vscode中如何配置latex?以下這篇文章就來帶大家一步步在vscode配置latex,希望對大家有幫助!

之前一直用的是texstudio寫論文,但我覺得texstudio的ui不好看,加上實際使用過程中,texstudio的工具列裡面那些功能我一直沒有用過,只需要簡單地編寫tex文檔就足夠了,所以考慮使用一款顏值高並且比較輕量化的文檔編輯器,因此vscode就進入了我的視線之中。
經過一番配置,我成功地在vscode裡面調好了tex的編寫環境,個人體感和texstudio使用感覺差不多,但顏值更好,使用起來比較開心!寫這篇文件是為了記錄配置心得,防止自己忘記,同時做一個輸出,讓自己消化一下知識。
要先說明,這篇文件裡面已經預設讀者安裝好texlive和vscode。
#vscode裡面配置tex比較簡單,分成兩個步驟:(1)安裝擴充功能,(2)新增設定。 【推薦學習:vscode教學、程式設計教學】

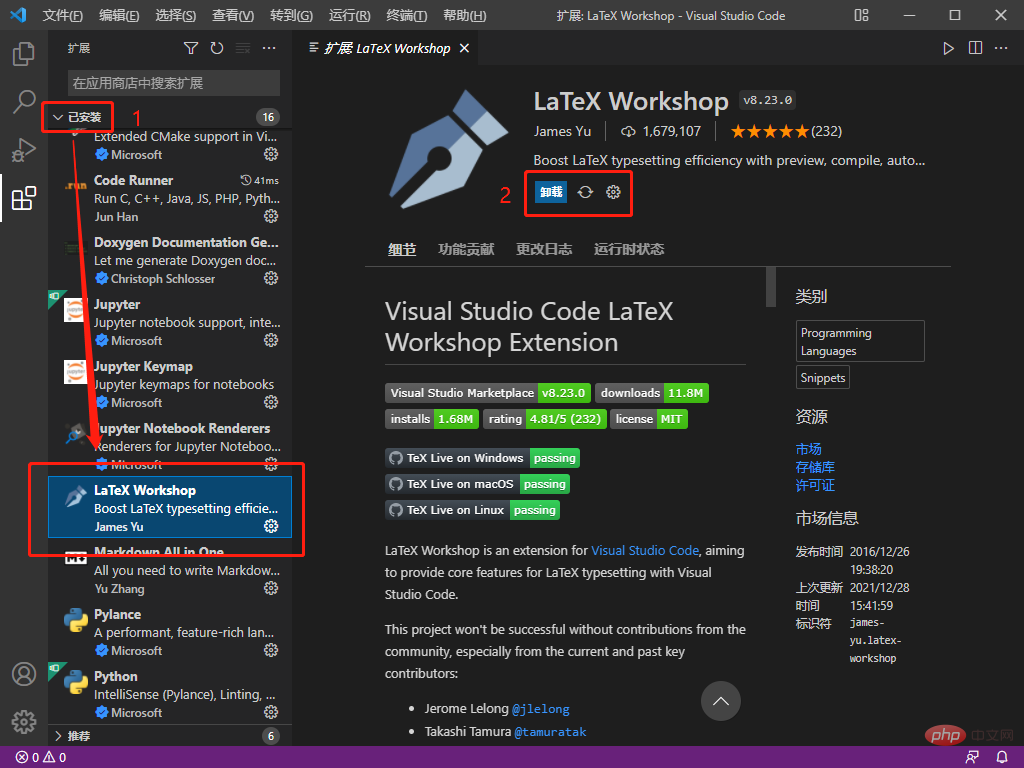
打開vscode,左邊工具列裡有個
擴充 欄,選取它!再在搜尋框裡面搜尋
欄,選取它!再在搜尋框裡面搜尋
已安裝中看一下出現LaTex Workshop沒有,如果有,說明安裝成功;或看看下圖中標號為2的紅框是否顯示成圖中那樣,如果是,則表示安裝成功。

1.2、新增設定
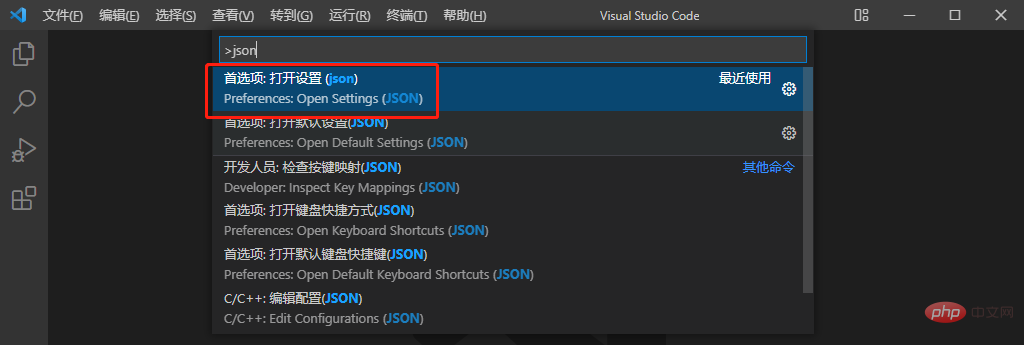
f1
,輸入json
,選擇"latex-workshop.latex.tools": [ { "name": "pdflatex", "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "xelatex", "command": "xelatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "bibtex", "command": "bibtex", "args": [ "%DOCFILE%" ] }],"latex-workshop.latex.recipes": [ { "name": "xelatex", "tools": [ "xelatex" ], }, { "name": "pdflatex", "tools": [ "pdflatex" ] }, { "name": "xe->bib->xe->xe", "tools": [ "xelatex", "bibtex", "xelatex", "xelatex" ] }, { "name": "pdf->bib->pdf->pdf", "tools": [ "pdflatex", "bibtex", "pdflatex", "pdflatex" ] }],"latex-workshop.latex.clean.fileTypes": [ "*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk"],//tex文件浏览器,可选项为"none" "browser" "tab" "external""latex-workshop.view.pdf.viewer": "tab",//自动编译tex文件"latex-workshop.latex.autoBuild.run": "onFileChange",//显示内容菜单:(1)编译文件;(2)定位游标"latex-workshop.showContextMenu": true,//显示错误"latex-workshop.message.error.show": false,//显示警告"latex-workshop.message.warning.show": false,//从使用的包中自动补全命令和环境"latex-workshop.intellisense.package.enabled": true,//设置为never,为不清除辅助文件"latex-workshop.latex.autoClean.run": "never",//设置vscode编译tex文档时的默认编译链"latex-workshop.latex.recipe.default": "lastUsed",// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
注意,一定要在花括號裡面輸入啊!
如果花括號裡面有其他寫好的設置,記得在最後一行程式碼上加個英文逗號,再另起一行,寫好latex的設定。
2 測試
下面測試一下已經設定好的vscode設定是否可以寫tex。我從IEEE裡面下載了一個
latex模板,在vscode裡面看看能不能編譯。下載好latex模板後,① 把.tex檔案拖入vscode中
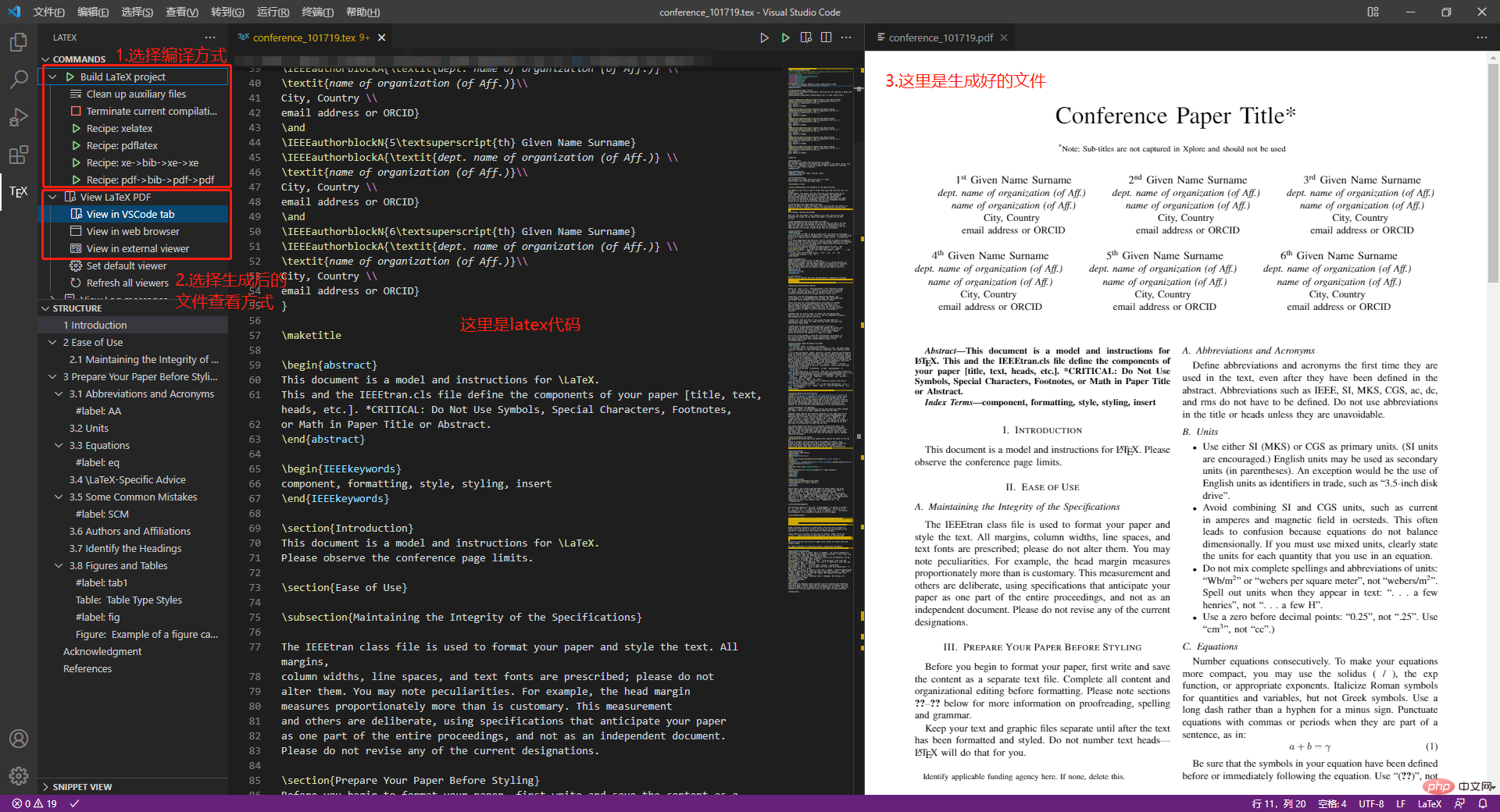
② 點選左邊工具列的 TEX
TEX
View LaTex PDF
,選擇View in VSCode tab,這個時候就會在vscode的頁面中出現產生的pdf了,如下圖右邊白色區域所示。要是一切正常,到這裡就結束了。
3 Latex設定程式碼說明這裡主要是寫一些在第1.2節裡面設定程式碼的說明,防止自己忘記。
"latex-workshop.latex.tools": [ { "name": "pdflatex", "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "xelatex", "command": "xelatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "bibtex", "command": "bibtex", "args": [ "%DOCFILE%" ] }],
