
This time I will bring you the implementation of CSS3's Transition smooth transition menu bar. What are theprecautions for implementing Transition smooth transition menu bar? The following is a practical case, let's take a look.
The three major properties of CSS3 animation (Transform, Transition, Animation) are introduced below. The Transition property. The transition property is a shorthand property with four properties: transition-property, transition-duration, transition-timing-function, and transition-delay.Syntax
transition: property duration timing-function delay;
| Description | |
|---|---|
| Specify the name of the CSS property, transition effect | |
| The transition effect needs to specify how many seconds or milliseconds it takes to complete | |
| Specify the speed curve of the transition effect | |
| When defining the transition effect at the beginning |
First look at the rendering:
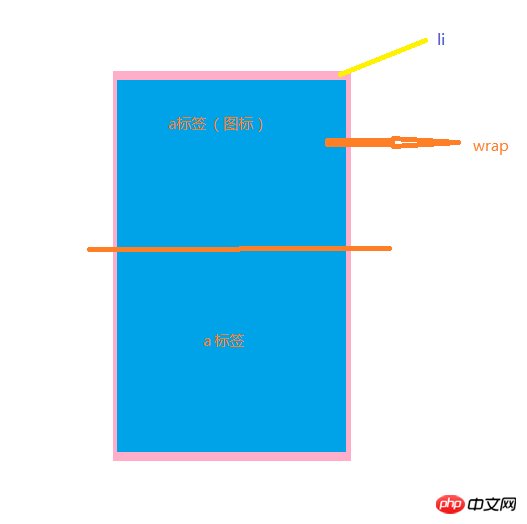
 Principle illustration:
Principle illustration:
 When the mouse moves into the menu list, add a hover style. That is, set the top value of p.wrap to a negative value. Then use the transition attribute to make it a smooth transition.
When the mouse moves into the menu list, add a hover style. That is, set the top value of p.wrap to a negative value. Then use the transition attribute to make it a smooth transition.
I believe you have read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of pointer-events in css3 Detailed explanation of the use of focus-within CSS3 to make seamless carousel adsThe above is the detailed content of CSS3 Transition smooth transition menu bar implementation. For more information, please follow other related articles on the PHP Chinese website!




