Visual Studio Code 是由微軟開發的一款免費的、針對於編寫現代Web和雲端應用的跨平台原始碼編輯器。它包含了一個豐富的插件市場,提供了許多實用的插件。以下就來分享 2023 年前端必備的 VS Code 外掛!

該外掛提供了許多速記前綴來加速開發並幫助開發人員為React、Redux、GraphQL 和React Native 建立程式碼片段和語法。  例如,建立新檔案並輸入 rfce 然後按回車鍵,這將產生一個 React 函數元件,匯入 React 並匯出元件。
例如,建立新檔案並輸入 rfce 然後按回車鍵,這將產生一個 React 函數元件,匯入 React 並匯出元件。 
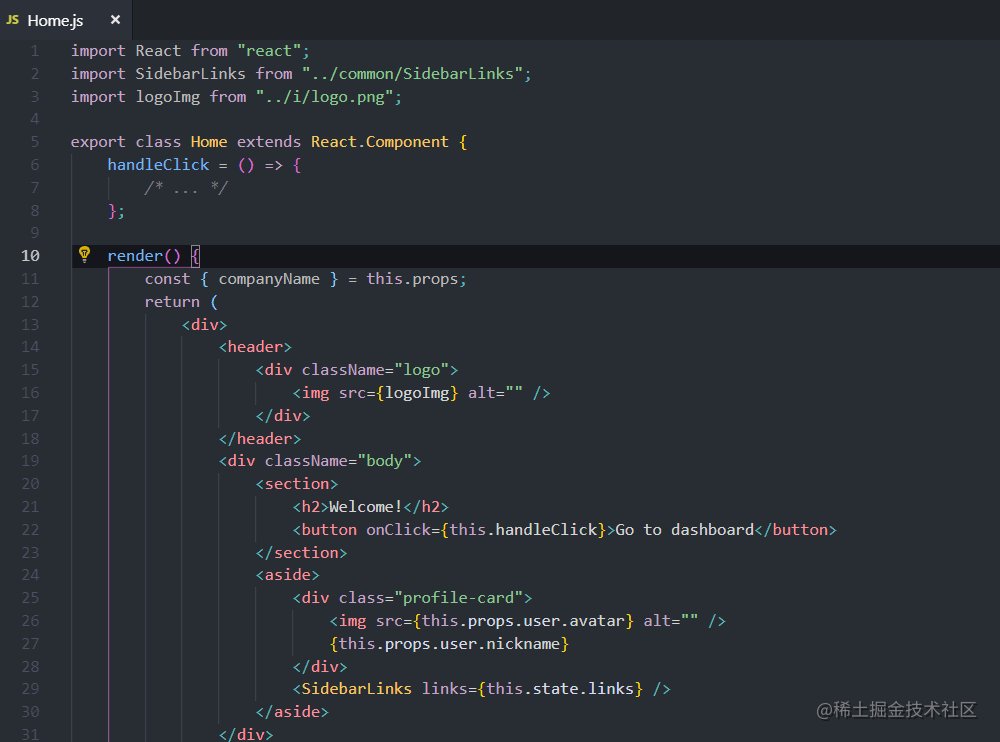
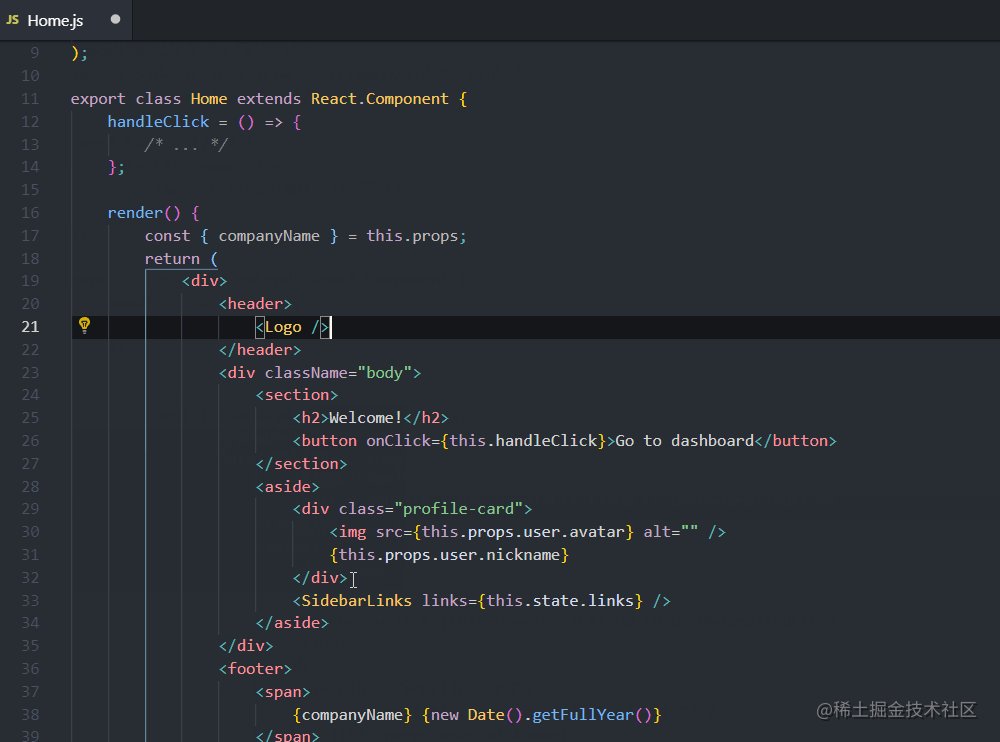
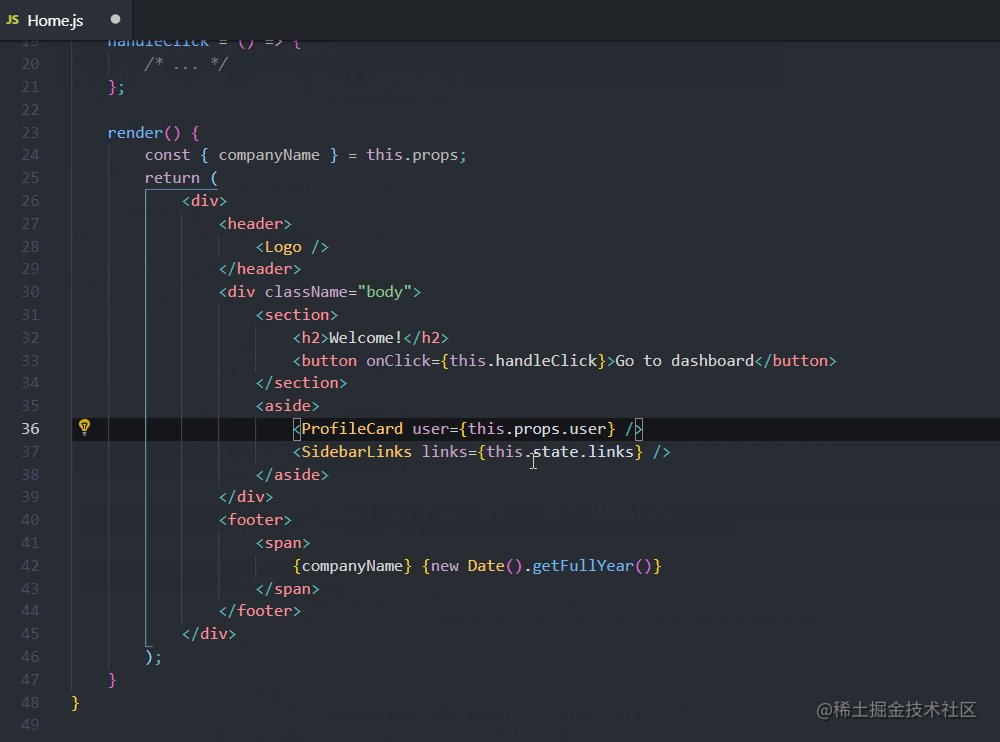
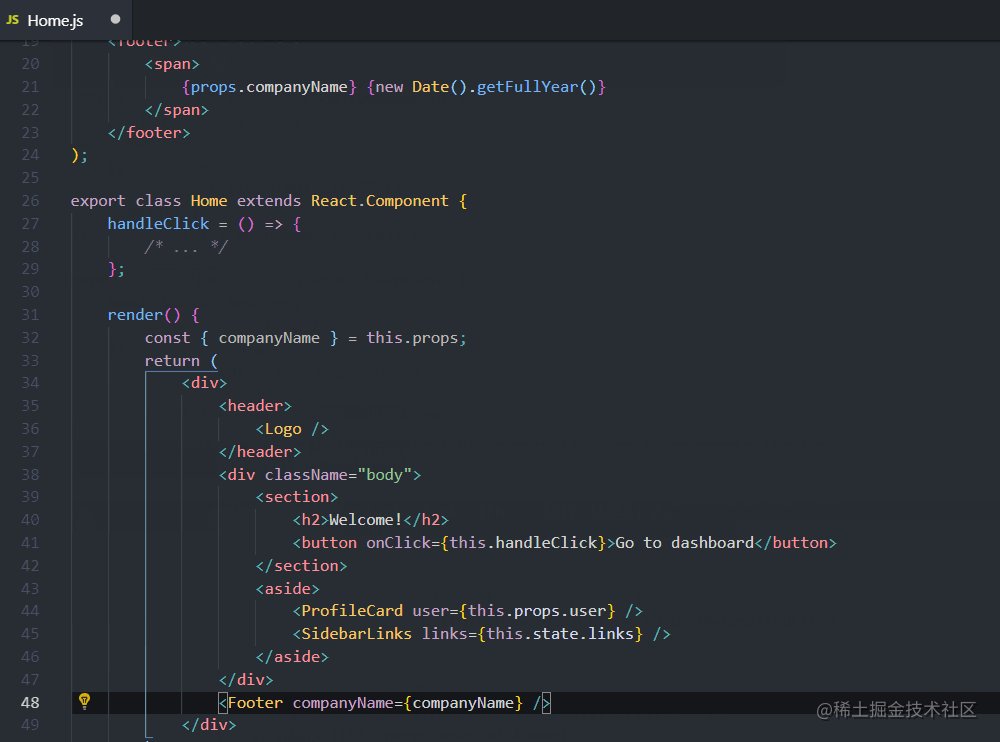
