
This article mainly introduces the use of the CSS Border attribute solid. It has a certain reference value. Now I share it with you. Friends in need can refer to Border (drawing border), which is a property of CSS. You can use it to draw borders for HTML tags that can determine the range (such as TD, p, etc.), to add borders to text, and to add dividers to navigation menus. Let’s share an example with you. Friends who are interested can learn more
Anyone who has made a web page has the experience of worrying about drawing lines. First, let’s get to know “Border”. It is a property of CSS. You can use it to specify the range of HTML tags (such as TD, p, etc.) to draw borders, which can define the type, width and color of border lines. Using this feature, you can create some special effects. The following will illustrate its application skills through examples.
1. Add a border to the text 
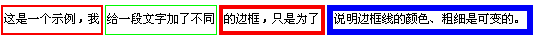
In the above example, different borders are added to a piece of text, just to illustrate the color and thickness of the border line is variable.
The CSS code of the first border is: style="max-width:90%";
The meaning of the three parameters after "border" is: the width of the border line is: thin (thin line); border Line type: solid (solid line); border line color: red (red).
The width of the border line has three standard values: thin (thin line), medium (medium thick line) and thick (thick line).
In addition, the width can also be customized, such as: 1pt, 5px, 2cm, etc. .
The type of border line has nine definite values: none (no border line), dotted (dashed line composed of dots), dashed (dashed line composed of short lines), solid (solid line), double (double line, double The line width plus the width of the blank part between them is equal to the width defined by border-width), groove (3D groove-shaped border), ridge (3D ridge-shaped border), inset (3D inline border, color is smaller Deep), outline (3D inline border, lighter color),
Note: If the system does not support the attribute values of these borders, then "dotted", "dashed", "double", "groove", "ridge" , "inset" and "outset" will be replaced by "solid".
Color of border line: You can use hexadecimal color code, such as #00ffcc.
As you can see from the above, it is indeed very simple to add borders to text. In the above example, you can understand the settings of the following borders even if I don’t explain them! Here is a little trick for you. To add a border to a piece of text, you can add CSS to the
tag. To add a border to several pieces of text, first enclose those pieces of text with p tags, and then add CSS to the
tag. p> tag; if you want to add several different borders to a line of text, you need to place the text in a table, and then add CSS to the

style="border-left: 1px solid #ffffff"。
When defining the border line separately, If a value is not given, its default initial value is used. It is very convenient to define CSS in Dreamweaver without writing code; it is very convenient to define commonly used border lines once and put them in an external CSS file. You can just call them when you need them.
3. Use border lines of different widths and colors in a border
The effect in this example can of course be achieved using the method in the above example, but that would be too much code, so another method of merging can be used method to classify the attribute values of the four edges together. For example, the code in this example is as follows:
style="border-style:solid; border-width: thin thin thick thick;border-color:#00ff00 #00ff00 #0000ff #0000ff" 。
从上面可以看出,我把边框线的类型、宽度和颜色归类在一起定义了,这里请注意几点:
一、四条边框线的位置顺序是:上边框线、右边框线、下边框线、左边框线;
二、我在本例中边框线的类型只取了一种实线类型,实际上四条边也可以分别定义不同的类型;
三、属性值可以定义一个、两个、三个或者四个。如果仅定义一个属性值,则其余三个自动取相同值,如:border-style:solid与border-style:solid solid solid solid的效果完全一样;如果仅给出两个或三个值,那么缺失边的属性值把取与对边相同的值。如:boder-width:thin thick与border-width:thin thick thin thick效果相同,border-width:1px 2px 3px与border-width:1px 2px 3px 2px的效果相同。
Border属性的灵活应用,可以产生许多特殊效果,方法与上面介绍的相同。
例子:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
The above is the detailed content of Introduction to the use of solid CSS Border property. For more information, please follow other related articles on the PHP Chinese website!