這裡程式碼是為下面recipe的編譯鏈提供編譯指令,name是標籤,可被recipe引用,command是編譯指令。
"latex-workshop.latex.recipes": [ { "name": "xelatex", "tools": [ "xelatex" ], }, { "name": "pdflatex", "tools": [ "pdflatex" ] }, { "name": "xe->bib->xe->xe", "tools": [ "xelatex", "bibtex", "xelatex", "xelatex" ] }, { "name": "pdf->bib->pdf->pdf", "tools": [ "pdflatex", "bibtex", "pdflatex", "pdflatex" ] }],
"latex-workshop.latex.clean.fileTypes": [ "*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk"],
上面的代码定义了要清除的辅助文件的格式。
//设置为never不清除辅助文件"latex-workshop.latex.autoClean.run": "never",
这里有三个选项,分别是:
① onBuilt:每次编译后都清除辅助文件;
② onFailed: 编译失败时清除辅助文件;
③ never:从不清除辅助文件。
我这里选了never,一开始用的是onFailed,但我发现一旦编译错误之后,vscode会把所有辅助文件全部清除,导致修改代码去掉bug之后,也无法正常编译了,所以选择了nerver。
//tex文件浏览器,可选项为"none" "browser" "tab" "external""latex-workshop.view.pdf.viewer": "tab",
上面代码定义了编译后查看pdf的浏览器,有4个选项,分别是:
① none: 不用浏览器;
② brower:使用网页浏览器;
③ tab:使用vscode内置浏览器;
④ external:使用外置pdf浏览器。
我用的是vscode内置浏览器,其实网页浏览器也挺好用的,显字大。
//自动编译tex文件"latex-workshop.latex.autoBuild.run": "onFileChange",
上面代码定义了自动编译代码的功能,使用默认编译链自动构建tex的project,有3个选项,分别是:
① onFileChange:检测到文件更改的时候自动编译tex;
② onSave:保存的时候自动编译tex;
