
This article mainly introduces relevant information on the detailed explanation of two commonly used functions of CSS3 rounded corners and gradients. Friends in need can refer to the following
Css3 rounded corners explanation: I believe everyone is familiar with pictures and background rounded corners. You are familiar with it,
Fillet syntax: border-radius: fillet value;
Advantages of CSS3 rounded corners
The traditional rounded corner generation scheme must use multiple pictures as background patterns. The emergence of CSS3 means that we no longer have to waste time creating these images, and there are many other advantages:
* Reduce the workload of maintenance. The work of generating, updating image files, and writing web page code is no longer necessary.
* Improve web page performance. Web pages will load faster because there are no more unnecessary HTTP requests.
* Increase visual reliability. Under certain circumstances (network congestion, server error, slow network speed, etc.), the background image may fail to download, resulting in poor visual effects. This doesn't happen with CSS3.
This value can be used: em, ex, pt, px, percentage;
Border-radius is similar to margin and padding
Border-radius: lefttop, righttop, rightbottom, leftbottom.
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
##It should be very simple to understand the rounded corners.
For percentages: The safest approach at present is to set the style and width of each rounded border to the same value and avoid using percentage values.
IE9 and below do not support this attribute
Linear gradient: background: linear-gradient (set the gradient form, the first color starting point, the position of the middle color point, the end point color);
Linear: Type of gradient (linear gradient);
Form of gradient: There are two ways to select optional parameters - 1. Set the rotation angle, 0 degrees means horizontally from left to right, 90 degrees means from top to bottom, from 0 degrees Start transforming counterclockwise.
2. Use keywords, left means from left to right, top means from top to bottom, in the same way right means from right to left, lefttop means from sitting on top to bottom right, and in the same way leftbottom, righttop, rightbottom.
The middle color and middle color position are optional parameters.
But we need to consider browser compatibility, let’s write like this:
-webkit-gradient(linear,0 0,0 100%,from(start color,to(end color))); /*for Safari4, Chrome 2 */
-webkit-linear-gradient (start color, end color); /*for Safari 5.1, Chrome 10 */
-moz-linear-gradient (start color, end color); /*for firefox*/
-o-linear-gradient (start color, end color); /*Opera*/
linear-gradient (start color, end color); /*Standard properties*/
It’s a troublesome thing for IE, the old method
Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='Start Color',endColorstr=”End Color”); /*IE6,IE 7*/
-ms-linear-gradient (start color, end color); /*IE8*/
<p class="content1"></p>
.content1{width:500px;height:300px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;float:left;}
.tit1{font-size:3em;font-weight: bold;color:#f00;}
<p class="content2"></p>
.content2{width:500px;height:200px;
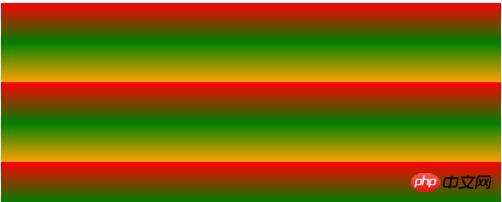
background-image: -webkit-repeating-linear-gradient(red,green 40px, orange 80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
Radial gradient: radial-gradient (set the center of the gradient, gradient shape gradient size , starting color value, middle color value, middle color position, end color)
Gradient center, optional parameters, such as 30px 20px refers to 30px from the left and 20px from the top, which can be pixels, percentages, or Keyword, the default is the center position.
Gradient shape, optional parameter, can take the value circle or eclipse [default]
Gradient size, loopable parameter, can take the value
closest-side:
Specify the radius length of the radial gradient from the center of the circle to the side closest to the center
closest-corner:
Specify the radius length of the radial gradient from the center of the circle to the corner closest to the center
farthest-side:
Specify the radius length of the radial gradient from the center of the circle to the farthest corner from the center
farthest-corner:
Specify the radius length of the radial gradient from the center of the circle to the corner farthest from the center
contain :
Includes, specifying the radius length of the radial gradient from the center of the circle to the point closest to the center of the circle. Similar to closest-side
cover:
Cover, specifying the radius length of the radial gradient from the center of the circle to the point farthest from the center of the circle. Similar to farthest-corner
circle farthest-corner circular gradient, ellipse farthest-corner elliptical gradient
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}
Using CSS3 to implement text scrolling upwards at regular intervals
Implementation of linear color gradient in CSS3
The above is the detailed content of Two common functions of CSS3 rounded corners and gradients. For more information, please follow other related articles on the PHP Chinese website!




