
This time I will bring you detailed graphic and text explanations of the Double Flying Wing layout and the Holy Grail layout. What are theprecautionswhen using the Double Flying Wing layout and the Holy Grail layout. The following is a practical case, let’s take a look at it together.
Both the double flying wing layout and the holy grail layout are ways to achieve an adaptive three-column layout with a fixed middle on both sides. I have recently been sorting out notes on how to implement a three-column layout, and decided to pull it out and write it down. These two classic layouts.
1. Holy Grail Layout
Floating, negative margins, relative positioning, no additional tags
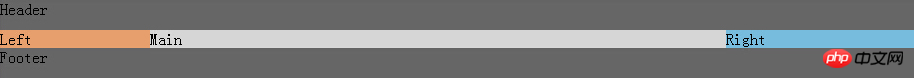
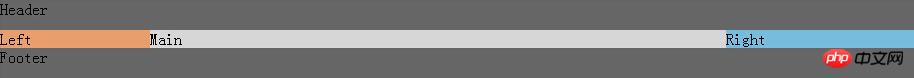
Rendering

DOM structure:
Header
Main
Left
Right
Style:
Style change process of left, middle and right parts
1. The middle part needs to change according to the change of the browser width, so 100% is used. Here, the left, middle and right are set to float to the left, because the middle part is 100%, and the left and right layers are not at all Move the position up
.left{ background: #E79F6D; width:150px; float:left; } .main{ background: #D6D6D6; width:100%; float:left; } .right{ background: #77BBDD; width:190px; float:left; }

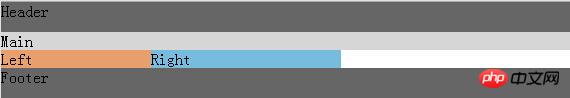
2. After reducing the margin of the left layer by 150, I found that the left layer went up. Because it was so negative that the window had no position, I could only move it up
.left{ background: #E79F6D; width:150px; float:left; margin-left:-150px; }

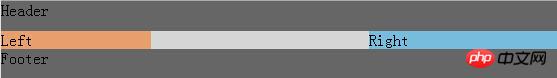
#3. Then according to the second step, you can find that it only needs to move the width of the window to be as wide as the leftmost, using negative margins, Position the left and right columns
.left{ background: #E79F6D; width:150px; float:left; margin-left:-100%; } .right{ background: #77BBDD; width:190px; float:left; margin-left:-190px; }

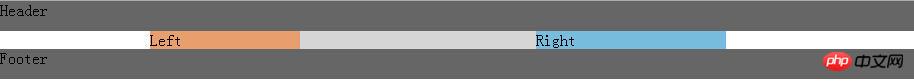
4. However, the problem came, the middle was blocked by the left and right columns, so I had to add padding to the outer layer
.bd{ padding-left:150px; padding-right:190px; }

5. But after adding it, the left and right columns were also indented, so I used the relative positioning method to move themselves out relative to each other to get the final result
.left{ background: #E79F6D; width:150px; float:left; margin-left:-100%; position: relative; left:-150px; } .right{ background: #77BBDD; width:190px; float:left; margin-left:-190px; position:relative; right:-190px; }

2. Double flying wing layout
The Holy Grail layout is perfect without adding additional tags. The Holy Grail layout uses relative Positioning, the layout will have limitations in the future, and there are many places to change the width control, so is there any other method that is more concise and convenient?
In the discussion of Taobao UED, adding one more p eliminates the need for relative layout and only uses floating and negative margins. This is what we call the double flying wing layout.
DOM structure: A p
Header
Main
*Left
Right
is added to the main inner layer. Style:
The relative positioning of the left and right columns is removed.
Remove the wrapping layer padding, replace the margin of p in the middle column
body{ padding:0; margin:0 } .header,.footer{ width:100%; background:#666; height:30px;clear:both; } .bd{ /*padding-left:150px;*/ /*padding-right:190px;*/ } .left{ background: #E79F6D; width:150px; float:left; margin-left:-100%; /*position: relative;*/ /*left:-150px;*/ } .main{ background: #D6D6D6; width:100%; float:left; } .right{ background: #77BBDD; width:190px; float:left; margin-left:-190px; /*position:relative;*/ /*right:-190px;*/ } .inner{ margin-left:150px; margin-right:190px;
3. The difference between double flying wing layout and Holy Grail layout
Solution to Holy Grail layout and double flying wing layout The solution to the problem is the same as in the first half, that is:
The width of the middle column is set to 100%
All three columns are float
Add negative margin to the left and right columns so that they are side by side with the middle column p to form a three-column layout.
The difference lies in the different ideas for solving the problem of the middle column p content not being blocked.
Holy Grail Layout
Set the left and right padding-left and padding-right of the outer wrapping layer of the three columns
Set the left and right The two ps use relative layout position: relative and match the right and left attributes respectively. They move relative to themselves so as not to block the middle p
Double Flying Wing Layout
Create a sub-p inside the middle p to place content
In this sub-p, use margin-left and margin-right to leave space for the left and right columns p
There is one more p, and 4 less css attributes are used (the two attributes of adding-left and padding-right of pp in the middle of Holy Grail layout, plus the two ps on the left and right, use relative layout position: relative and The corresponding right and left have a total of 4 attributes, a total of 6; while the double-wing layout sub-p uses margin-left and margin-right, a total of 2 attributes, 6-2=4).
Moreover, the double flying wing layout has another advantage. It turns the Main into a BFC element. When the screen width is reduced, the Main will not be squeezed out, and the Holy Grail layout will be squeezed out.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Transition smooth transition menu bar implementation in css3
How to make a 0.5 pixel line in css
The above is the detailed content of Detailed graphic and text explanation of the double flying wing layout and the holy grail layout. For more information, please follow other related articles on the PHP Chinese website!




