
相关推荐:atom(视频教程)
对于atom的使用,也是一次偶然,之前一直使用sublime,对于sublime的一些快捷使用也是比较熟悉了,换了一家公司,公司都在使用atom,入乡随俗吧,也改玩atom。
发现atom还是很不错,和sublime很像,很多package都很全,具体的一些介绍,大家可以自己慢慢看。
现在给大家说一些常用的插件:
(如果插件安装,并且配置也已经完毕,但没达到期望的效果,退出重新打开就可以了)
立即学习“前端免费学习笔记(深入)”;
1.找到C:/Users/你的用户名/.atom/packages/文件夹内
2.在.atom packages 目录下 使用gitbash
3.git clone xxxxx/atom-beautify.git (github上插件的地址)
3.cd .atom-beautify (进入下载好的插件的目录)
4.npm install
5.完成(别忘了重启atom)
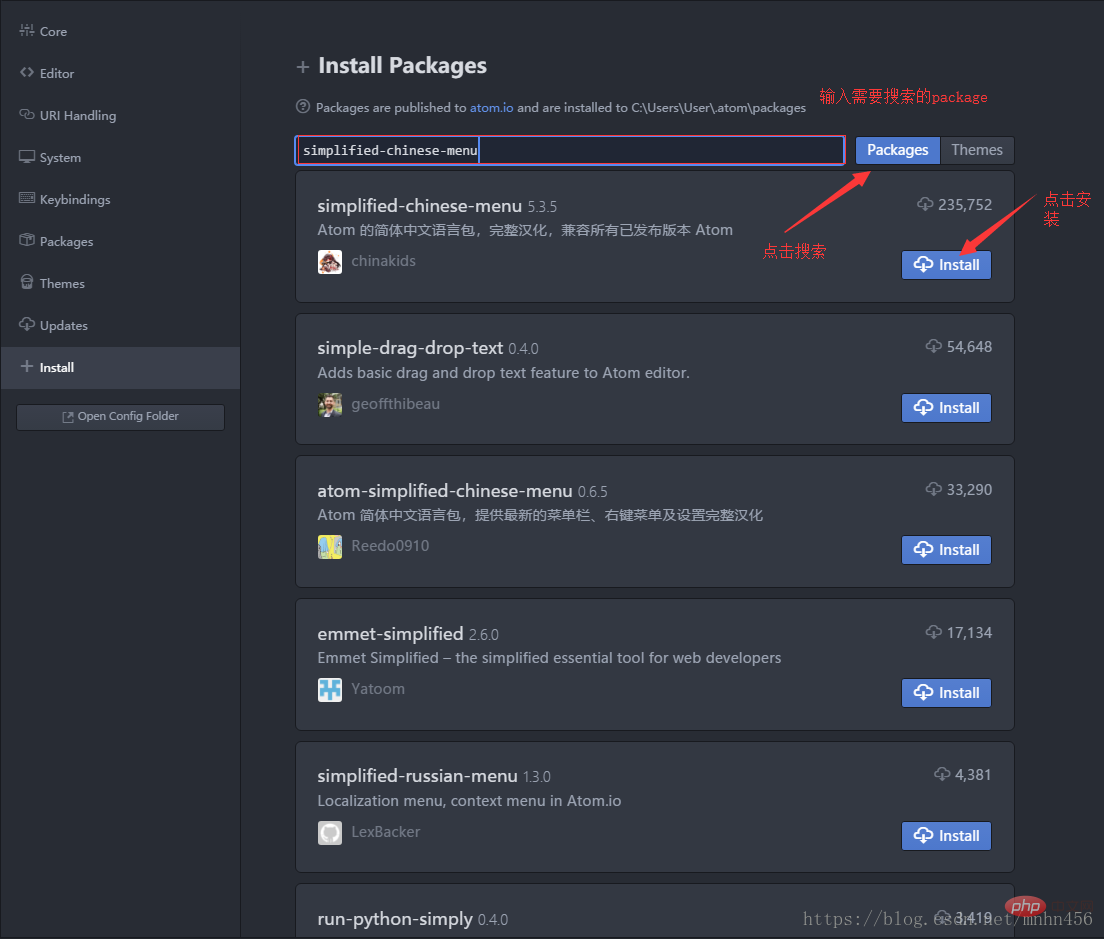
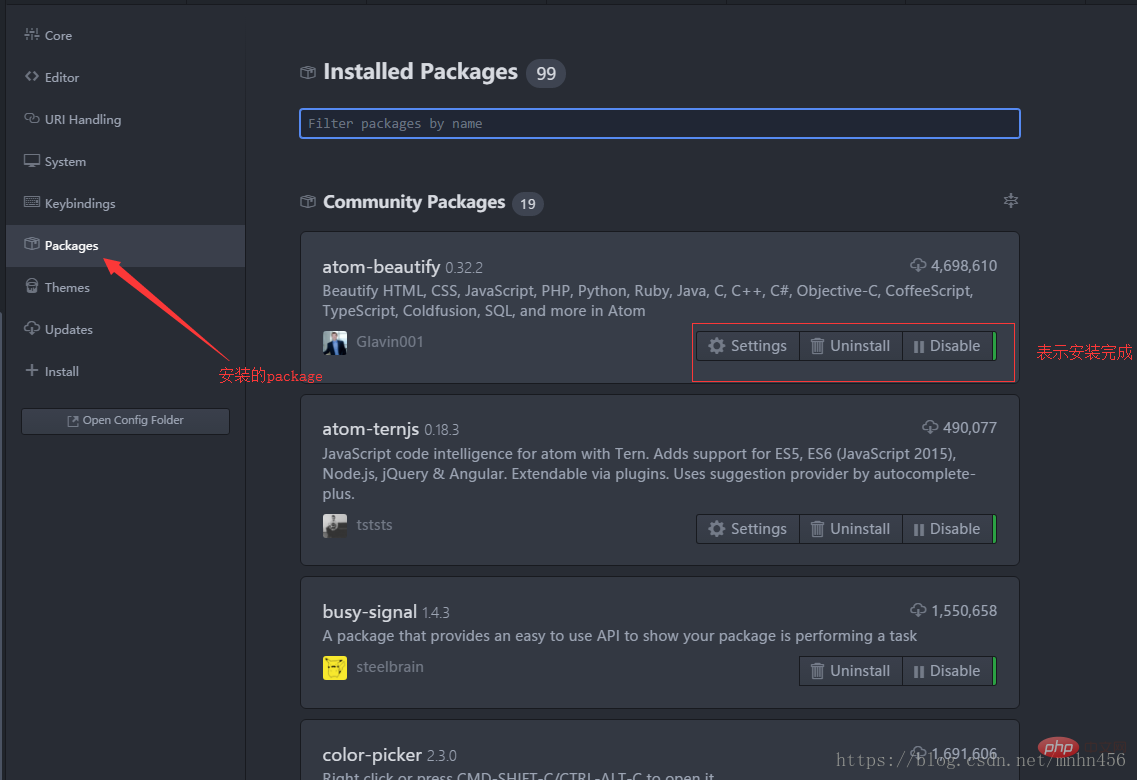
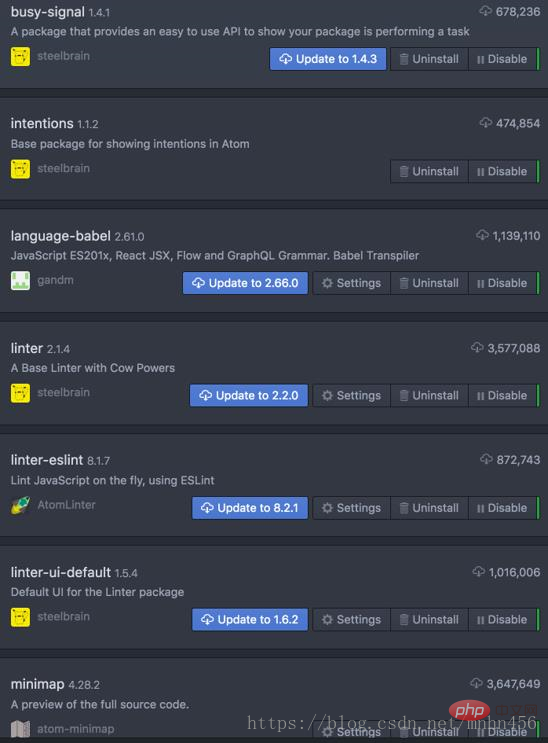
在介绍插件之前,先说一下安装插件的位置:Packages > Settings View > Install Packages/Themes


搭配github,同步你的atom插件信息,配置信息,让你轻松实现一台电脑配置,多台电脑共享。
能够基于Emmet语法产生HTML,做过前段开发的不会不知道这个插件吧。好用到哭。
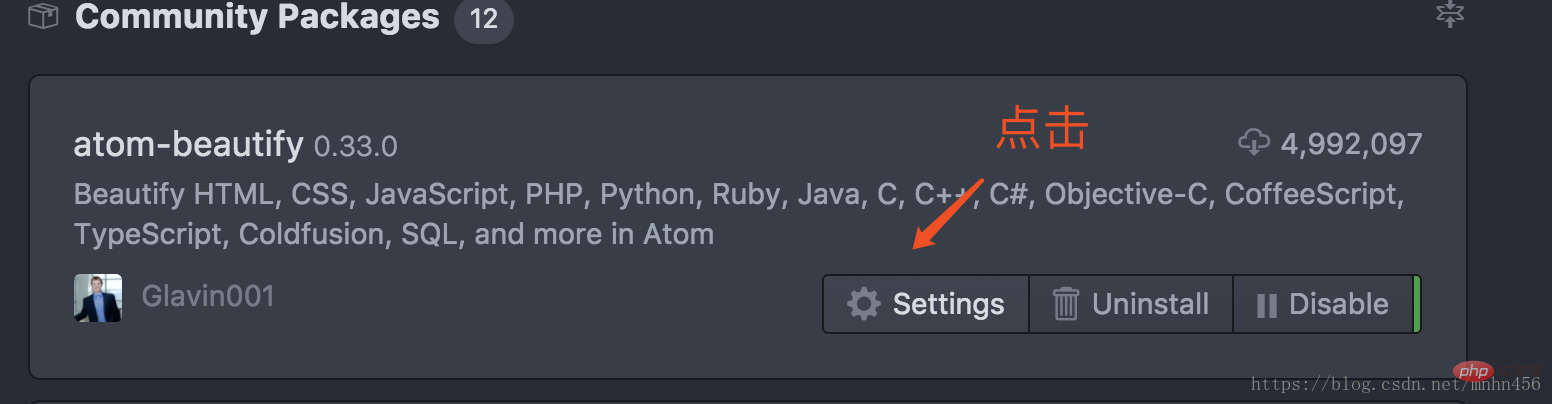
