
This article mainly introduces a summary of examples of text hollowing, transparency value, and shadow effect settings in CSS. Setting the text-stroke-color transparency value can make the text softer to some extent. Friends in need can refer to it. Next
text-fill-color to create hollow text:
Code
CSS CodeCopy content to clipboard
-webkit-text-fill-color:transparent;
-webkit -text-stroke:1px#000;
Effect
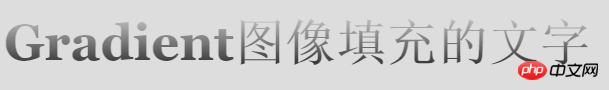
text -stroke-color transparency value makes text softer:
Code
CSS CodeCopy content to clipboard
background-image:-webkit-linear-gradient(#eee,#000);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
Effect 1
Code
CSS CodeCopy content to clipboard
##background-image:-webkit-linear-gradient(#eee,#000);
background-clip:text;
color:transparent;
1pxtransparent; Softer
Syntax:
none| [
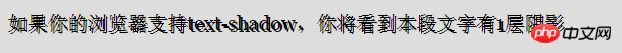
Let’s implement a shadowed text example:CodeCSS Code
Copy content to clipboard:2px2px0
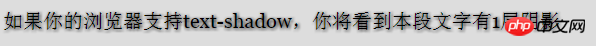
#000Effecttext-shadow has 3 length parameters, the first represents horizontal offset, the second represents vertical offset, and the third represents blur (optional)Softer text shadow:Code
Copy content to clipboard
:1px1px
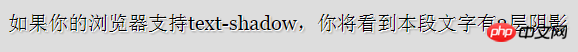
5px;EffectMultiple shadows:Code
Copy content to clipboard
##text-shadow
1px1px5px
Effect
The above is the detailed content of Three small special effects that are easy to master - text hollowing, transparency, and shadow effects. For more information, please follow other related articles on the PHP Chinese website!




