
This article mainly introduces the wonderful use of the currentColor keyword in CSS3. Proper use of currentColor often makes CSS code more concise, and can also be used well with SVG icons. Friends in need can refer to it
First acquaintance
What is it? What effect does it have? Where does it come from? With these questions we continue.
The following is an explanation from MDN:
currentColor represents the color value applied to the current element. Use it to apply the current color value to other attributes, or other attributes of nested elements.
You can understand this. In CSS, you can use the currentColor variable wherever you need to write a color. The value of this variable is the color value of the current element. If the current element does not explicitly specify a color value in CSS, its color value follows CSS rules and is inherited from the parent element.
This seems to have solved the above three philosophical questions, but it is still a bit vague. Communication between programmers is best done through coding.
Scenario 1
约么?
p{ color: red; }
At this time, the value of
label currentColor is red.
Scenario 2
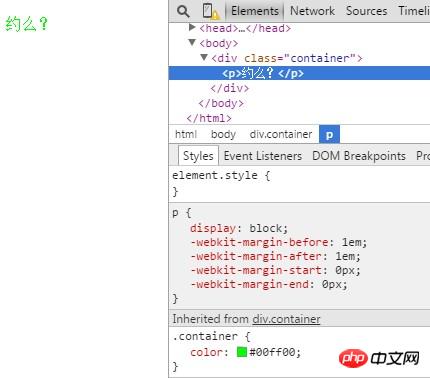
约么?
.container{ color: #00ff00; }
Now, we do not specify a color for the
tag. Its color is inherited from the parent container, which is p with class container. Come on, in other words, the color of the p tag is #00ff00 at this time, and the currentColor directly takes the color value of the element, so the currentColor value of the p tag is also #00ff00 at this time.

Scenario 3
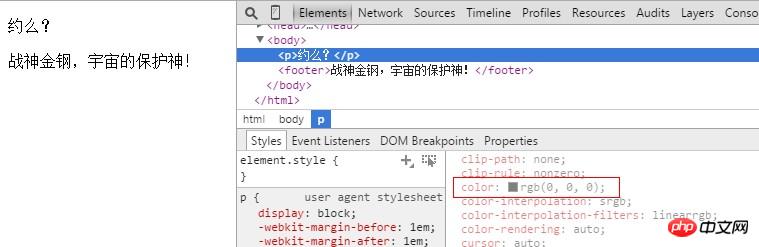
What if the parent element does not write color? In fact, this is still within the scope of CSS rules and has little to do with the protagonist of this article. But in line with the principle that if you don't talk too much, you will die, I started talking.
If the parent element does not specify a color, then its parent element will inherit from the parent's parent. Until the root node html tag of the document does not display a specified color, just Use the default color of the browser~

Then, the black color at this time is actually the default color given by the browser. At this time, the currentColor of the p tag is naturally the same as the color value, which is black, pure black #000.
How to use?
After understanding what kind of item it is, the next question arises, how to use it? Is there any additional buff effect, how much mana is consumed, and how long is the CD time? . .
As mentioned earlier, it is a CSS variable that stores the color value. This value comes from the colorCSS attribute of the current element. When you need to specify colors for other properties of the element, it can take the stage.
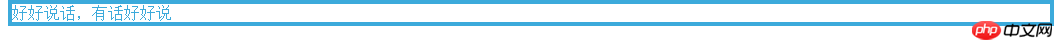
好好说话,有话好好说
.container{ color: #3CAADB; border: 4px solid currentColor; }

Here we experience the miraculous effect of currentColor for the first time. When specifying the border color, we directly use the currentColor variable instead of writing a traditional color value.
You seem to know how to use it. Not just borders, but other places where colors can be used, such as background, box-shadow, etc.
Mixing with Gradient
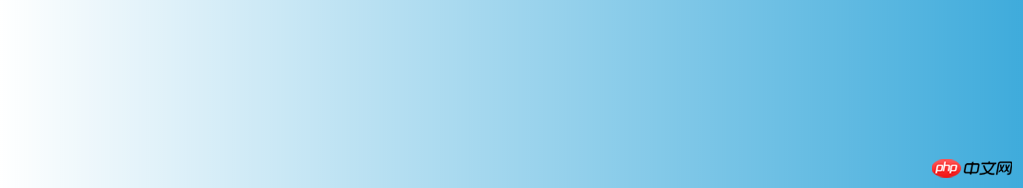
What you may not imagine is that in addition to using currentColor in scenes that require color, it can also be used in gradients.
.container{ height:200px; color: #3CAADB; background-image: linear-gradient(to rightright, #fff, currentColor 100%); }

# can even be used to fill svg, there are corresponding examples below.
currentColor and SVG
We can use currentColor to detect the current color used by an element, so there is no need to define color many times.
currentColor is useful when used with SVG icons, because icons change color depending on their parent element. Usually we do this:
.button { color: black; } .button:hover { color: red; } .button:active { color: green; } .button svg { fill: black; } .button:hover svg { fill: red; } .button:active svg { fill: green; }
After using currentColor:
svg { fill: currentColor; } .button { color: black; border: 1px solid currentColor; } .button:hover { color: red; } .button:active { color: green; }
Another way is to use pseudo elements:
a { color: #000; } a:hover { color: #333; } a:active { color: #666; } a:after, a:hover:after, a:active:after { background: currentColor; ... }
The above is the entire content of this article, I hope It will be helpful for everyone’s learning. For more related content, please pay attention to the PHP Chinese website!
The above is the detailed content of About how to use the currentColor keyword in CSS3. For more information, please follow other related articles on the PHP Chinese website!