這是專為 React 開發人員設計的 VS Code 擴充功能。在處理大型專案時,重構可能很有挑戰性。可以使用 VSCode React Refactor 快速重構程式碼,它會將 JSX 程式碼片段提取到新的類別、元件中。此外,它還支援 TypeScript、TSX、常規函數、類別和箭頭函數。 
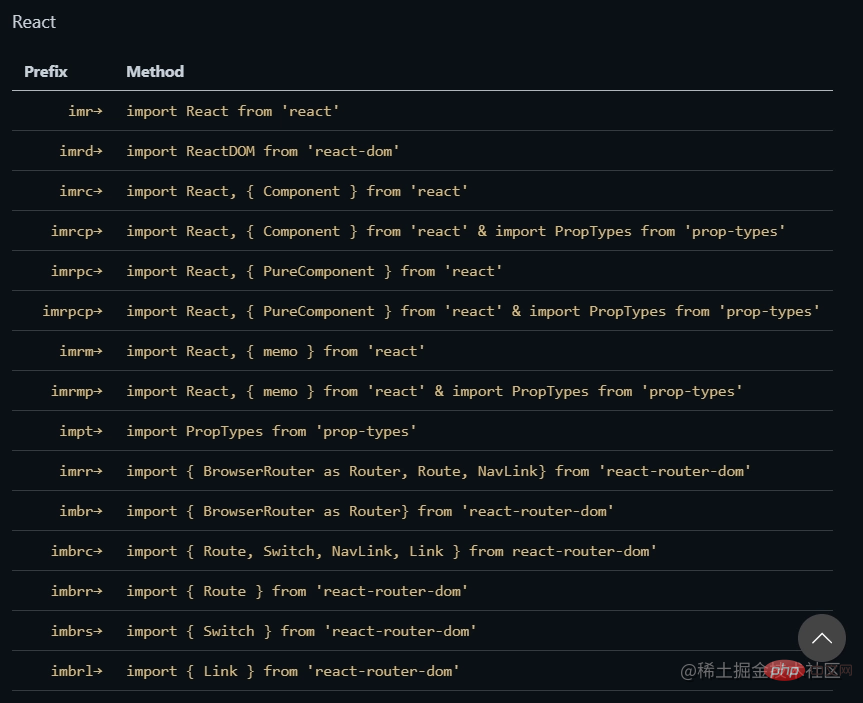
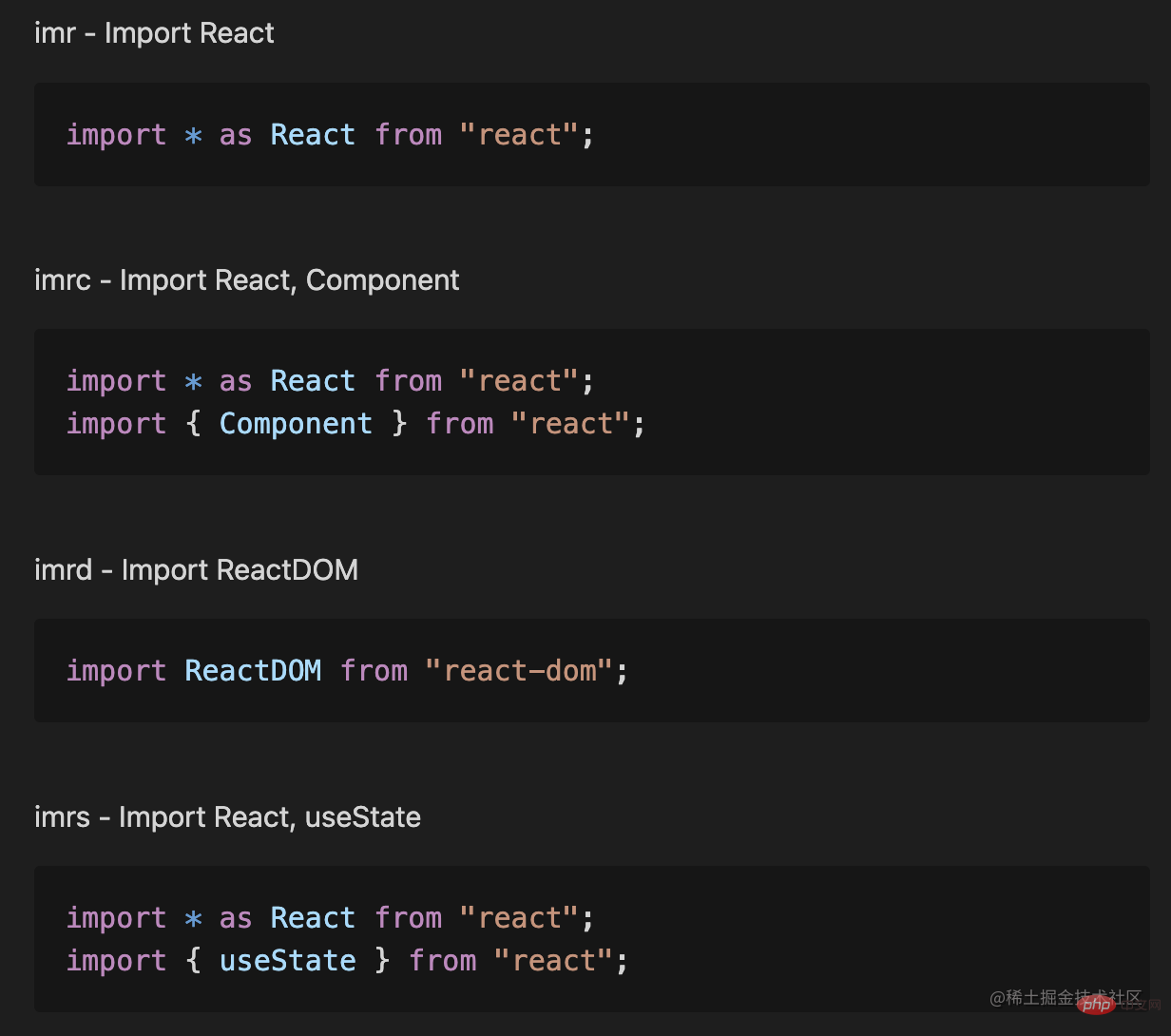
