
Webjx article introduction: Using the new CSS3 "RGBA" statement not only allows us to set the RGB color as usual, but also can set its transparency. Using the new CSS3 "RGBA" declaration not only allows us to set the RGB color as usual, but also set its transparency.
Using the new CSS3 "RGBA" declaration, not only allows us to set the RGB color as usual, but also set its transparency.
Using the new CSS3 "RGBA" declaration not only allows us to set the RGB color as usual, but also set its transparency.
Previous article: CSS3 Tutorial (8): CSS3 Transparency Guide
RGBA sets the color just like RGB, and this "A" - the last value in RGBA - allows us to set the transparency of that element. Just like the opacity declaration, an element with an opacity value of 1 is fully opaque, while an element with an opacity value of 0 is fully transparent.
Browser compatibility
RGBA is now well supported in Firefox, Google Chrome and Safari, and also does not require a prefix. CSS3 RGBA color

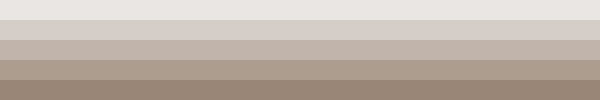
The above effect is achieved with the following styles:
div.rgbaL1 { background:rgba(153, 134, 117, 0.2); height:20px; } div.rgbaL2 { background:rgba(153, 134 , 117, 0.4); height:20px; } div.rgbaL3 { background:rgba(153, 134, 117, 0.6); height:20px; } div.rgbaL4 { background:rgba(153, 134, 117, 0.8); height:20px; } div.rgbaL5 { background:rgba(153, 134, 117, 1.0); height:20px; }
Browser support
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)
Opera(9.6…)
Safari(3.2.1 windows…)
The above is the CSS3 tutorial (9): Setting RGB color_css3_CSS _Web page production content, for more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




