怎麼調試React源碼?以下這篇文章帶大家聊聊多種工具下的調試React源碼的方法,介紹一下在貢獻者、create-react-app、vite專案中如何debugger React的真實源碼,希望對大家有所幫助!
將React#clone到本機,並安裝依賴.
git clone https://github.com/facebook/react.git
如果只是透過簡單的yarn build,並不會產生sourcemap, 這不是我們想要的,我們需要編譯出現代編輯器所需的sourcemap進行對應到實際原始碼進行偵錯。
當前react專案並無法透過簡單增加參數來產生sourcemap,我們需要修改scripts/rollup/build.js下的部分配置【推薦學習:vscode教學 、程式設計教學】
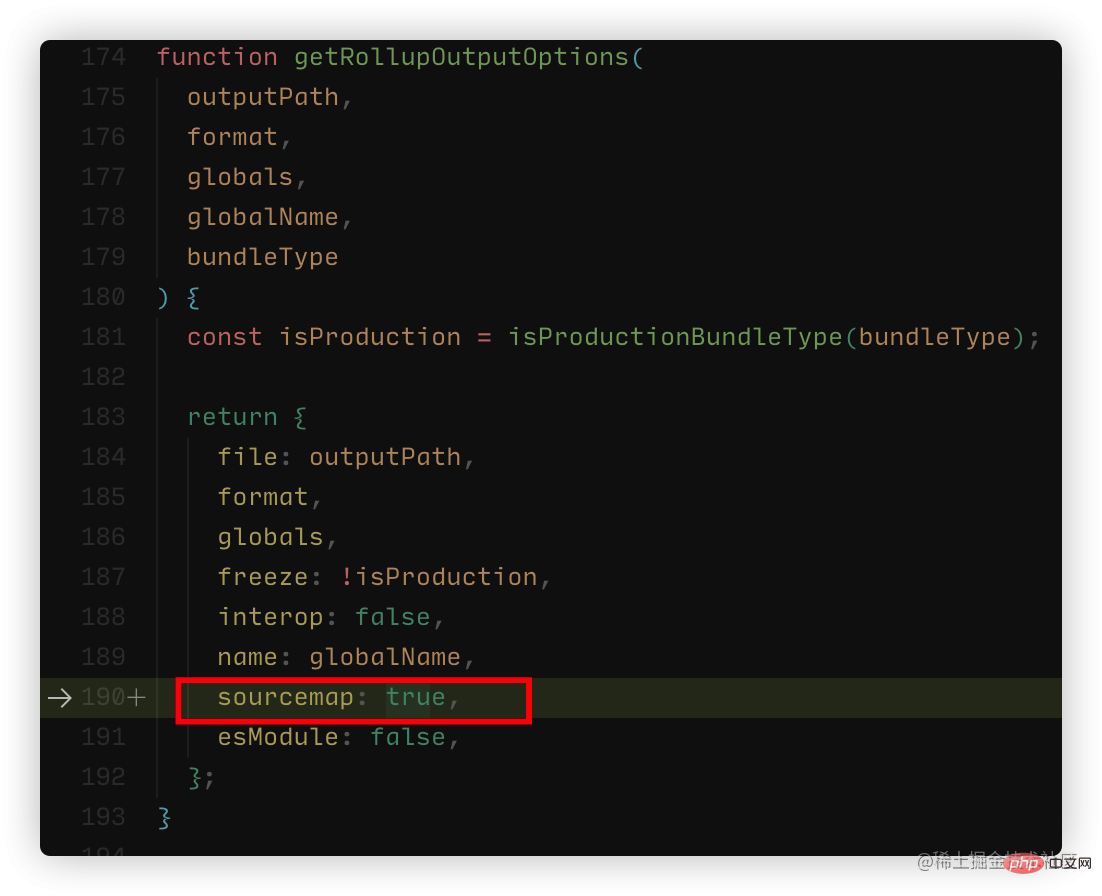
①: 修改sourcemap 為true ②:註解部分無法產生sourcemap的外掛
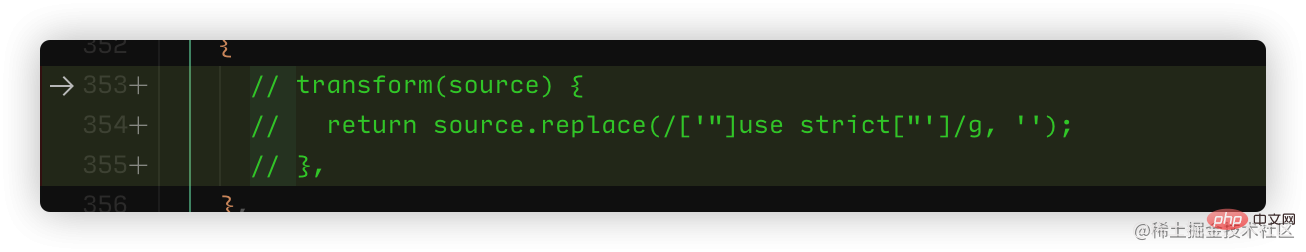
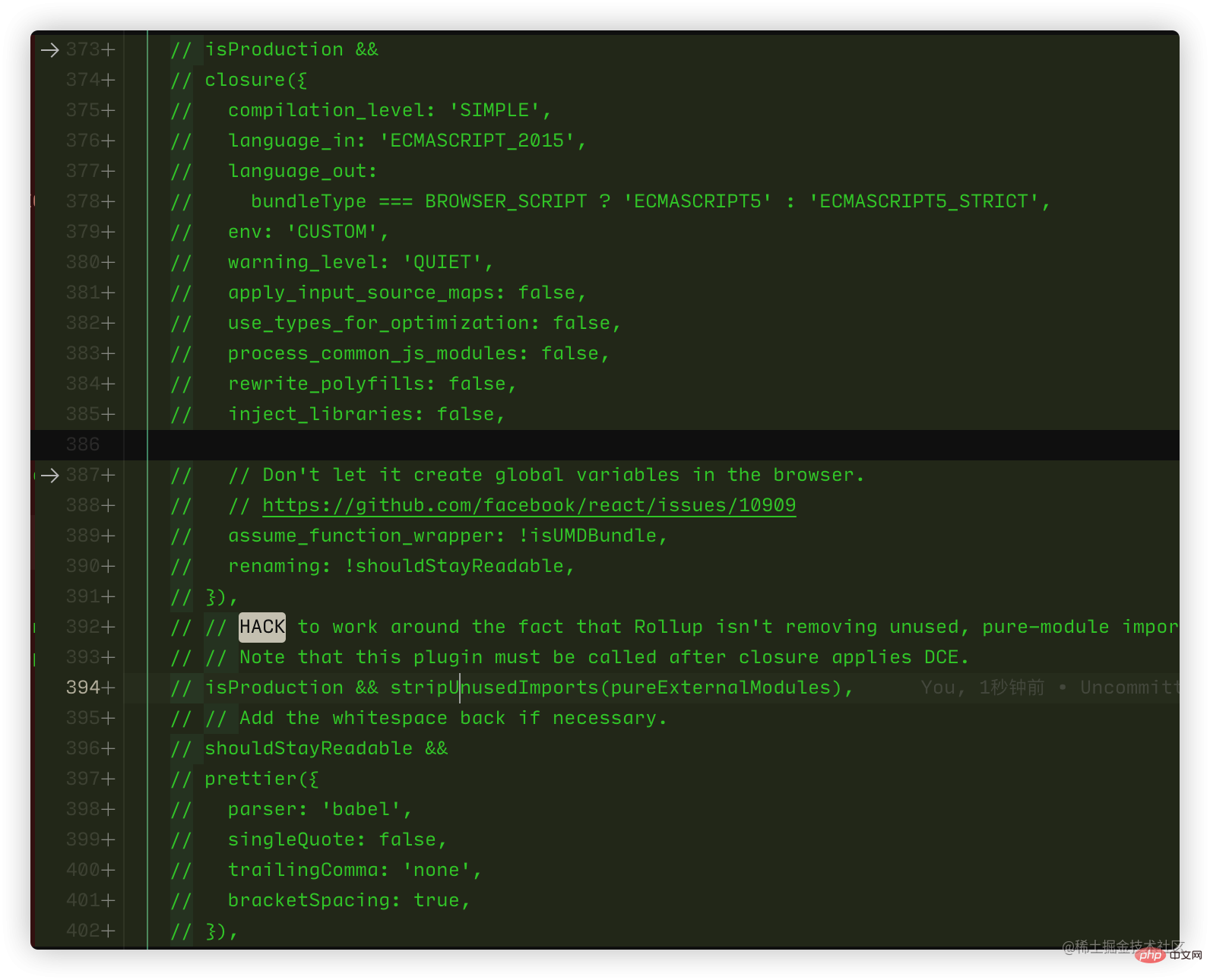
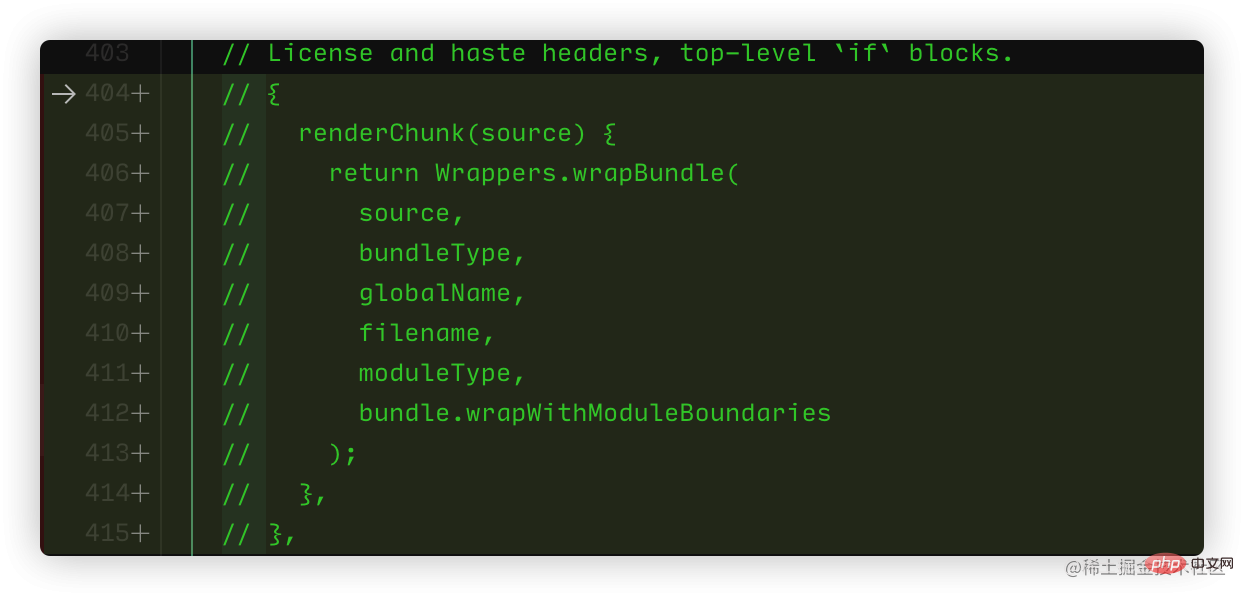
②:註解部分無法產生sourcemap的外掛


 ok ,看起來很多,但其實大致都連在一起(353-355, 387-415), 註解掉了幾個插件,此時我們可以進行build了