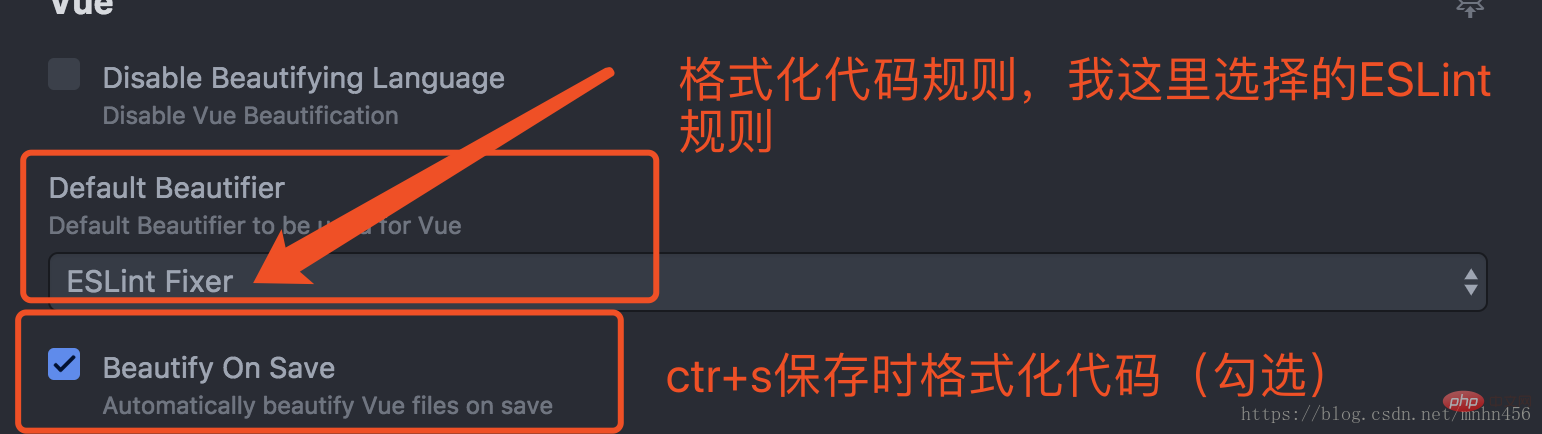
代码格式化工具,可以设置在保存时自动格式化,别提有多方便了。支持html,css,javascript,java,go等等,反正常见的语言基本都支持了。
配置:


自动补全文件路径,这个功能肯定使用嘛,完全避免了路径输入错误带来的bug。
自动输入对应的HTML关闭标签,虽然简答但是实用。
这个插件不用介绍了吧,从sublime开始,一直使用。从未遗忘。
取色器,让你在代码编写去直接打开取色板,拾取颜色。
vim死忠粉必备插件。
让你轻松的在编辑器里管理你的git项目,各种常用git功能,信手拈来。
很简单,为不同类型的文件添加一个漂亮的小图标,颜控开发者必备。
文档化注释,你懂的,团队协作规范注释必备插件。
帮助你编写专业的js代码,js开发者必备插件。
