
This time I will bring you pure CSS to implement a tree structure. What are the precautions for implementing a tree structure with pure CSS? The following is a practical case, let's take a look.
In this article, I will introduce to you how to use CSS and HTML to display the nodes of a multi-level unordered list into a tree structure. We use tree structures in many projects, such as company organizational charts, infinite classifications, etc.Pure css to implement attribute structure
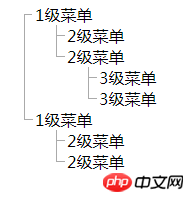
The idea of css to implement attribute structure is to use pseudo-classes to implement tree structure connection lines. If you want to implement click expansion, contraction and check selection The frame effect must be achieved with js. In fact, expansion and contraction are a switch between hiding and displaying the child elements of a clicked element. Rendering
<ul class="domtree"> <li> 1级菜单 <ul> <li>2级菜单</li> <li> 2级菜单 <ul> <li>3级菜单</li> <li>3级菜单</li> </ul> </li> </ul> </li> <li> 1级菜单 <ul> <li>2级菜单</li> <li>2级菜单</li> </ul> </li> </ul>
ul.domtree,
ul.domtree ul {
margin: 0;
padding: 0 0 0 2em;
}
ul.domtree li {
list-style: none;
position: relative;
}
ul.domtree>li:first-child:before {
border-style: none none solid none;
}
ul.domtree li:before {
position: absolute;
content: '';
top: -0.01em;
left: -0.7em;
width: 0.5em;
height: 0.615em;
border-style: none none solid solid;
border-width: 0.05em;
border-color: #aaa;
}
ul.domtree li:not(:last-child):after {
position: absolute;
content: '';
top: 0.7em;
left: -0.7em;
bottom: 0;
border-style: none none none solid;
border-width: 0.05em;
border-color: #aaa;
}Using html and css to implement Cornell notes
css progress bar text gradient according to progress
The above is the detailed content of Pure css to implement tree structure. For more information, please follow other related articles on the PHP Chinese website!