ok ,看起來很多,但其實大致都連在一起(353-355, 387-415), 註解掉了幾個插件,此時我們可以進行build了
yarn build
#注意: 如果build失敗,提示你需要安裝jdk,根據報錯安裝即可。
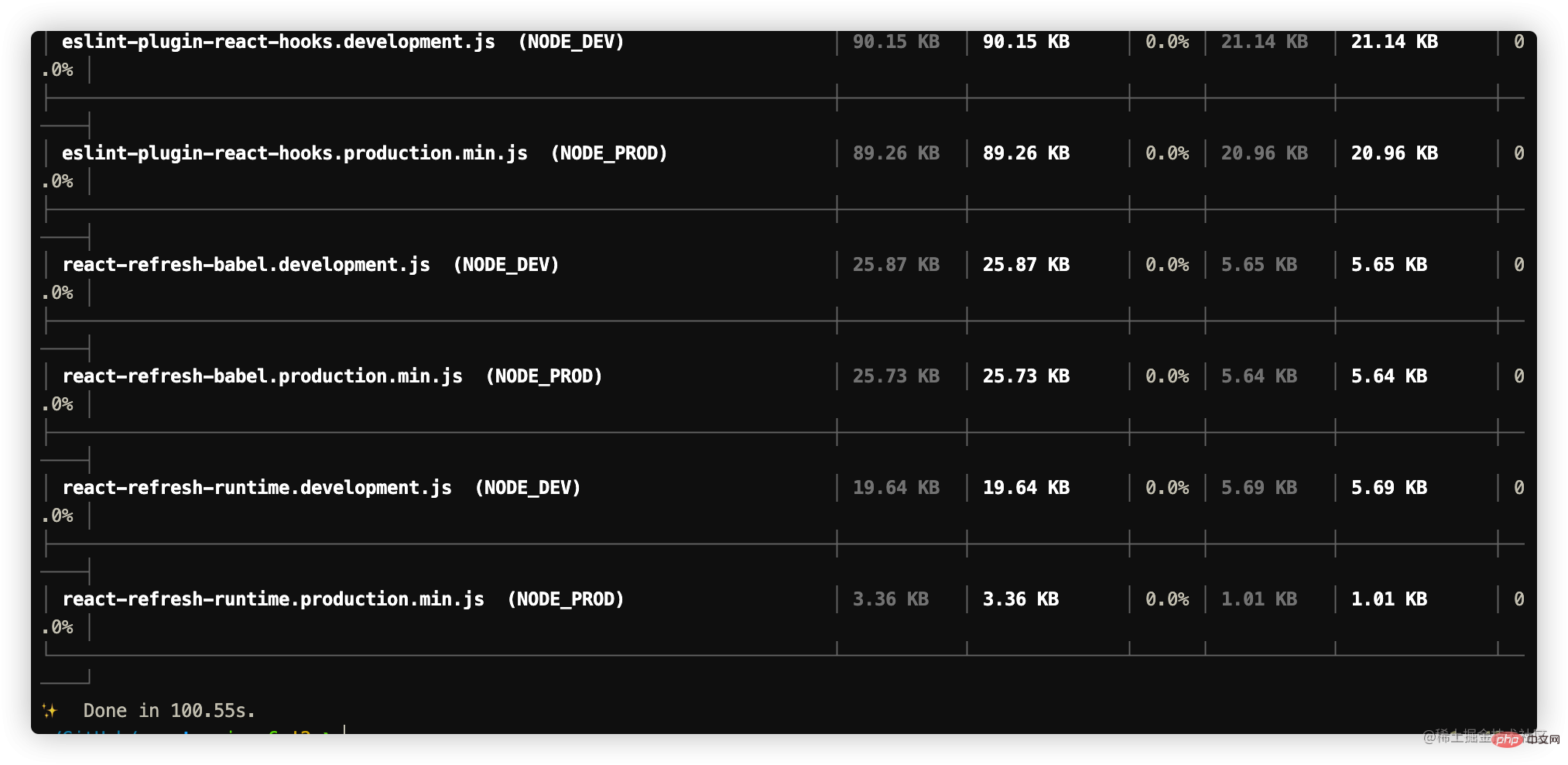
成功效果如下:

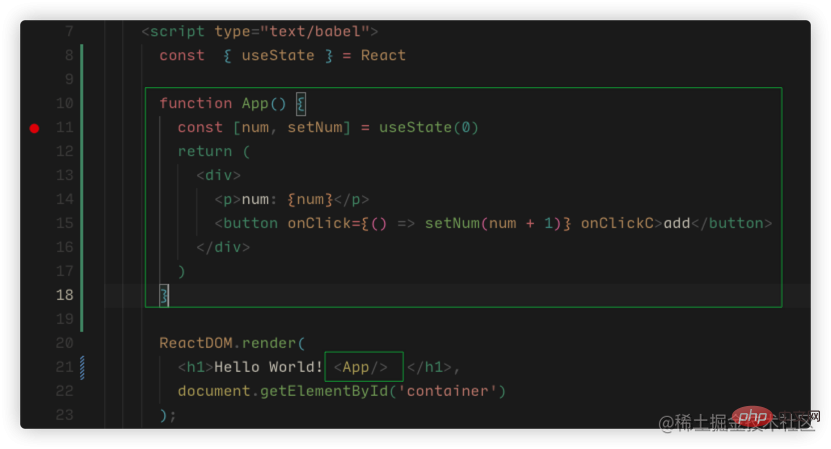
我們根據官方文件得知基礎開發檔目錄在/fixtures/packaging/babel-standalone/dev.html中,於是我們依照該html先進行簡單的debug設定。