推荐安装这些,其他的再按个人需求。

都装完了,react开发,代码高亮完全没问题,有图为证

但是vue呢,试一下喽,全灰,没有一丝杂色,泪流满面,想办法解决,
安装
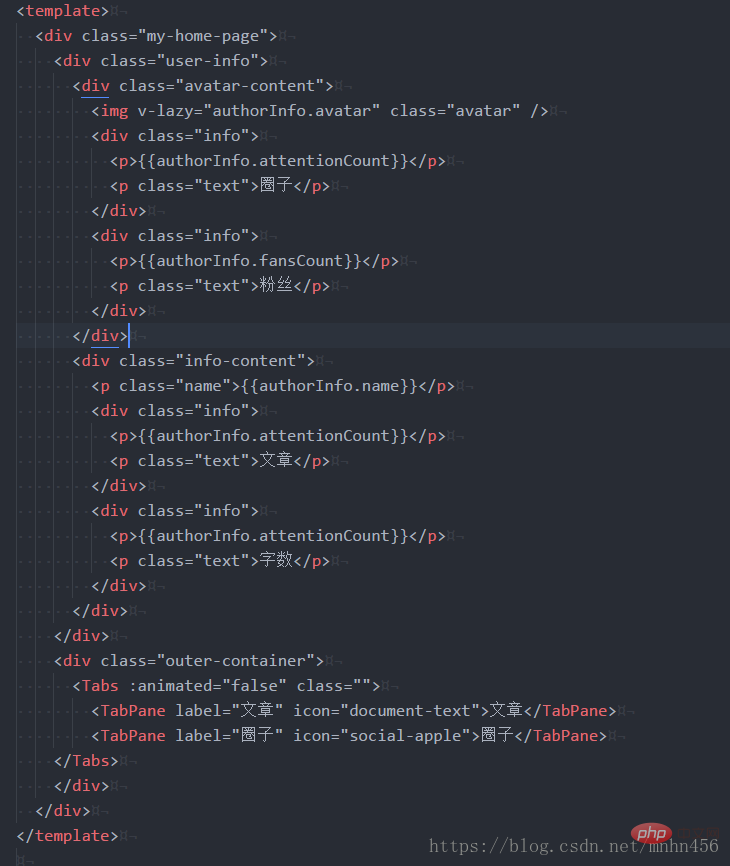
安装完成,完美,再看代码,再次泪流,只有标签是高亮的,语法呢,还是灰的

这不是我想要的,我想要的是语法也要高亮。
继续,实现vue 语法高亮
1.选择
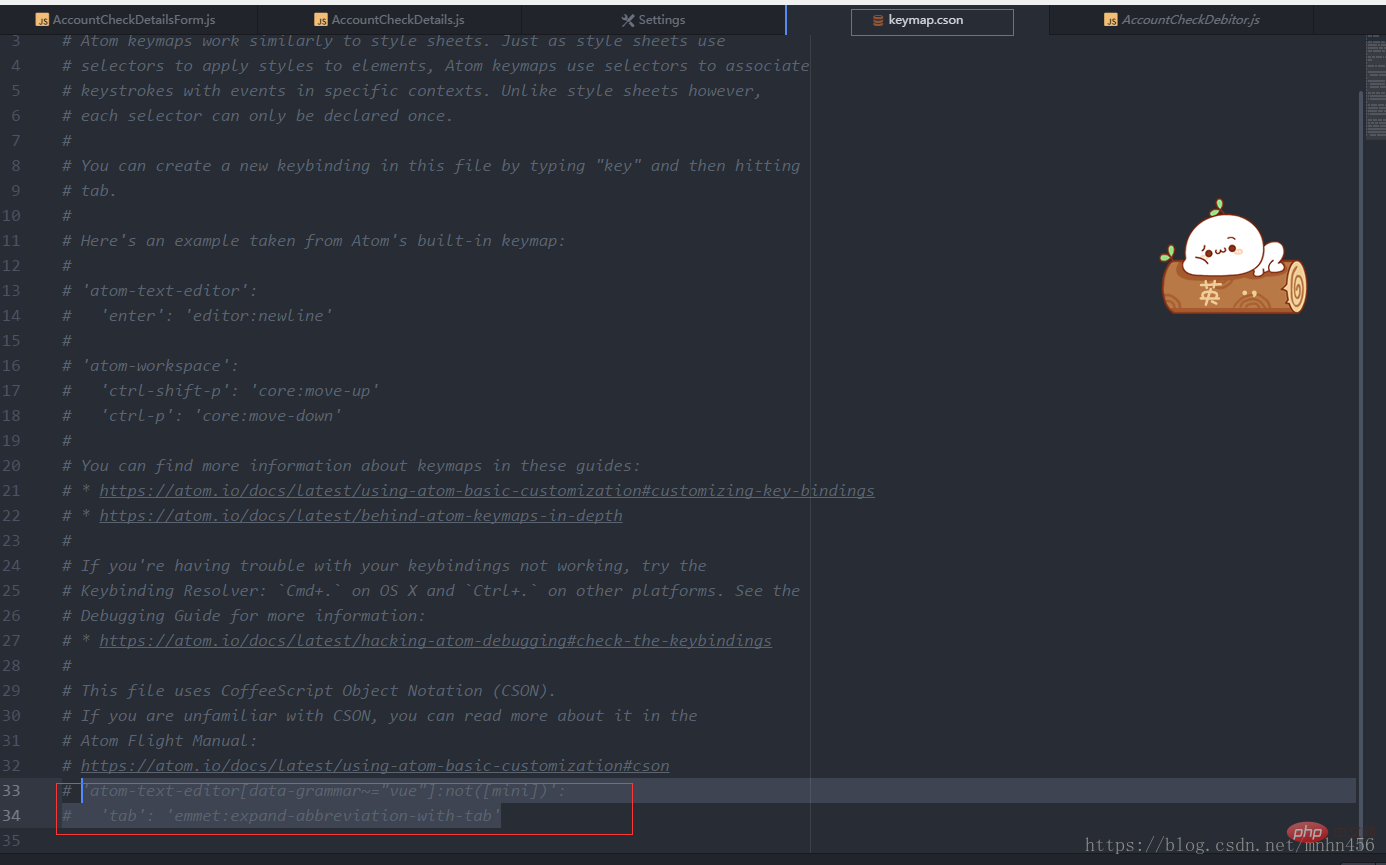
文件 》用户键盘映射 》keymap.cson文件(File 》 KeyMap... > keymap.cson)
2. 在文件末尾添加(注意: 如果配置文件中已经有'atom-text-editor[data-grammar~="vue"]:not([mini])':的其他配置, 那么要在其他配置的下面直接添加'tab': 'emmet:expand-abbreviation-with-tab', 而不能直接添加下面的两行, 不然会报错)
'atom-text-editor[data-grammar~="vue"]:not([mini])':
'tab': 'emmet:expand-abbreviation-with-tab'
如图:

重新退出atom,再启动,我们要的效果来了,和sublime基本一样

最后,英语不好的同学,想要汉化版,就用下图这个插件:

最后说句题外话,atom可以抛弃了,vsCode可以列为首选了。
更多编程相关知识,请访问:编程视频!!
以上就是atom常用插件推荐(vue语法高亮)的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号