我曾經跟大家分享了一個非常巧妙的用純CSS畫三角形的技巧(請見相關文章)。在過去的一年裡,我發現這種用CSS畫三角形的技術非常的有用和高效,尤其是創建提示框/提示符等類似的網頁效果。
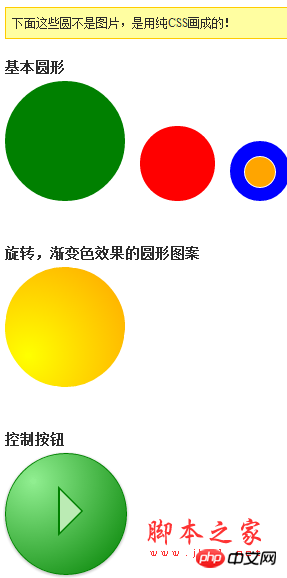
另外一種也可以用CSS簡單的實現的形狀是圓形。使用border-radius,你可以畫出各種漂亮的圓形圖案。

CSS程式碼
只需要將你的網頁元素的每個邊的border-radius甚至成50%,你就能得到任意大小的圓:
程式碼如下:
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* 宽度和高度需要相等 */
}這確實是非常的簡單,但我們無法抵擋在之上使用CSS漸層和基本旋轉動畫的誘惑::
程式碼如下:
/* 動畫定義*/
@
key
frames spin {
from { trans
form: rotate(0deg); }
to { transform: rotate(360deg); }
}</p>
<p>/* 旋转,渐变色 */
#advanced {
width: 200px;
height: 200px;</p>
<p>
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, yellow, orange);
background-image: radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);</p>
<p> animation-name: spin;
animation-duration: 3s; /* 3 seconds */
animation-iteration-count: infinite;
animation-timing-function: linear;
}
哇塞,這就是這個漂亮的CSS圓形了!
用CSS畫圓的技術初看起來不像CSS畫三角技術那麼有用,但在頁面設計中仍然不乏它的價值。你可以在頁面載入時使用動畫圓表現loading…,怎麼用,這要看你的創意了。你有好的創意嗎?
【相關推薦】
1. CSS3免費影片教學
以上是教你用CSS繪製標準的圓形圖案的詳細內容。更多資訊請關注PHP中文網其他相關文章!