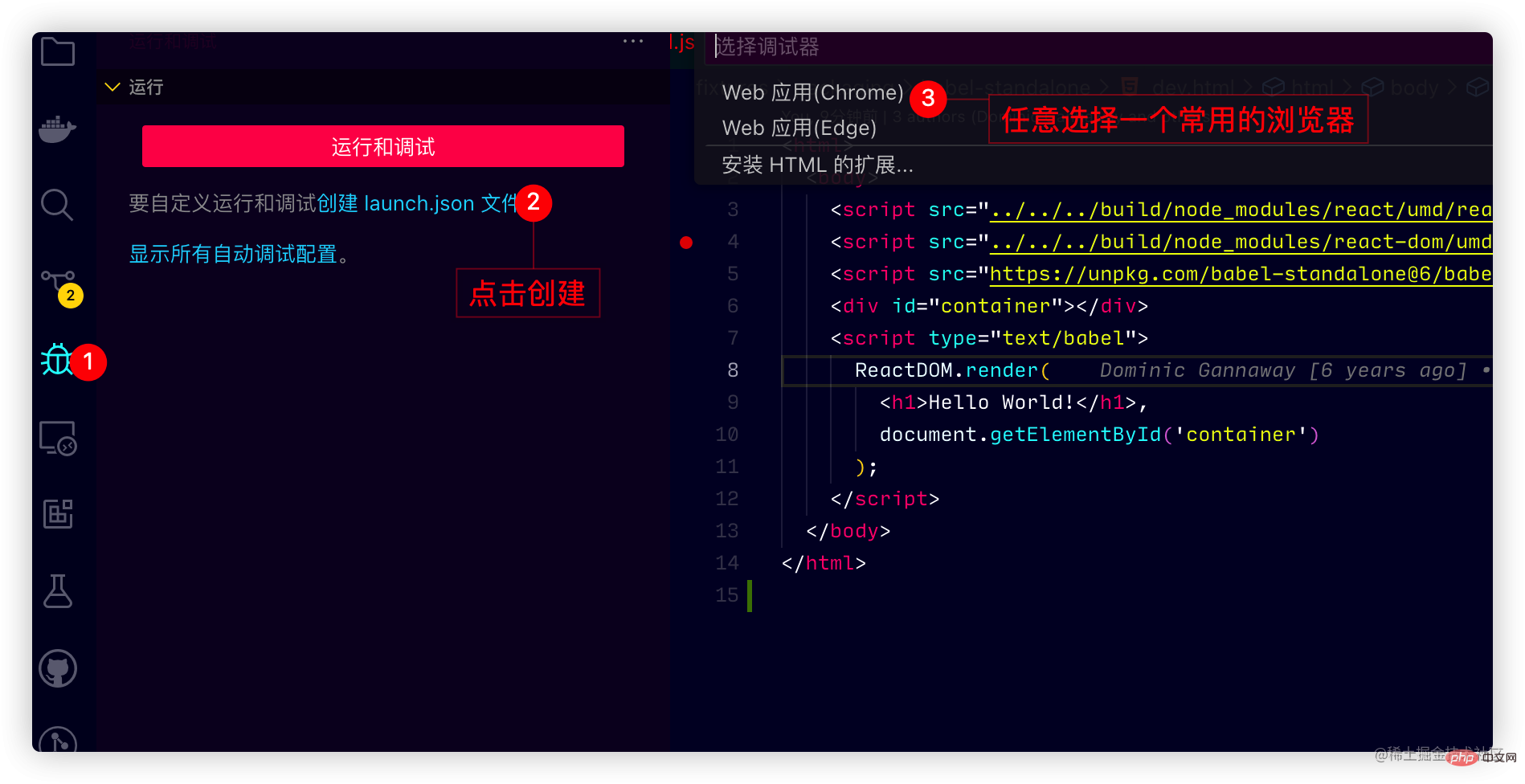
1、建立一個launch.json
2、修改launch.json 配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open dev.html",
// 这里路径可能不一样 做统一调整 修改为如下
"file": "${workspaceFolder}/fixtures/packaging/babel-standalone/dev.html"
}
]
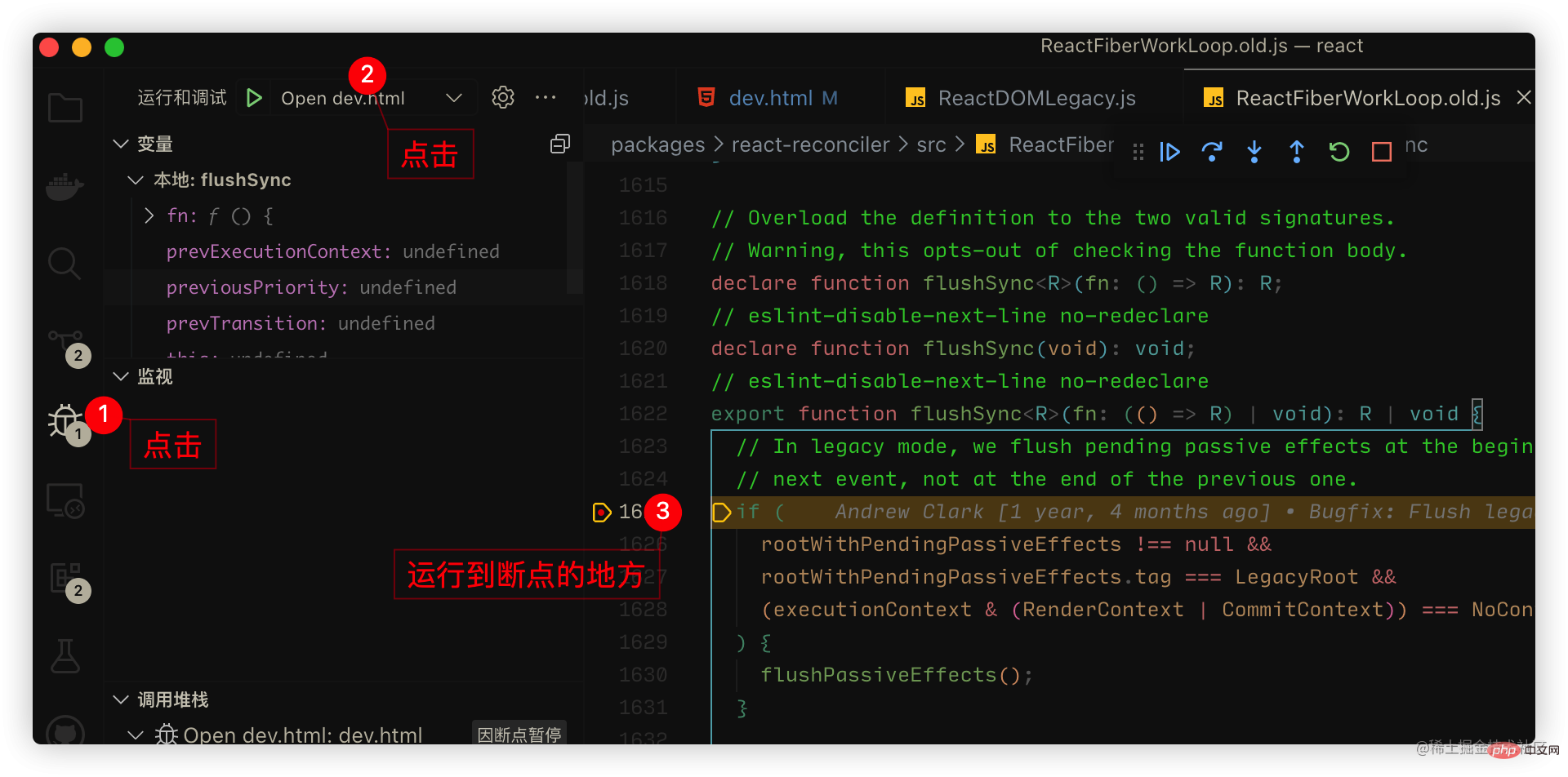
}然後在源碼打上斷點,點擊打開debug即可看到運行到源碼成功.
