
This time I will bring you the CSS filter to achieve the flame effect. What are theprecautions for CSS filter to achieve the flame effect? The following is a practical case, let's take a look.
Last time we learned some basic knowledge of css filters, CSS filter filter This time we will use css filters to implement a flame Effect. Explanation

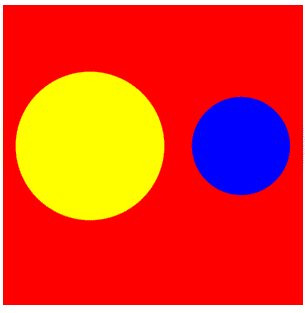
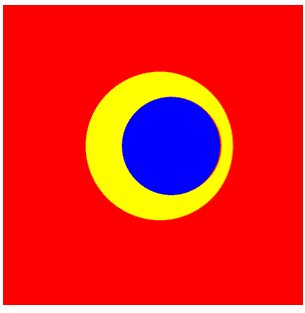
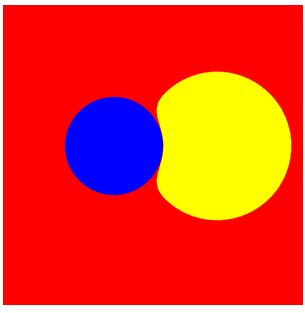
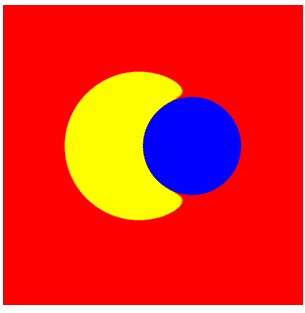
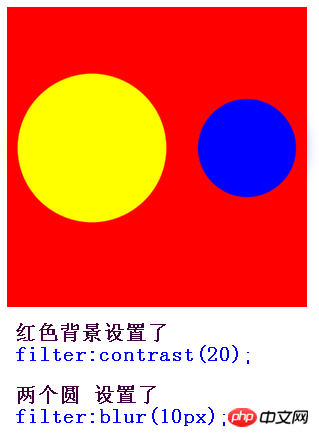
filter:contrast(20);This is very important, the two circlesfilter:blur(10px);If it’s not clear yet, let’s compare it.


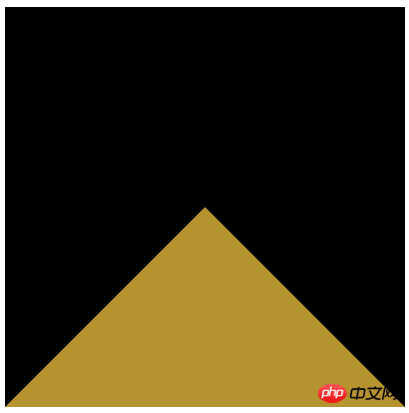
1. First draw a triangle with a border
You must know that if width is 0, height is also 0, If only the border is used, the border is triangular. Let's see what the element looks like when width and height are both 0, but the border width is 100px

2. Adjust the size and color of the triangle to achieve a flame-like appearance
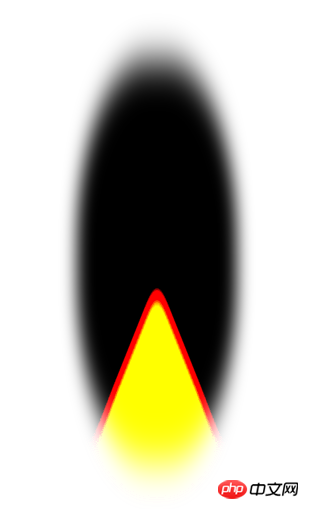
This step is very simple, we only need to Add these three lines of code to the triangle that has been implemented aboveborder-radius: 45%; transform: scaleX(.4); filter: blur(20px) contrast(30);
Rendering

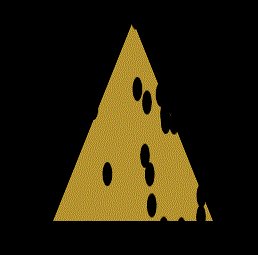
3. Let the flame move
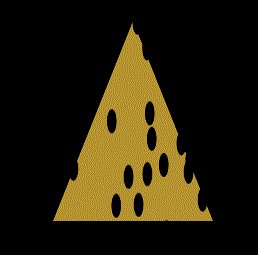
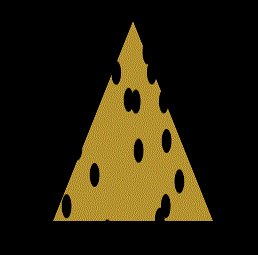
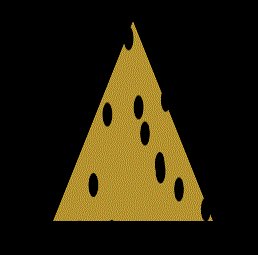
This step is more troublesome, but it is easy to understand. It is just to use the fusion effect mentioned above to make many small circles randomly pass through the triangle. Take a look at the following You can understand the principle by looking at the picture.
Complete code
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:Pure css to realize the 3D effect of the photo wall
CSS loading animation effect tutorial
CSS3 rem (set font size) tutorial
The above is the detailed content of CSS filter to achieve flame effect. For more information, please follow other related articles on the PHP Chinese website!