該外掛程式提供了一組精心挑選的React 程式碼片段,可以透過輸入幾個字母輕鬆地將其添加到程式碼中。例如,輸入 imr 會將 React 匯入到元件中。

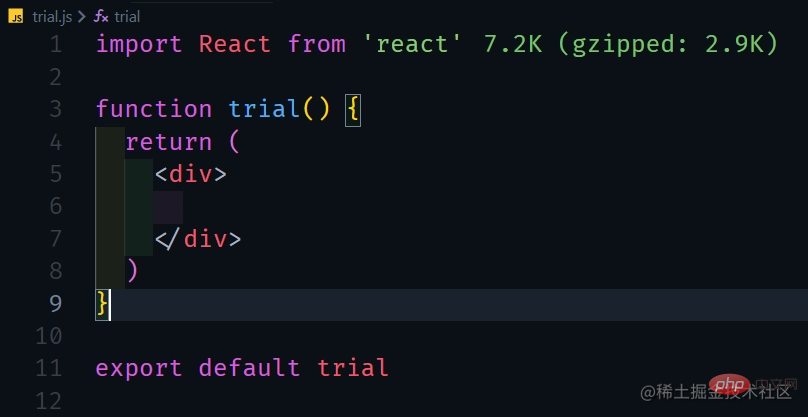
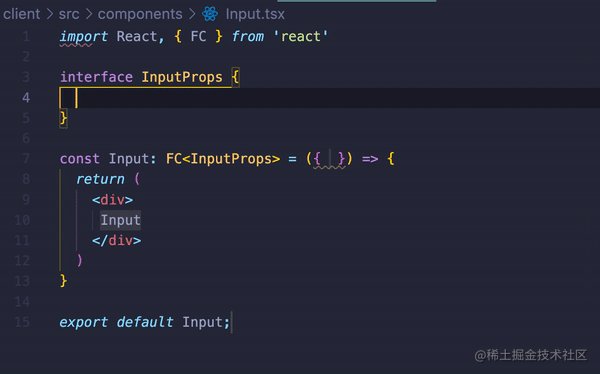
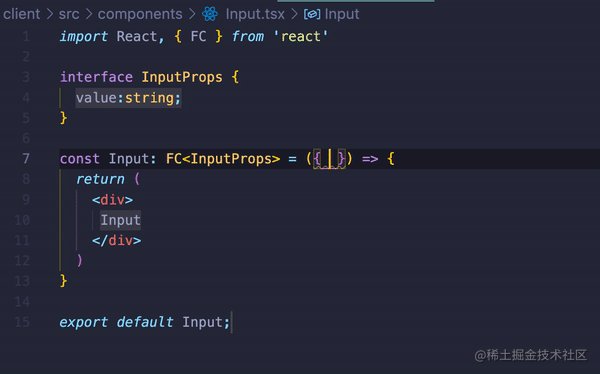
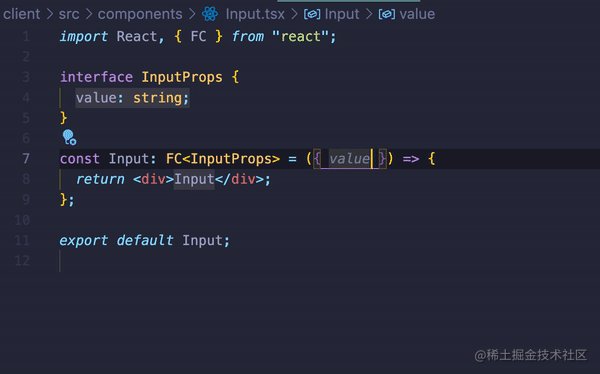
