注意:Internet Explorer和Safari不支持SVG滤镜!
和
所有互联网的SVG滤镜定义在
SVG
实例 1
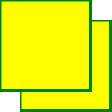
第一个例子偏移一个矩形(带

下面是SVG代码:
对于Opera用户: 查看SVG文件(右键单击SVG图形预览源)。
代码解析:
元素id属性定义一个滤镜的唯一名称 元素的滤镜属性用来把元素链接到"f1"滤镜
实例 2
现在,偏移图像可以变的模糊(含

下面是SVG代码:
对于Opera用户: 查看SVG文件(右键单击SVG图形预览源)。
代码解析:
元素的stdDeviation属性定义了模糊量
实例 3
现在,制作一个黑色的阴影:

下面是SVG代码:
对于Opera用户: 查看SVG文件(右键单击SVG图形预览源)。
代码解析:
元素的属性改为"SourceAlpha"在Alpha通道使用残影,而不是整个RGBA像素。
实例 4
现在为阴影涂上一层颜色:

下面是SVG代码:
对于Opera用户: 查看SVG文件(右键单击SVG图形预览源)。
代码解析:
过滤器是用来转换偏移的图像使之更接近黑色的颜色。 '0.2'矩阵的三个值都获取乘以红色,绿色和蓝色通道。降低其值带来的颜色至黑色(黑色为0)