注意:此時我們已經有了sourcemap,直接在
/packages/react-dom或/packages/react會運行到程式碼打上斷點

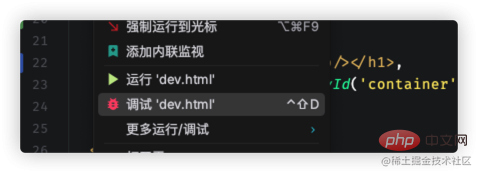
webstrom的十分簡單,在dev.html右鍵進行調試dev.html即可:

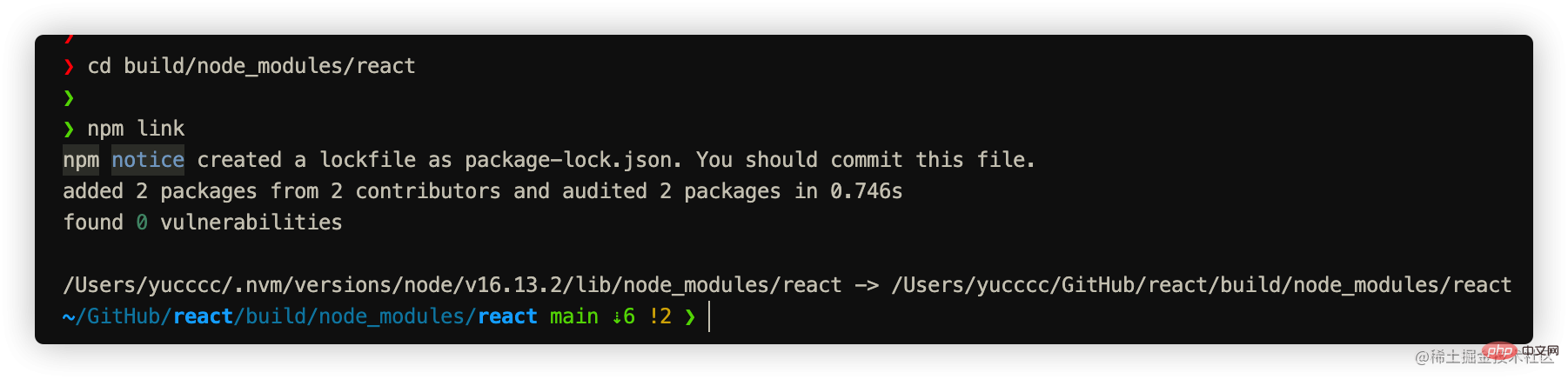
react,react-dom連結到全域.
注意: 需要根據你實際目前處於的位置去執行,總而言之就是到如下就成功了一個:build/node_modules/react
和build/node_modules/react-dom#分別執行npm link就行啦.cd build/node_modules/react && npm link登入後複製

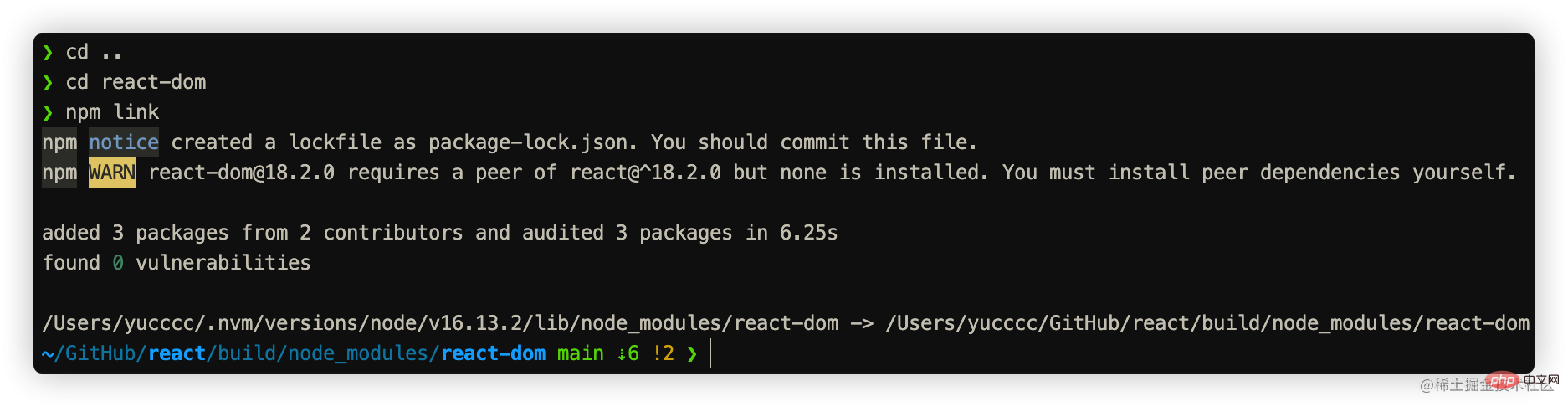
cd .. && cd react-dom && npm link

③: 在create-react-app的项目中link react与react-dom
npm link react react-dom
大功小成,接下来开始正式的debugger.
