SVG Stroke 属性
SVG提供了一个范围广泛stroke 属性。在本章中,我们将看看下面:
stroke
stroke-width
stroke-linecap
stroke-dasharray
所有stroke属性,可应用于任何种类的线条,文字和元素就像一个圆的轮廓。
SVG stroke 属性
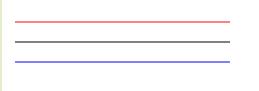
Stroke属性定义一条线,文本或元素轮廓颜色:

下面是SVG代码:
对于Opera用户:查看SVG文件(右键单击SVG图形预览源)。
SVG stroke-width 属性
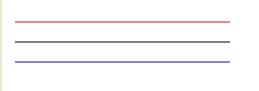
Tstroke- width属性定义了一条线,文本或元素轮廓厚度:

下面是SVG代码:
对于Opera用户:查看SVG文件(右键单击SVG图形预览源)。
SVG stroke-linecap 属性
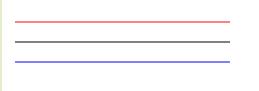
strokelinecap属性定义不同类型的开放路径的终结:

下面是SVG代码:
对于Opera用户:查看SVG文件(右键单击SVG图形预览源)。
SVG stroke-dasharray 属性
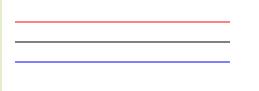
strokedasharray属性用于创建虚线:

下面是SVG代码:
对于Opera用户:查看SVG文件(右键单击SVG图形预览源)。

