橙色圓形HTML5圖標
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
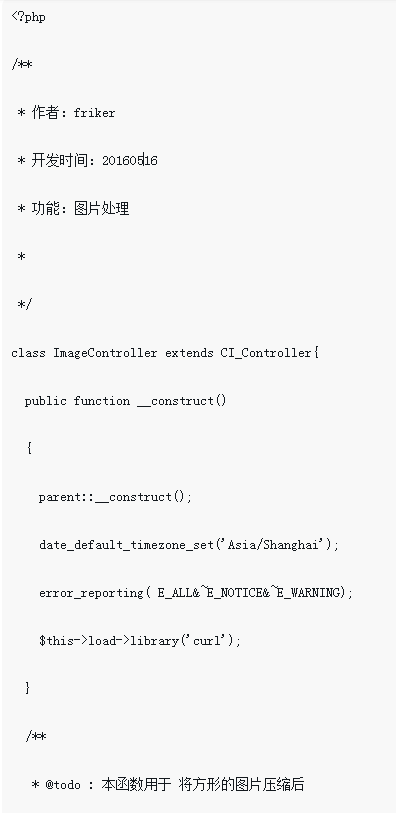
 php實作背景圖上新增圓形logo圖標
php實作背景圖上新增圓形logo圖標
30 May 2018
這篇文章主要介紹了php實現背景圖上添加圓形logo圖標的方法,結合實例形式較為詳細的分析了php背景圖添加logo圖標的操作步驟與具體實現技巧,需要的朋友可以參考下
 教你用CSS繪製標準的圓形圖案
教你用CSS繪製標準的圓形圖案
22 May 2017
我曾經跟大家分享了一個非常巧妙的用純CSS畫三角形的技巧(請見相關文章)。在過去的一年裡,我發現這種用CSS畫三角形的技術非常的有用和高效,尤其是創建提示框/提示符等類似的網頁效果。
 wps2019繪製彩色二維圓餅形圖的圖文方法
wps2019繪製彩色二維圓餅形圖的圖文方法
25 Apr 2024
用wps2019開啟要編輯的文檔,選取想要插入餅狀圖的欄位點選wps2019選單列中的【插入】選單項目。在插入工具列上,點擊【餅狀圖】圖標,然後在打開的二維餅圖選單中點擊選擇一個餅狀圖。這時可以看到在文件中插入了一個餅狀圖了。若要更方便查看數據,點選右鍵點選餅狀圖,在彈出式選單中選擇【新增數據標籤】選單項目。這時能看到各餅狀顯示出對應的數據標籤了。另外若想設定餅狀圖其它的格式,可以在彈出右鍵選單中選擇【設定資料系列格式】選單項目。在開啟的餅狀圖屬性視窗中,設定各項的對應屬性即可。
 PPT文檔中橢圓形標註插入圖片的圖文教學
PPT文檔中橢圓形標註插入圖片的圖文教學
26 Mar 2024
1.開啟PPT,在插入選單的【插圖】選項板中選擇【形狀】。 2、在出現的形狀面板中找到橢圓形標註形狀。 3.在空白區域拖曳滑鼠,選取黃色部分拉伸如圖所示。 4.在形狀上按滑鼠右鍵選擇【設定形狀格式】,5、在開啟的面板中選擇【圖片和紋理填滿】,如紅線所框選所示。 6.點選如圖所示【檔案】按鈕,然後點選,在開啟的對話方塊中選擇自己想要插入的圖片。 7.最終效果如圖所示。其它形狀的操作方法相似。這裡只是示範圖片選的比較隨便。大家可以依照自己需求選擇合適的圖。
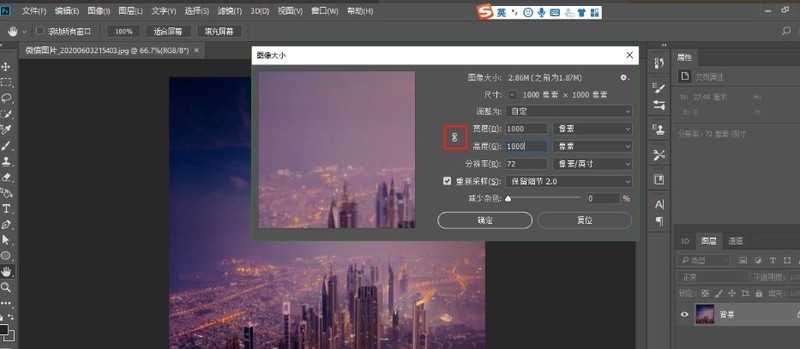
 怎麼使用PS極座標製作360度圓形全景圖_PS極座標製作360度圓形全景圖操作教學課程
怎麼使用PS極座標製作360度圓形全景圖_PS極座標製作360度圓形全景圖操作教學課程
23 Apr 2024
1.打開圖片,把圖片大小的寬和高都設定為10002.執行濾鏡>扭曲>切變,把兩個點移到最左邊。 3.用修復畫筆工具把邊緣過渡的地方進行調整。 4.執行影像>影像旋轉>垂直旋轉畫布。 5.執行濾鏡>扭曲>極座標。選擇從平面座標到極座標。效果就完成啦。
 html5中關於canvas畫圖之畫圓形的實例介紹
html5中關於canvas畫圖之畫圓形的實例介紹
22 Jul 2017
利用canvas中的arc可以繪製圓形圖案。函數原型為:context.arc(x,y,半徑,開始角度,結束角度,是否逆時針旋轉);所以可以透過修改開始角度和結束角度來繪製弧線。


Hot tools Tags

Hot Tools

HTML5陰影圓角矩形標誌
HTML5陰影圓角矩形標誌免費下載,HTML5圖標

10個人物頭像元素PNG圖標
10個人物頭像元素PNG圖標

蘋果手機模板免摳png透明圖層素材
蘋果手機模板免摳png透明圖層素材

HTML5圖示-6
HTML5圖示免費下載,HTML5標誌

黑色中國風毛筆半圓裝飾PNG素材
黑色毛筆 中國風黑白筆墨 中國風水墨裝飾 半圓形墨水裝飾png