官方已经给出部分文档, 参考文档: 文档
yarn start
注意:
1、如果你项目端口进行了修改,需要把上方的端口也做修改.
2、官方提供的是edge浏览器,如果你想改谷歌浏览器只需要把type修改为chrome
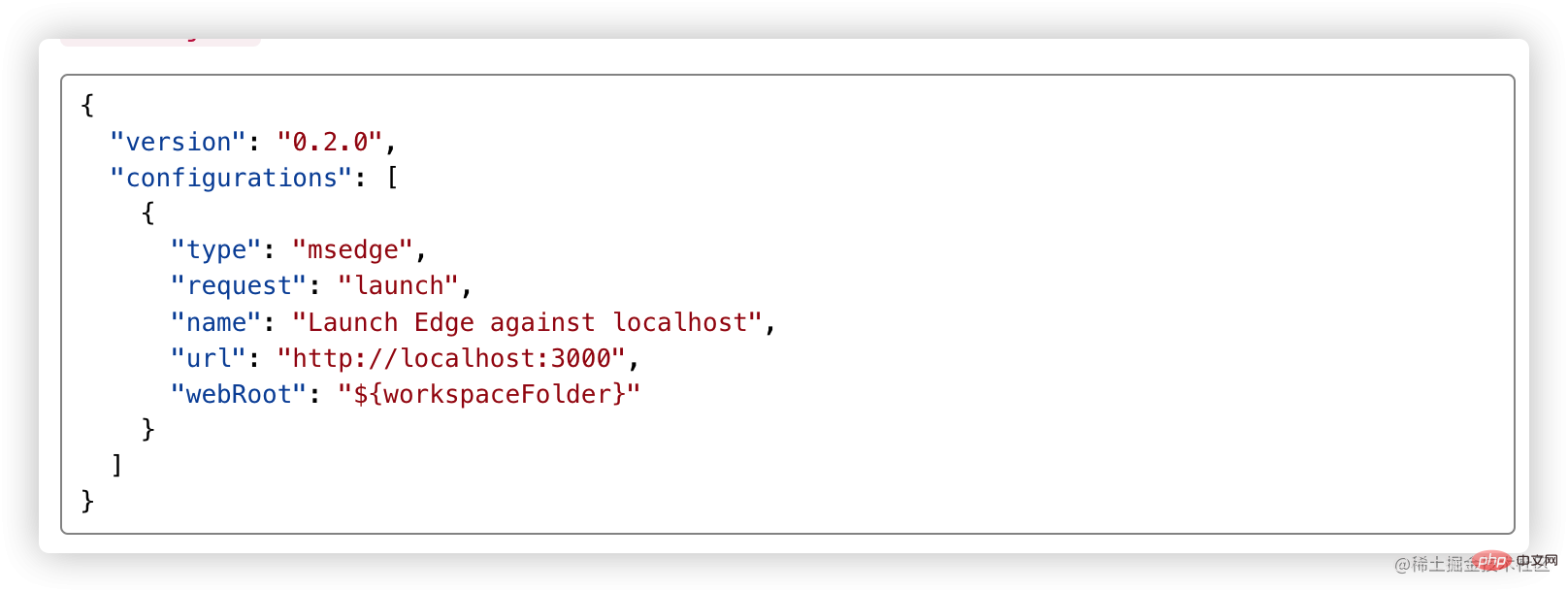
笔者的配置如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "调试creat-react-app源码",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
]
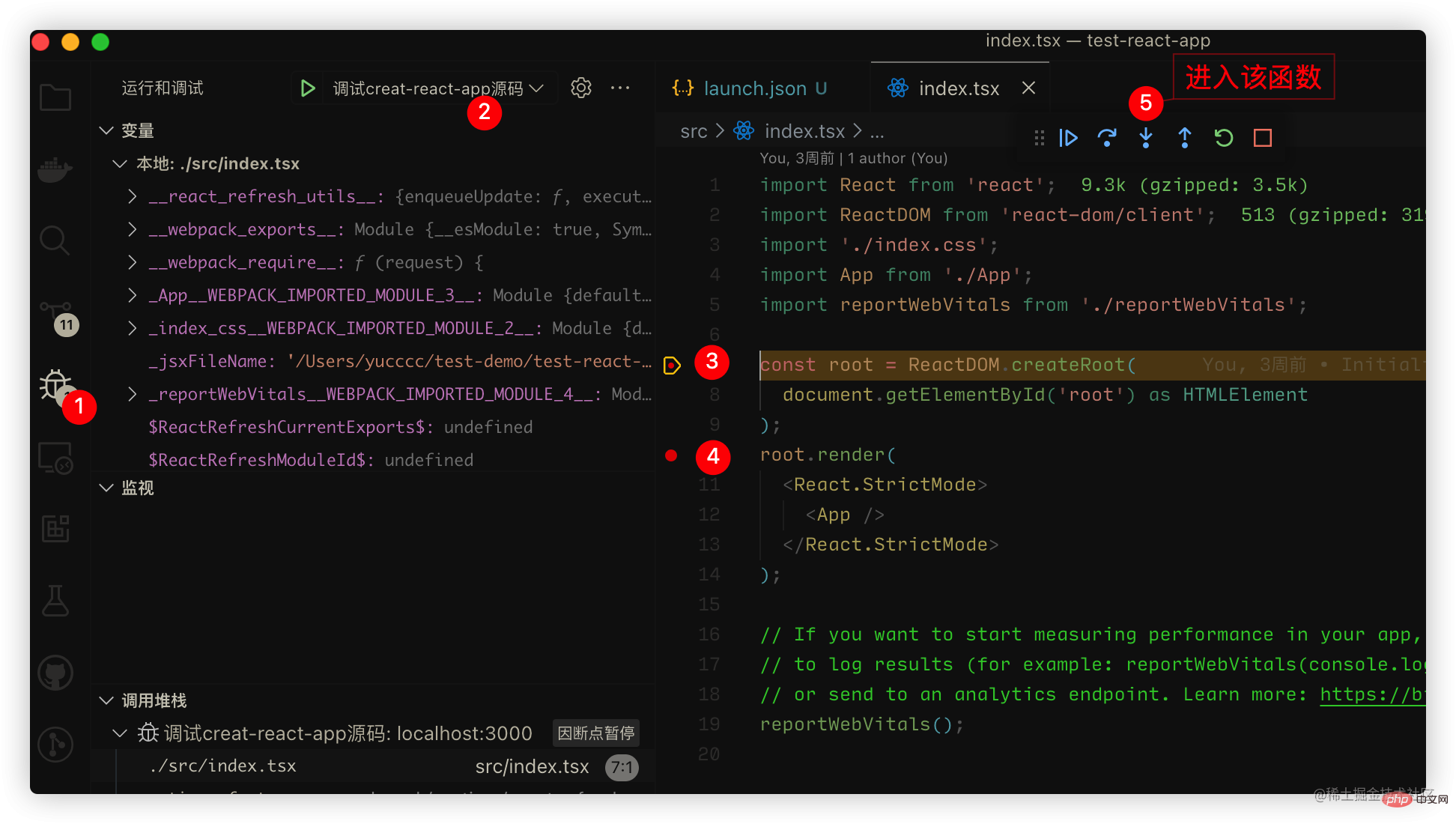
