
本篇文章带大家一起了解一下bootstrap中的导航和选项卡组件,介绍一下导航组件和选项卡组件的使用方法,希望对大家有所帮助!

导航栏是网站系统必须的功能,以前为了做好一个导航栏,需要花很多的功夫,现在有了 Bootstrap5导航,从此做一个漂亮的导航栏,只是片刻功夫复制粘贴就可以完成。【相关推荐:《bootstrap教程》】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<div>
<ul>
<li>
<a class="nav-link href="#">首页</a>
</li>
<li>
<a href="#">文章</a>
</li>
<li>
<a href="#">图片</a>
</li>
<li>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">视频</a>
</li>
</ul>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
你还可以让你的代码更简洁
<nav class="nav"> <a class="nav-link" href="#">首页</a> <a class="nav-link" href="#">文章</a> <a class="nav-link" href="#">图片</a> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">视频</a> </nav>
这段代码显示的与上面是一样的,至于里面的不可用按钮,除非出于某种特殊目的(例如会员可用,对普通人显示不可用),否则没必要放在菜单处。
这两种写法各有优点;
使用弹性盒子通用类可以轻松更改导航的水平对齐方式。 默认情况下导航会向左对齐,您可以轻松地将其更改为居中或向右对齐。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<div>
<nav class="nav justify-content-center">
<a href="#">首页</a>
<a href="#">文章</a>
<a href="#">图片</a>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">视频</a>
</nav>
<nav class="nav justify-content-end">
<a href="#">首页</a>
<a href="#">文章</a>
<a href="#">图片</a>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">视频</a>
</nav>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
您可能还看出了,一个页面中可以放置多个导航。
通过使用.flex-column通用类更改导航为垂直导航。如果只希望在特定的viewports下堆叠,可使用响应式版本(例如.flex-sm-column)。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<div>
<nav class="nav flex-column">
<a href="#">首页</a>
<a href="#">文章</a>
<a href="#">图片</a>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">视频</a>
</nav>
<nav class="nav flex-sm-column">
<a href="#">首页</a>
<a href="#">文章</a>
<a href="#">图片</a>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">视频</a>
</nav>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
ps:这个响应是当大于断点的时候垂直,因为垂直导航一般用于二级导航或者页内导航,屏幕太小的话,垂直导航占用了阅读空间,所以剧不用了。如果你想屏幕变小后可以隐藏水平导航的功能,下一章的导航工具条会具体介绍。
使用基本的导航,并加入.nav-tabs以生成具有分页标签的界面。透过后面“选项卡使用”中的分页JavaScript插件来创造可切换的块。 选项卡样式很简单,要想实现具体功能,后面会详细介绍,后面也有详细代码。

胶囊使用和选项卡相同,但使用.nav-pills取代nav-tabs:
<ul class="nav nav-pills">

.nav内容有两种宽度扩展用的Class,使用.nav-fill会将.nav-item内容按照比例分配空间。注意,这会占用所有的水平空间,但并不是每个导航项目都具有相同宽度。
创建等宽元素请使用.nav-justified。所有的水平空间将被导航连接占据,但与上面的.nav-fill不同,每个导航项都将是相同的宽度。
<ul class="nav nav-pills nav-fill">
<li class="nav-item">
<a class="nav-link href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">文章</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">图片</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">只有会员可以观看的视频视频</a>
</li>
</ul>
<br><br>
<ul class="nav nav-pills nav-justified">
<li class="nav-item">
<a class="nav-link href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">文章</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">图片</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">只有会员可以观看的视频视频</a>
</li>
</ul>
大家可以对比一下两种对齐的区别。
如果需要响应式的导航变化,请使用一系列弹性盒子通用类。这些通用类在断点之间提供更多的自定义设定。在下面的示例中,我们的导航将在最小断点以下堆叠,并从small断点开始采用水平排版以填满所有可用宽度。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<br><br>
<div>
<nav class="nav nav-pills flex-column flex-sm-row">
<a class="flex-sm-fill text-sm-center nav-link active" aria-current="page" href="#">Active</a>
<a class="flex-sm-fill text-sm-center nav-link" href="#">Longer nav link</a>
<a class="flex-sm-fill text-sm-center nav-link" href="#">Link</a>
<a class="flex-sm-fill text-sm-center nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</nav>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>不同浏览器宽度下的显示。