③ never:不自动编译tex。
我选择的是onFileChange,时时编译,保证自己的文档不丢失。
//显示内容菜单:(1)编译文件;(2)定位游标"latex-workshop.showContextMenu": true,
上面代码定义了在tex文件中,单击鼠标右键出现的菜单选项。
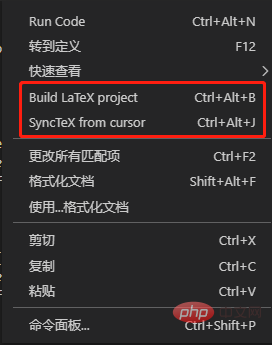
这是属性为true时右键菜单的样子。

这是属性为false时右键菜单的样子。

Build LaTex projrct为编译latex项目,SyncTex from cursor为定位tex代码在pdf文件中的位置,即正向定位。
这里为了方便编译和定位正文内容,我选了true选项。
//显示错误"latex-workshop.message.error.show": false,//显示警告"latex-workshop.message.warning.show": false,
上面代码定义了出现错误或者警告的时候是否会出现弹窗,我觉得弹窗很烦人,而且在终端中也可看到,所以选择了false属性。
//从使用的包中自动补全命令和环境"latex-workshop.intellisense.package.enabled": true,
上面代码定义了是否自动补全命令和环境的功能,我觉得挺实用的,少打很多字,特别方便,还有提示,所以选择了true属性。
//设置vscode编译tex文档时的默认编译链"latex-workshop.latex.recipe.default": "lastUsed",
上面代码设置了vscode编译tex文档中的默认编译链,有2个选项,分别是
① first:选择latex-workshop.latex.recipes的第1条作为默认编译链;
② lastUsed:选择上一次使用的编译链作为默认编译链。
我在这里选择了lastUsed,因为我发现我用的最多的编译链是pdflatex。
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击 "latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
上面代码定义了从pdf浏览器中定位vscode的tex代码位置的功能,我觉得这条功能十分十分好用,强烈推荐!
这里也有2个选项,分别是:
① ctrl-click:ctrl+鼠标左键单击;
② double-click:鼠标左键双击。
我比较喜欢鼠标左键双击,所以选择的第二个选项。
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是手把手帶你在vscode配置latex的詳細內容。更多資訊請關注PHP中文網其他相關文章!



