SVG 路径 -
下面的命令可用于路径数据:
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath
注意:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
实例 1
上面的例子定义了一条路径,它开始于位置150 0,到达位置75 200,然后从那里开始到225 200,最后在150 0关闭路径。

下面是SVG代码:
对于Opera用户:查看SVG文件(右键单击SVG图形预览源)。
实例 2
使用贝兹曲线流畅的曲线模型,可无限期的缩放。一般情况下,用户选择两个端点和一个或两个控制点。一个一个控制点的贝塞尔曲线被称为二次贝塞尔曲线和两个控制点的那种被称为立方体。
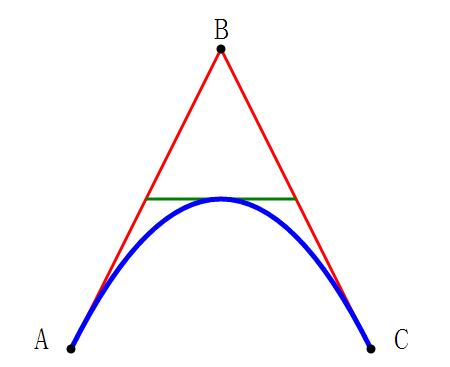
下面的例子创建了一个二次贝塞尔曲线,A和C分别是起点和终点,B是控制点:

下面是SVG代码:
对于Opera用户:查看SVG文件(右键单击SVG图形预览源)。
复杂吗?是的!!由于在绘制路径时的复杂性,强烈建议使用SVG编辑器来创建复杂的图形。

