
This time I will bring you CSS to implement accordion layout. What are the precautions to implement accordion layout with CSS? . The following is a practical case, let’s take a look.
Yesterday I was working on a travel page project, and encountered such a demand during the implementation of the front-end page. It is necessary to form a group of pictures into an accordion display effect. After thinking about it carefully, I decided to use ordinary HTML+CSS to achieve this requirement. I took advantage of my free time to sort it out a little today.
Implementation principle:

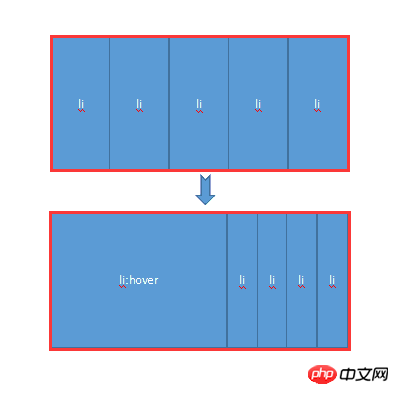
Mainly uses the hover attribute of CSS. When the mouse is not moved up, all li share the width of the entire container. When the mouse moves up, hover takes effect, allowing the li tag to return to the width of the original image, and other images share the remaining width. At the same time, the transition attribute is added to produce a gradient effect.
Next, let’s experience it personally through a small demo:
HTML code:
<body> <p class="contain"> <ul> <li> <a href="#"> <img src="img/1.jpg" /> </a> <p class="title"> <a href="#">云南.大理</a> </p> </li> <li> <a href="#"> <img src="img/2.jpg" /> </a> <p class="title"> <a href="#">广西.桂林</a> </p> </li> <li> <a href="#"> <img src="img/3.jpg" /> </a> <p class="title"> <a href="#">福建.厦门</a> </p> </li> <li> <a href="#"> <img src="img/4.jpg" /> </a> <p class="title"> <a href="#">浙江.千岛湖</a> </p> </li> <li> <a href="#"> <img src="img/5.jpg" /> </a> <p class="title"> <a href="#">长江.三峡</a> </p> </li> </ul> </p> </body>
CSS code:
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
}The implementation rendering is as follows:

The effect when the mouse is not moved up

The effect when the mouse is moved to a certain picture
This It is a very simple small demo, easy to get started, and not difficult for beginners. At the same time, I also felt the power and charm of CSS through this demo, and I hope it can bring you a little help. Finally, sort it out and make a summary of the knowledge points used in this demo:
1.hover selector
Explanation: The :hover selector is used to select the mouse pointer The element that floats above. The :hover selector can be used on all elements, not just links.
Supplement: The :link selector sets the style of links pointing to pages that have not been visited, the :visited selector is used to set links to pages that have been visited, and the :active selector is used for active links.
Extension: In the CSS definition, :hover must be located after :link and :visited (if present), so that the style can take effect.
2.Transition attribute
Explanation: Transition is a shorthand attribute of CSS3, used to set four transition attributes:
transition-property: Specifies the name of the CSS property that sets the transition effect.
transition-duration: Specifies how many seconds or milliseconds it takes to complete the transition effect.
transition-timing-function: Specifies the speed curve of the speed effect.
transition-delay: Defines when the transition effect starts.
Syntax: transition: property duration timing-function delay;
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related matters on the PHP Chinese website article!
Recommended reading:
Using html and css to implement Cornell Notes
A brief discussion on the layout of css web pages
The above is the detailed content of CSS implements accordion layout. For more information, please follow other related articles on the PHP Chinese website!




