使用vscode進行開發時,不要盲目下載外掛。以下這篇文章就來跟大家總結分享一些不要再下載的vscode插件,希望對大家有幫助!

vscode好多外掛都已經內建了,但還是有很多憨批不知道,還在傻傻的推薦這些外掛來坑萌新。
1、Auto Rename Tag

#這個外掛程式是在寫html標籤的時候可以重命名標籤名的,但現在vscode已經內建了,就不需要再下載這個外掛了。只不過預設是關閉的,需要開啟。 【推薦學習:vscode教學、程式設計教學】
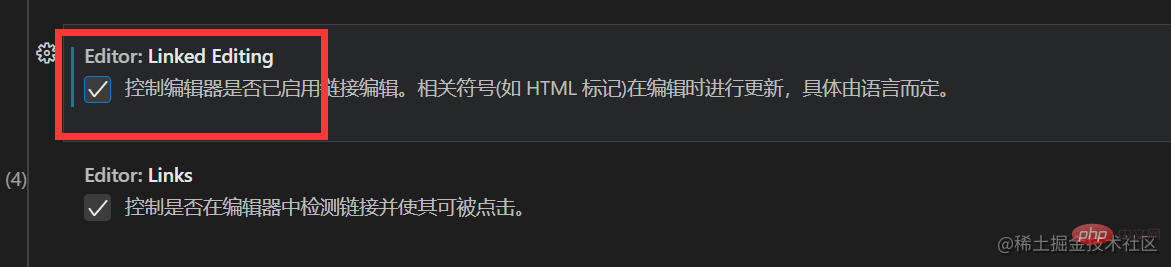
點擊設置,搜尋link,把這個勾選上,就可以左右重命名標籤了。
在html中是支援的,而vue中則是要安裝volar,vetur是不行的。 volar可以配置vue2的。而且jsx也是不支援的,圖方便的話,還是保留著把。

2、Auto Close Tag
 #這個外掛程式是用來自動閉合html標籤的,但目前vscode已經內建了這個自動閉合標籤的功能了,就不需要再下載了,預設是開啟的。
#這個外掛程式是用來自動閉合html標籤的,但目前vscode已經內建了這個自動閉合標籤的功能了,就不需要再下載了,預設是開啟的。
3、Bracket Pair Colorizer

#這個標籤是用來顯示多個彩色括號的,但目前vscode也內建了,所以也不用再下載了,預設是開啟的。
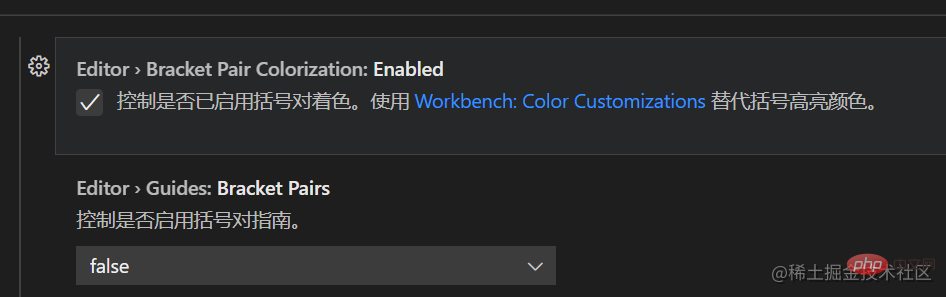
如果沒有開啟,點選設置,搜尋Bracket Pair,並勾選上。

4、Guides

這個外掛程式是用來顯示程式碼層級的,但是vscode也已經內建了,預設是關閉的,在上面的設定中,把是否啟用括號對指南改成true即可。
5、CSS Peek
 這個外掛只是用來尋找html的外部css樣式,對於vue、react等檔案是不起作用的,並且目前處於失效中。
這個外掛只是用來尋找html的外部css樣式,對於vue、react等檔案是不起作用的,並且目前處於失效中。
6、HTML Snippets

#早期作為html的提示插件,現在vscode也內建了html提示,該插件就不再維護。
7、Beautify

#其實現在的格式化都是用prettier了,但還是看到有人在混用,就提一下。
8、Vetur

#本來是vue2的程式碼提示的,但是自從vue3出了,這個外掛就不能很好的支援vue3。還想繼續開發vue2的話,Vue Language Features (Volar)也是可以設定的,不過Vue Language Features (Volar)的缺點就太慢了。
未提及的,歡迎大家補充。更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是【總結】一些已內建不用再下載的vscode插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

