
Because scroll bars are used in most of today's projects, and sometimes simulated scroll bars are used, now the CSS of scroll bars can also be solved.
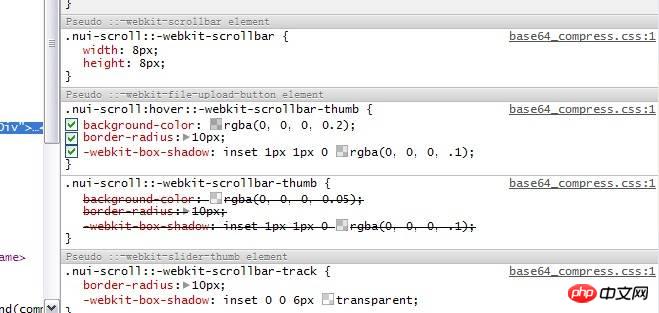
For example, the scroll bar of NetEase mailbox looks very good, it is set using CSS, and it is a webkit browser. As shown in the figure:

The following will explain how to use these attributes and what they represent. mean.
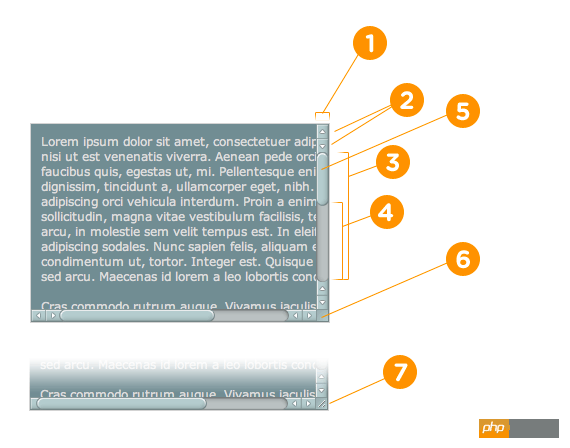
mainly has the following 7 properties
::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-button 滚动条两端的按钮 ::-webkit-scrollbar-track 外层轨道 ::-webkit-scrollbar-track-piece 内层滚动槽 ::-webkit-scrollbar-thumb 滚动的滑块 ::-webkit-scrollbar-corner 边角 ::-webkit-resizer 定义右下角拖动块的样式
As shown in the picture:

## Above is the scroll bar The main setting properties, as well as more detailed CSS properties
:horizontal Horizontal scroll bar
:vertical Vertical scrollbar
:decrement Applies to buttons and inner track pieces. It is used to indicate whether the button or inner track will reduce the position of the window (for example, above the vertical scroll bar, to the left of the horizontal scroll bar.)
:increment Decrement is similar, used to indicate whether the button or inner track will increase the position of the window (for example, below the vertical scroll bar and to the right of the horizontal scroll bar.)
:start Pseudo-classes also apply to buttons and sliders. It is used to define whether the object is placed in front of the slider.
:end Similar to the start pseudo-class, it identifies whether the object is placed behind the slider.
:double-button This pseudo-class is used for buttons and inner tracks. Used to determine whether a button is one of a pair of buttons placed at the same end of the scroll bar. For inner tracks, this indicates whether the inner track is next to a pair of buttons.
:single-button is similar to the double-button pseudo-class. For buttons, it is used to determine whether a button is independently in a section of the scroll bar. For inner tracks, it indicates whether the inner track is next to a single-button.
:no-button is used for the inner track, indicating whether the inner track should be scrolled to the end of the scroll bar. For example, there are no buttons at both ends of the scroll bar. when.
:corner-present is used for all scroll bar tracks, indicating whether the scroll bar rounded corners are displayed.
:window-inactive is used for all scroll bar tracks, indicating whether a page container (element) to which the scroll bar is applied is currently activated. (In recent versions of webkit, this pseudo-class can also be used for the ::selection pseudo-element. The webkit team has plans to extend it and promote it to become a standard pseudo-class)
CSS also Very simple, for example:
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}Below IE It's relatively simple. There are relatively few customization items, all of which are colors.
scrollbar-arrow-color: color; /*三角箭头的颜色*/ scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/ scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/ scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/ scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/ scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/ scrollbar-track-color: color; /*立体滚动条背景颜色*/ scrollbar-base-color:color; /*滚动条的基色*/
The above is the detailed content of Code example of scroll bar style setting in CSS (picture). For more information, please follow other related articles on the PHP Chinese website!




