
This article mainly introduces the beautiful gradient background special effects code implemented by JS and CSS, including 6 gradient effects, involving JavaScript related skills for dynamic operation of page element attributes. Friends in need can refer to it
The example in this article describes the beautiful gradient background special effects code implemented by JS CSS. Share it with everyone for your reference, the details are as follows:
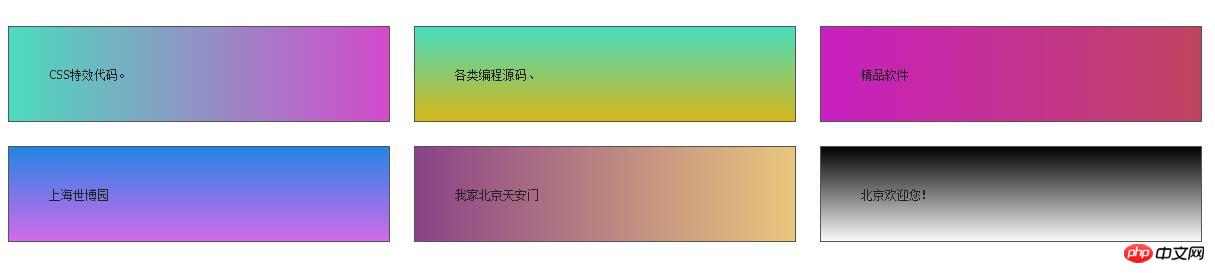
The screenshot of the running effect is as follows:

The specific code is as follows:
JS配合CSS实现的漂亮渐变背景特效6个实例 CSS特效代码。
各类编程源码、
精品软件
上海世博园
我家北京天安门
北京欢迎您!
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
CSS implementation of LI icon list menu with small pictures
Pure HTML5 CSS3 production of image rotation
Realizing the sliding door effect of web pages based on HTML CSS
##
The above is the detailed content of Code to implement gradient background effects using JS and CSS. For more information, please follow other related articles on the PHP Chinese website!