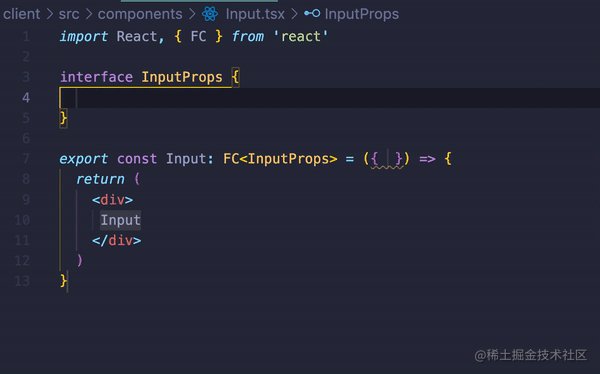
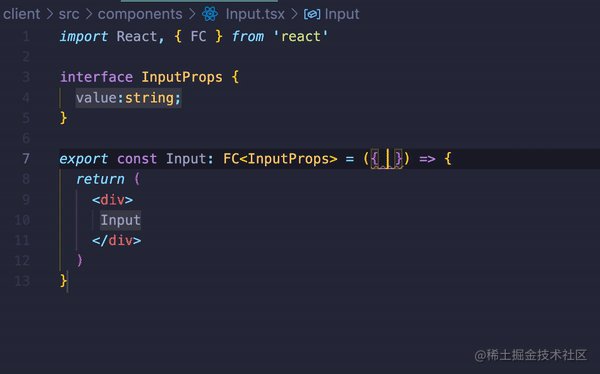
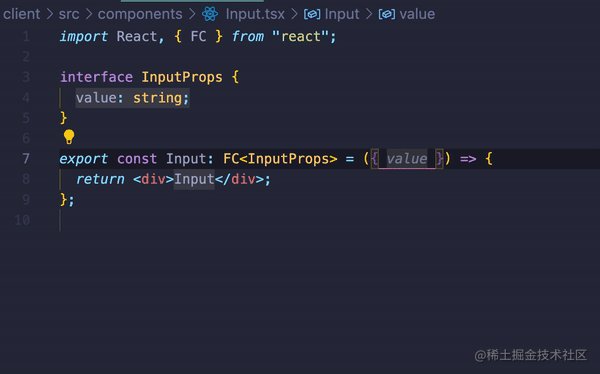
此外掛程式包含了使用Typescript 的React 程式碼片段,它支援Typescript(.ts) 或TypeScript React (.tsx) 等語言。以下是使用 TypeScript 建立 React 元件的兩個片段。


