這篇文章為大家帶來了關於VS Code的相關知識,其中主要介紹了怎麼用使用VS Code調試PhpStudy環境裡的代碼,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。
最近幾個月把所有專案都遷過來VS Code 了(除了因為Unity調試問題反而用回了Visual Studio),PHP也就拋棄了最強的PhpStorm 。
這段時間抽空在幫朋友處理PHP項目,然而從來沒有用過PHP調試功能的我,突然發現一個項目的bug,但是卻怎麼也打印不出東西,並且又不拋出錯誤。這就很離譜。於是乎,又開始填補自己的知識盲區,咱也要用上PHP的調試功能。
設定PhpStudy
我使用的是WNMP環境,web伺服器是Nginx ,Apache 環境也是一樣的流程。
使用預設版本PHP
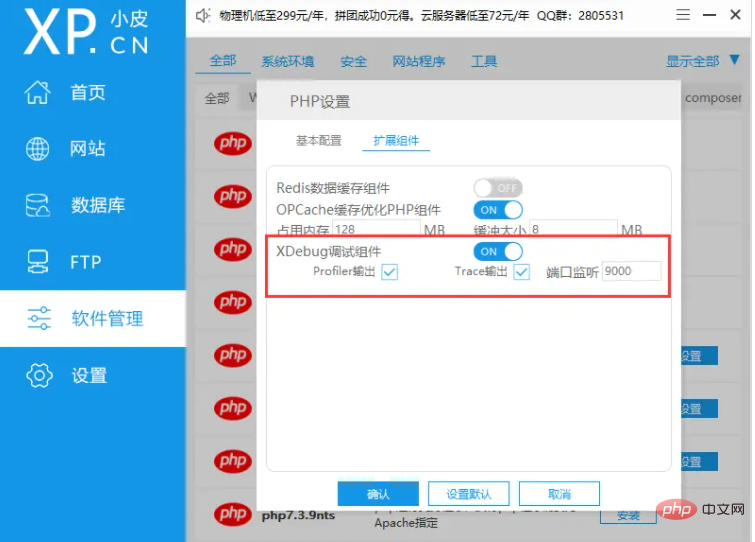
使用預設版本的PHP就相當簡單了,直接開啟 XDebug偵錯元件 即可。

設定好了就可以跳過下面的部分,直接去看 配置 VS Code 。
使用自訂版本PHP
要不說我這個人做東西怎麼慢呢,因為常常想要知道為什麼 和別的方法。所以我並沒有使用預設的PHP版本,而是順便想要更新到PHP 7.x的最新版。
下載新版PHP
先到官方網站下載最新的PHP 7.4.33 - https://windows.php.net/download ,我使用的是nts 版本。下載完成以後放到 phpstudy 的對應目錄下,例如 X:\path\to\phpstudy_pro\Extensions\php 。資料夾名稱修改為相同規則,例如 php-7.4.33nts 。
下載並設定XDebug
剛剛下載的套件裡是不包含 XDebug 外掛程式的,我們需要自己去下載和設定。
XDebug 官方網站有個非常貼心的功能,就是將本地php_info 輸出的信息,貼到輸入框後,可以幫你分析出要下載的版本,並給予下載地址。到網址https://xdebug.org/wizard輸入,然後點選 *Analyse my phpinfo() output* 按鈕即可。
把下載好的dll外掛拷貝到剛才php-7.4.33nts\ext 目錄中,然後在php.ini 中加入以下資訊(直接加在最末尾即可,確保是在OPCache 配置的後面):
[XDebug] zend_extension="D:\phpstudy_pro\Extensions\php\php-7.4.33nts\ext\php_xdebug.dll" xdebug.mode = debug xdebug.start_with_request = yes xdebug.client_port = 9000 xdebug.remote_autostart = 1 xdebug.collect_params=1 xdebug.collect_return=1 xdebug.auto_trace=On xdebug.remote_enable=On xdebug.remote_host=localhost xdebug.remote_port=9000 xdebug.remote_handler=dbgp
#記得把zend_extension 的值改為你插件實際所在的路徑和實際的名稱。
先重啟web伺服器(無論Nginx 或Apache),然後用phpinfo() 列印PHP訊息,看是否有XDebug 插件。

設定 VS Code
#確保 VSCode 中已經下載 PHP Debug 外掛程式。可以搜尋下載,也可以點選這裡跳轉後下載- https://marketplace.visualstudio.com/items?itemName=xdebug.php-debug
開啟檔->首選項-> ;設定 , 在設定中新增以下內容:
"php.validate.executablePath": "D:/phpstudy_pro/Extensions/php/php-7.4.33nts/php.exe"
最後直接點擊*運行和偵錯* 按鈕,在建立的launch.json 裡新增一個配置,或找到已存在的配置來修改:
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9000
}更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是圖文詳解VSCode調試PhpStudy裡的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




