
Webjx article introduction: Using CSS3 HSL statements is also used to set colors. What's next? HSLA? Yes, this has the same effect as RGBA. Colors are also set using CSS3 HSL declarations. What's next? HSLA? Yes, this has the same effect as RGBA. Previous article
Using CSS3 HSL declaration is also used to set colors. What's next? HSLA? Yes, this has the same effect as RGBA.
Using CSS3 HSL declaration is also used to set color. What's next? HSLA? Yes, this has the same effect as RGBA.
Previous article: CSS3 Tutorial (9): Setting RGB Color
HSL statement uses Hue(H), Saturation(s) and Lightness(L) to set colors.
Hue is derived from the color wheel: 0 and 360 are red, values close to 120 are green, and 240 is blue.
Saturation value is a percentage: 0% is grayscale, 100% is the highest saturation
Lightness value is also a percentage: 0% is darkest, 50% is average, and 100% is brightest.
Random Thoughts: Why “ligtness”? Maybe I'm more used to "Brightness" in Photoshop...
Browser compatibility:
Currently HSL and HSLA are well supported by Firefox, Google Chrome, and Safari browsers, and do not require any prefix CSS3 HSL

The above demonstration is implemented by the following style
div.hslL1 { background:hsl(320, 100%, 50%); height:20px; } div.hslL2 { background:hsl(320, 50%, 50% ); height:20px; } div.hslL3 { background:hsl(320, 100%, 75%); height:20px; } div.hslL4 { background:hsl(202, 100%, 50%); height:20px; } div.hslL5 { background:hsl(202, 50%, 50%); height:20px; } div.hslL6 { background:hsl(202, 100%, 75%); height:20px; }
Browser support:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)
Opera(9.6…)
Safari(3.2. 1 windows...) CSS3 HSLA

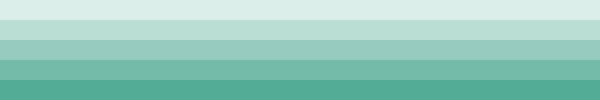
The above effect is achieved by the following style:
div.hslaL1 { background:hsla(165, 35%, 50%, 0.2); height:20px; } div.hslaL2 { background: hsla(165, 35%, 50%, 0.4); height:20px; } div.hslaL3 { background:hsla(165, 35%, 50%, 0.6); height:20px; } div.hslaL4 { background:hsla( 165, 35%, 50%, 0.8); height:20px; } div.hslaL5 { background:hsla(165, 35%, 50%, 1.0); height:20px; }
Browser support:
Firefox(3.05 …)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)
Opera(9.6…)
Safari(3.2.1 windows…)
The above is the content of CSS3 Tutorial (10): CSS3 HSL Statement Setting Color_css3_CSS_Web Page Production. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 How to solve the problem of black screen after turning on the computer and unable to enter the desktop
How to solve the problem of black screen after turning on the computer and unable to enter the desktop
 windows explorer has stopped working
windows explorer has stopped working
 How to solve dns resolution failure
How to solve dns resolution failure
 The main components that make up the CPU
The main components that make up the CPU
 geforce 940mx
geforce 940mx
 kernelpanic solution
kernelpanic solution




