在我们项目开发中,半透明的蒙版效果从很早就开始流行,到现在已经是大家非常熟悉的效果了,半透明效果不仅仅是对图片,还有各种地方都有使用到,用CSS也可以非常简单的实现各种浏览器的兼容设置,那么我们今天就给大家来介绍关于CSS中半透明设置的总结!
CSS中半透明设置:

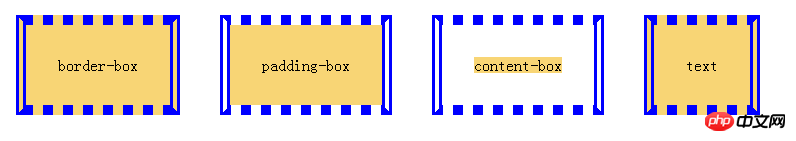
这个 border-imge-slice 属性传入1~4个参数(number没有单位专指像素或百分比值)将图片分割成9个部分,1,2,3,4四个区块是不会拉伸,不会平铺,称之为盲区,5,6,7,8四个区块可以通过 border-image-repeat 来控制拉伸平铺和重复( stretch:默认值,拉伸; repeat:平铺; round:整数次平铺; ),第9区块不显示,传入参数 fill 则显示第9区块,分割情况如下图(图4-2.png && 图2-3.png):

这篇文章主要给大家介绍了利用CSS3制作简单的3d半透明立方体图片展示的相关资料,文中给出了完整的示例代码,对大家的理解和学习具有一定的参考价值,需要的朋友们下面来一起看看吧。

这篇文章为大家介绍了一个顶部固定的p可设置半透明效果,文末有效果图,大家可以参考下

其格式为 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 - FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值,参阅 #RRGGBB 颜色单位。 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值范围的值将被恢复为默认值。
这篇文章主要介绍了用CSS设定一个元素半透明的相关资料,非常不错,具有参考借鉴价值,需要的朋友参考下吧
半透明相关问答:
1.css - 请问B站顶部的模糊半透明导航条是怎么实现的呢?
【相关文章推荐】:
以上是CSS中关于半透明设置的总结的详细内容。更多信息请关注PHP中文网其他相关文章!