加入额外的HTML和下拉菜单JavaScript插件
带下拉列表的选项卡
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<div>
<br><br><br>
<ul class="nav nav-tabs">
<li>
<a class="nav-link active" aria-current="page" href="#">Active</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#" role="button" aria-expanded="false">Dropdown</a>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><hr></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
带下拉列表的胶囊只需要将nav-tabs换成nav-pills
<ul class="nav nav-pills">

前面的选项卡只有样式,是不起作用的。其实bootstrap已经为我们写好js代码,他们都在bootstrap.bundle.min.js中了。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<br><br>
<div>
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li role="presentation">
<button class="nav-link active" id="home-tab" data-bs-toggle="tab" data-bs-target="#home" type="button" role="tab" aria-controls="home" aria-selected="true">首页</button>
</li>
<li role="presentation">
<button id="profile-tab" data-bs-toggle="tab" data-bs-target="#profile" type="button" role="tab" aria-controls="profile" aria-selected="false">资料</button>
</li>
<li role="presentation">
<button id="contact-tab" data-bs-toggle="tab" data-bs-target="#contact" type="button" role="tab" aria-controls="contact" aria-selected="false">联系方式</button>
</li>
</ul>
<div id="myTabContent">
<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab">
<h1>首页内容</h1>
这里可以放文字、列表等一切页面元素
</div>
<div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab">
<h1>个人资料</h1>
这里可以放文字、列表等一切页面元素
</div>
<div class="tab-pane fade" id="contact" role="tabpanel" aria-labelledby="contact-tab">
<h1>联系方式</h1>
这里可以放文字、列表等一切页面元素
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
跟前面胶囊一样,只是换一个标签这么简单。
<ul class="nav nav-pills" id="myTab" role="tablist">

这个段代码把普通链接改成了按钮,其实也是一样的,看着貌似很复杂,其实只需要复制进去,修改一下你要的地方就好了。
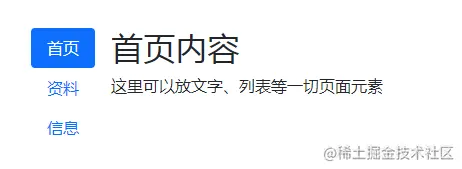
需要注意的是,垂直标签的内容显示在右侧(当然也可以菜单在右边,内容在左边),所以在布局的时候跟前面不太一样。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<br><br>
<div>
<div class="d-flex align-items-start">
<div class="nav flex-column nav-pills me-3" id="v-pills-tab" role="tablist" aria-orientation="vertical">
<button class="nav-link active" id="v-pills-home-tab" data-bs-toggle="pill" data-bs-target="#v-pills-home" type="button" role="tab" aria-controls="v-pills-home" aria-selected="true">首页</button>
<button id="v-pills-profile-tab" data-bs-toggle="pill" data-bs-target="#v-pills-profile" type="button" role="tab" aria-controls="v-pills-profile" aria-selected="false">资料</button>
<button id="v-pills-messages-tab" data-bs-toggle="pill" data-bs-target="#v-pills-messages" type="button" role="tab" aria-controls="v-pills-messages" aria-selected="false">信息</button>
</div>
<div id="v-pills-tabContent">
<div class="tab-pane fade show active" id="v-pills-home" role="tabpanel" aria-labelledby="v-pills-home-tab">
<h1>首页内容</h1>
这里可以放文字、列表等一切页面元素
</div>
<div class="tab-pane fade" id="v-pills-profile" role="tabpanel" aria-labelledby="v-pills-profile-tab">
<h1>个人资料</h1>
这里可以放文字、列表等一切页面元素
</div>
<div class="tab-pane fade" id="v-pills-messages" role="tabpanel" aria-labelledby="v-pills-messages-tab">
<h1>联系方式</h1>
这里可以放文字、列表等一切页面元素
</div>
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
要使选项卡或菜单淡入淡出,请将.fade加到每个.tab-pane分页中。第一个分页内容还必须具有.show以使初始内容可见。事实上上面已经用了淡入淡出效果,试着去掉tab-pane中的fade,看一下效果。
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上就是Bootstrap中怎么添加导航组件和选项卡组件?用法浅析的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号