
This article mainly introduces p CSS to realize the imitation Jingdong Mall navigation bar effect, involving page p css layout and related techniques of dynamic switching combined with onmouseout mouse events. It has certain reference value. Friends in need can refer to it
The example in this article describes how p CSS realizes the effect of imitating the navigation bar of Jingdong Mall. Share it with everyone for your reference. The details are as follows:
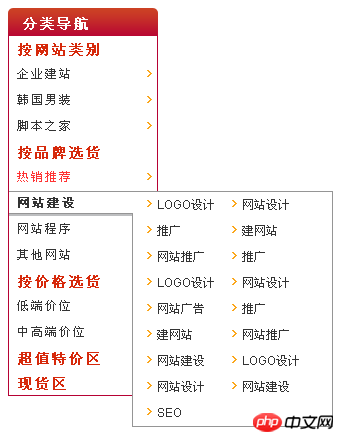
Here is a demonstration of the p CSS function code that imitates the navigation bar of Jingdong Mall. When the mouse slides over the navigation bar option, the corresponding submenu list will pop up. The interface is simple and elegant.
The screenshot of the running effect is as follows:

The specific code is as follows:
京东商城导航条
分类导航
按网站类别
企业建站
The above is the entire content of this article, I hope it will be useful for everyone's learning For help, please pay attention to the PHP Chinese website for more related content!
Related recommendations:
How to use CSS to achieve a black navigation menu effect with shadow effect
CSS3 area Relevant code of module region
The above is the detailed content of DIV and CSS realize the effect of imitating the navigation bar of Jingdong Mall. For more information, please follow other related articles on the PHP Chinese website!




