
This article mainly introduces you to the example source code of using pure CSS3 to implement fan-shaped animated menu (simplified version). The article gives the complete example source code. The effect after implementation is very dynamic, beautiful and fashionable. Friends in need can refer to it. Let’s take a look below.
A previous article introduced the implementation of this effect, but the implementation code is too cumbersome, so I share the following simplified version of the implementation method here. If you need it, you can refer to it.
Please click here for the original article
Simplified version of the complete example
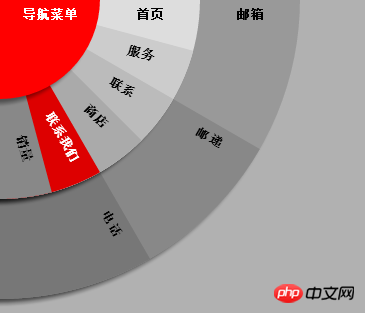
CSS3扇形动画菜单
The renderings are as follows:


The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About how to use CSS3 to create animations
How to use CSS3 to implement waterfall flow layout
The above is the detailed content of Implement fan-shaped animated menu using CSS3. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial What are the css3 gradient properties?
What are the css3 gradient properties? Connected to wifi but unable to access the Internet
Connected to wifi but unable to access the Internet virtual digital currency
virtual digital currency Cancel WeChat campaign
Cancel WeChat campaign How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI
How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI What is the difference between j2ee and springboot
What is the difference between j2ee and springboot Big data platform
Big data platform