 Vue Language Features (Volar)
Vue Language Features (Volar)

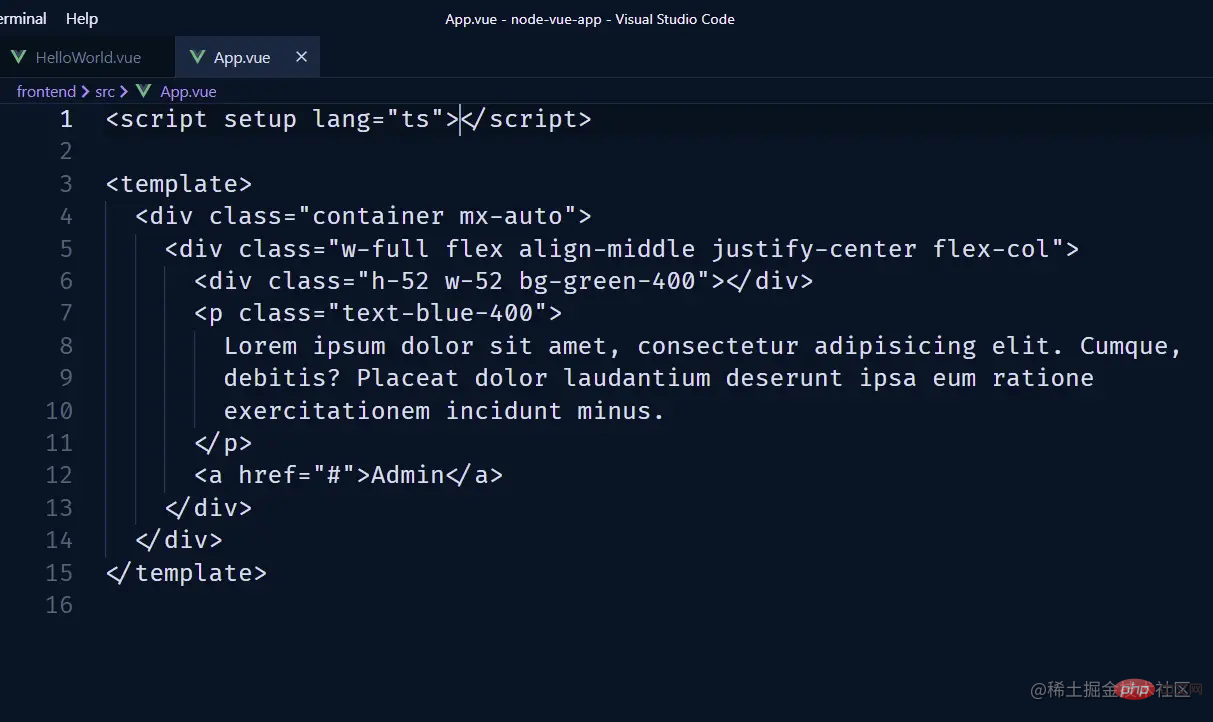
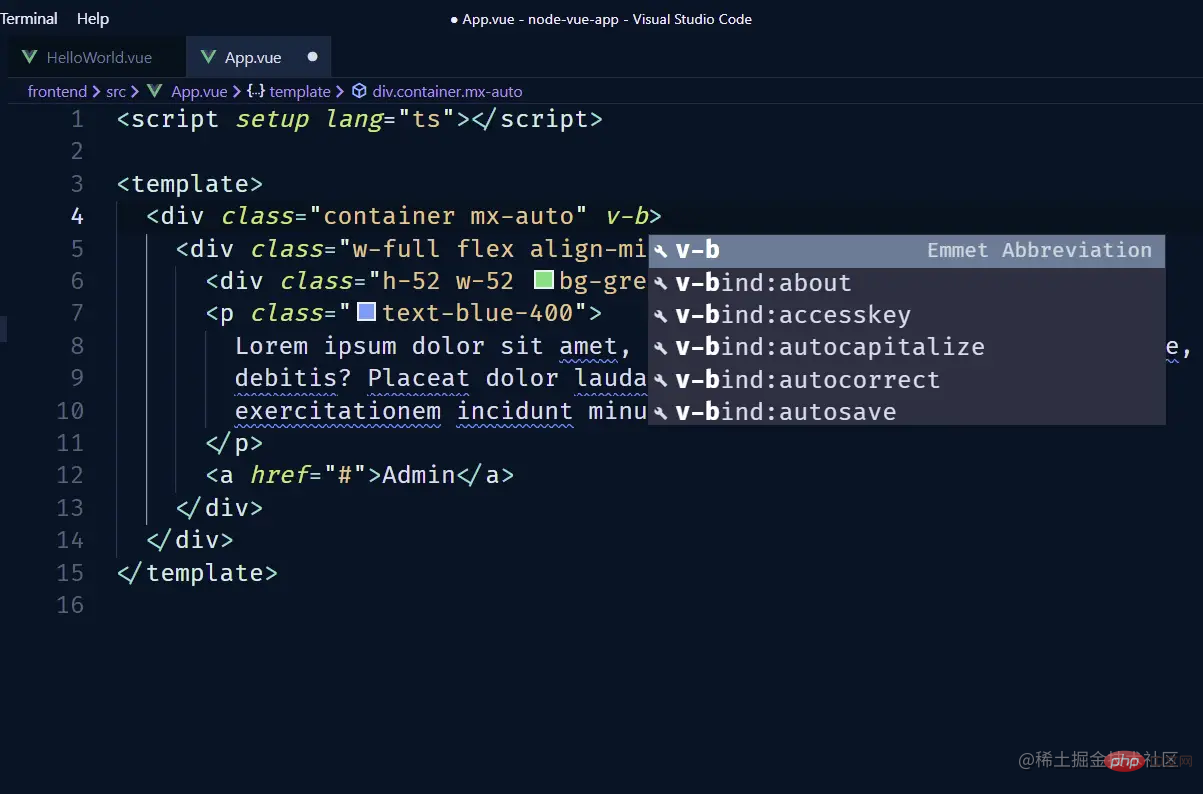
使用該外掛程式可以獲得漂亮的語法高亮顯示、錯誤檢查和程式碼格式化。並且,它還添加了許多 Vue 指令和事件處理程序,在輸入時提供很好的建議。
volar 是專為 Vue 3 建構的語言支援外掛程式。它基於 @vue/reactivity 按需計算一切,實現原生 TypeScript 語言服務等級的效能。 隨著Vue 3 TypeScript 越來越流行,Vetur(Vue 的官方VS Code 擴展)開始出現問題,例如,將Vue 與TypeScript 一起使用時CPU 使用率過高,或者不支援Vue 3 的新
以上是【整理分享】2023年前端必備的VSCode插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