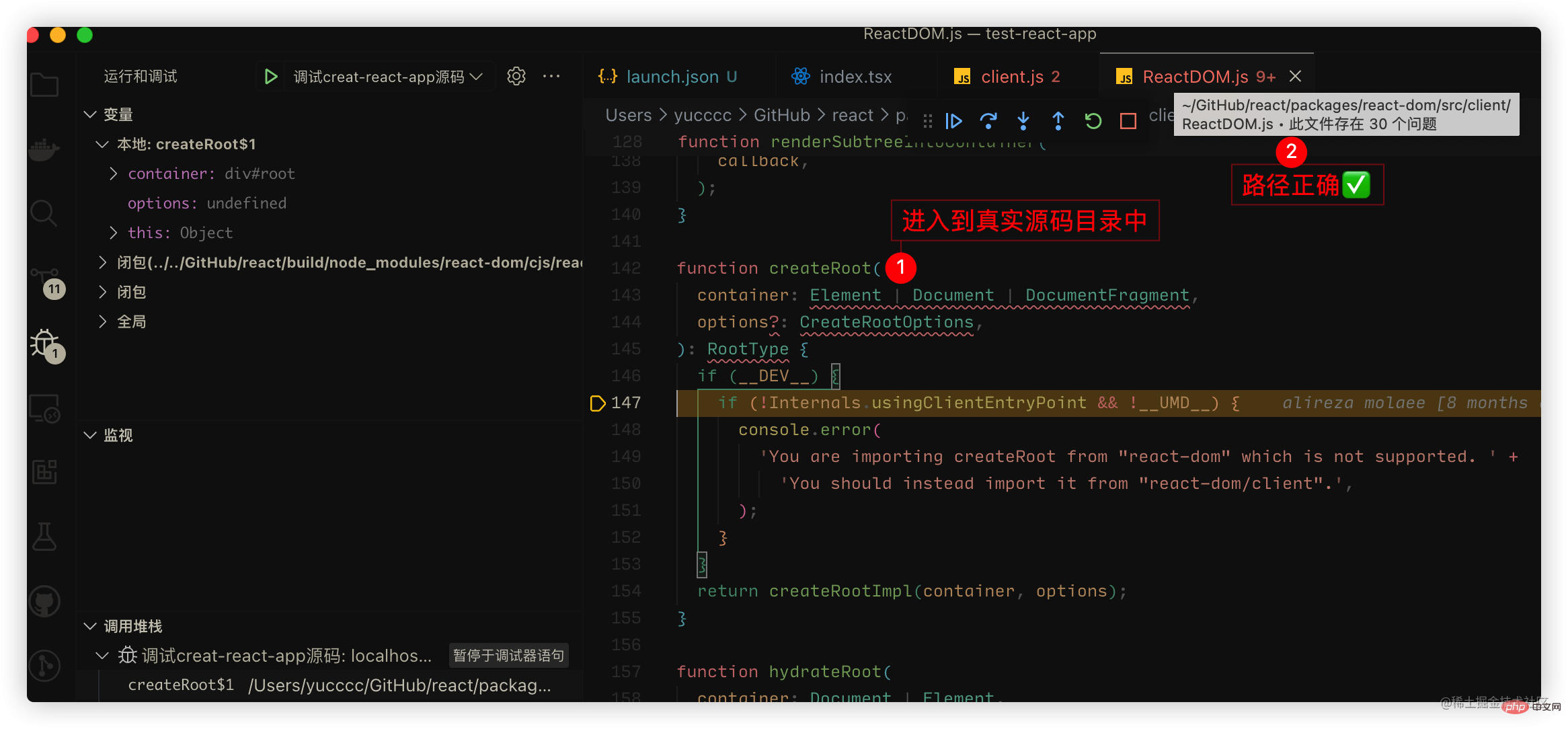
} ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
至此:我们已经大功告成,可以进行源码调试。
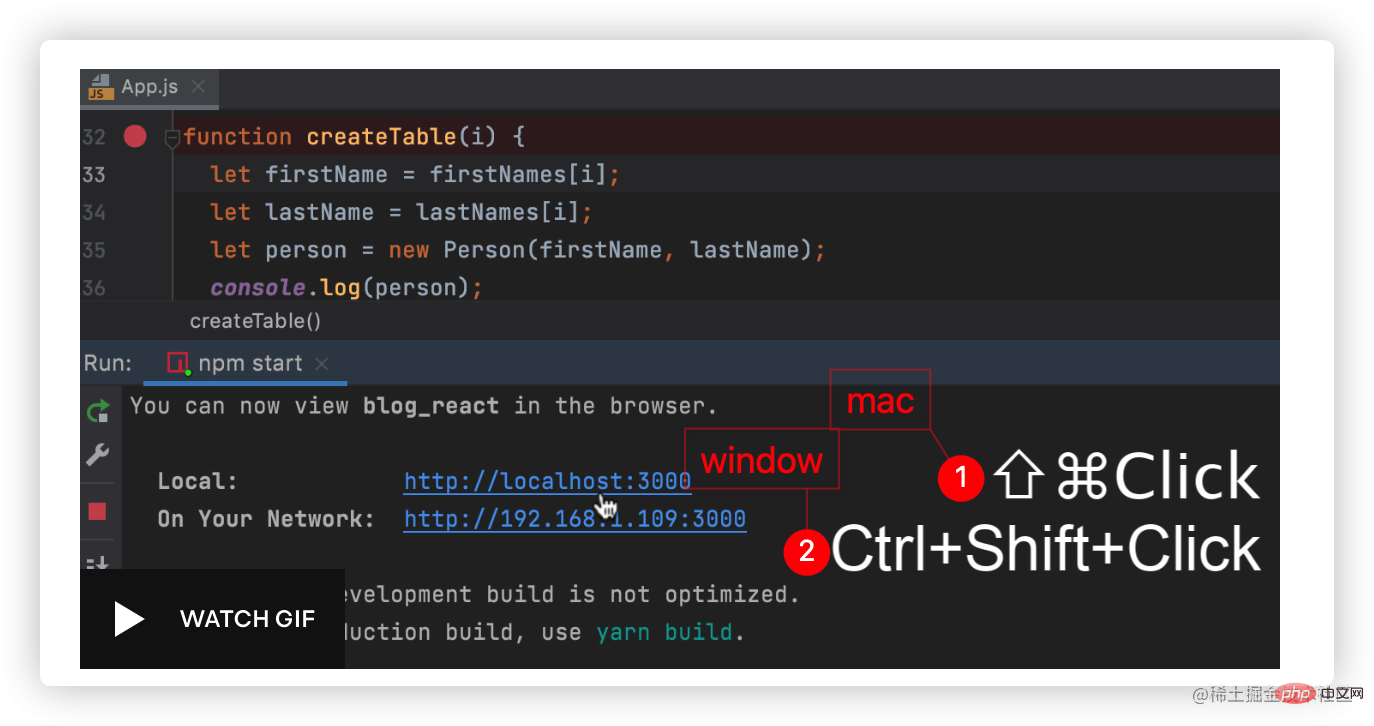
webstorm就显得十分简单,参考官方文档: 文档

和上方一致,也是通过link
调试源码的逻辑核心在于sourcemap,但是我们不难发现其中存在一些问题:
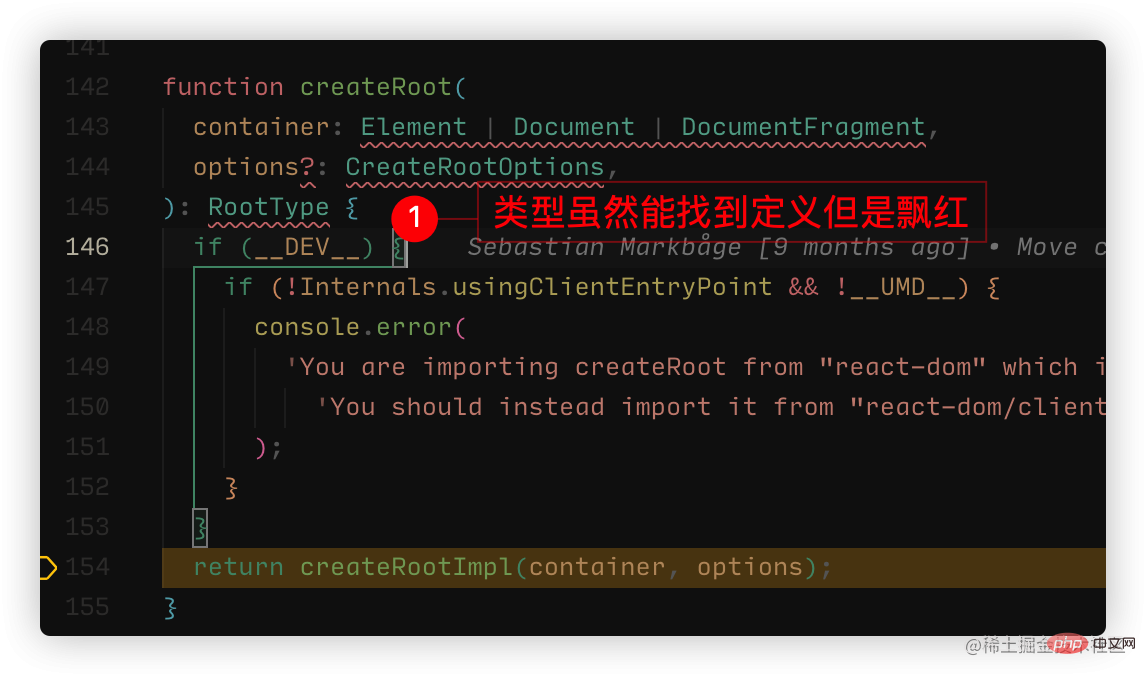
1、当前我们跨项目进行调试(源码在react项目中,我们的项目在另外一个文件中),导致类型管理出现问题, 这是基于开发项目的定义管理,不同编辑器表现不同.
 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加 .vscode/settings.json 增加配置:{
"javascript.validate.enable": false
}即表现正常,不再报错:
webstrom则是无法找到定义
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是怎麼調試React源碼?多種工具下的除錯方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



