jquery中常用的事件有:1、window事件;2、滑鼠事件,是當使用者在文件上方移動或點選滑鼠時而產生的事件,包括滑鼠點選、移入事件、移出事件等;3、鍵盤事件,是使用者每次按下或釋放鍵盤上的按鍵時都會產生事件,包括按下按鍵事件、釋放按鍵按鍵等;4、表單事件,例如當元素獲得焦點時會觸發focus()事件,失去焦點時會觸發blur()事件,表單提交時會觸發submit()事件。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
一、jQuery事件的分類
##jQuery事件是JavaScript事件的封裝,常用事件分類如下:
1、基礎事件
window事件。滑鼠事件。鍵盤事件。表單事件。
2、複合事件是多個事件的組合
滑鼠遊標停留。滑鼠連續點擊。
二、滑鼠事件
滑鼠事件是當使用者在文件上方移動或點選滑鼠時而產生的事件,常用滑鼠事件有:

三、鍵盤事件
使用者每次按下或釋放鍵盤上的按鍵時都會產生事件,常用鍵盤事件如下:

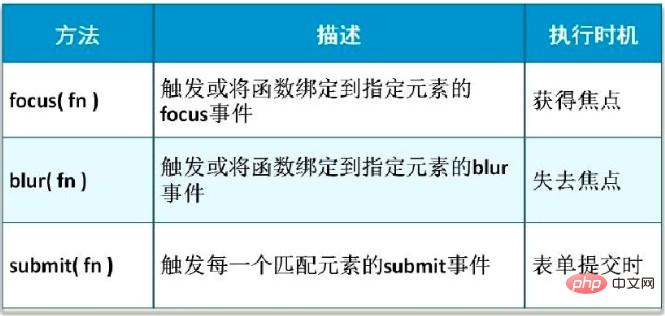
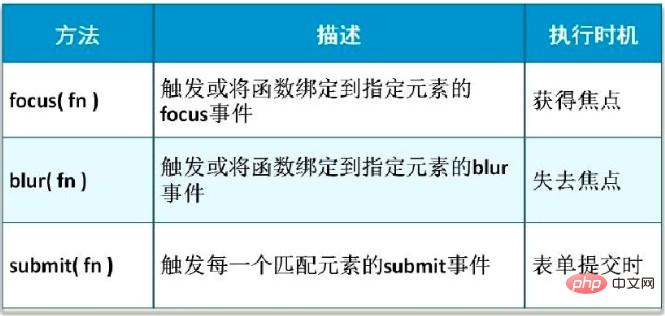
四、表單事件
當元素獲得焦點時,會觸發focus()事件,失去焦點時,會觸發blur()事件。
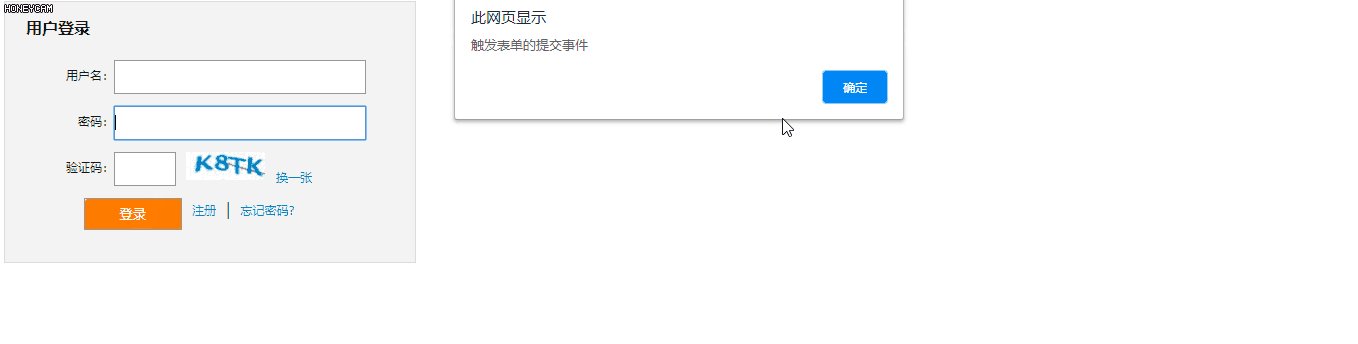
表單提交時會觸發submit()事件。

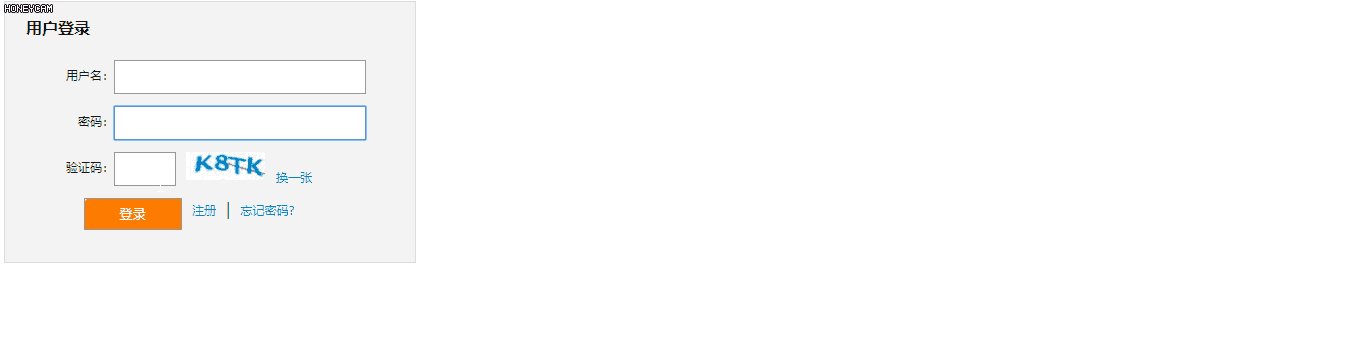
五、綜合範例

#需求說明:
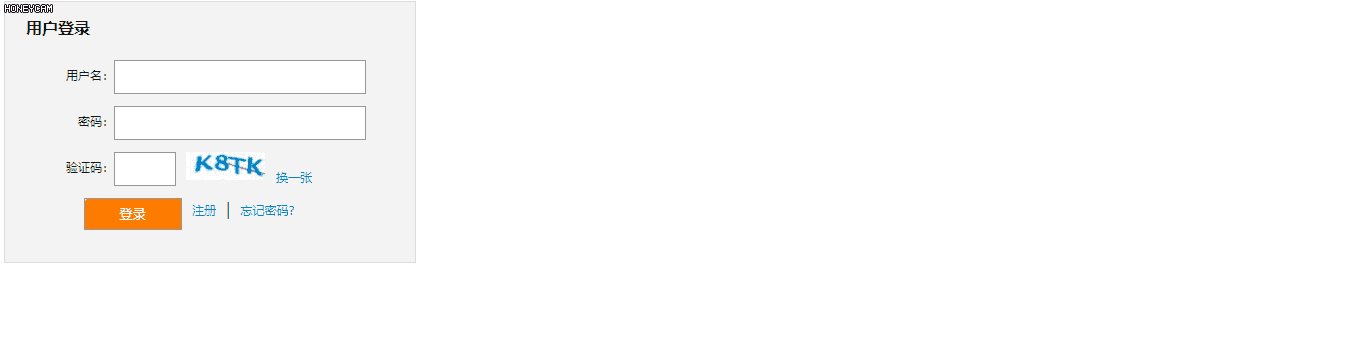
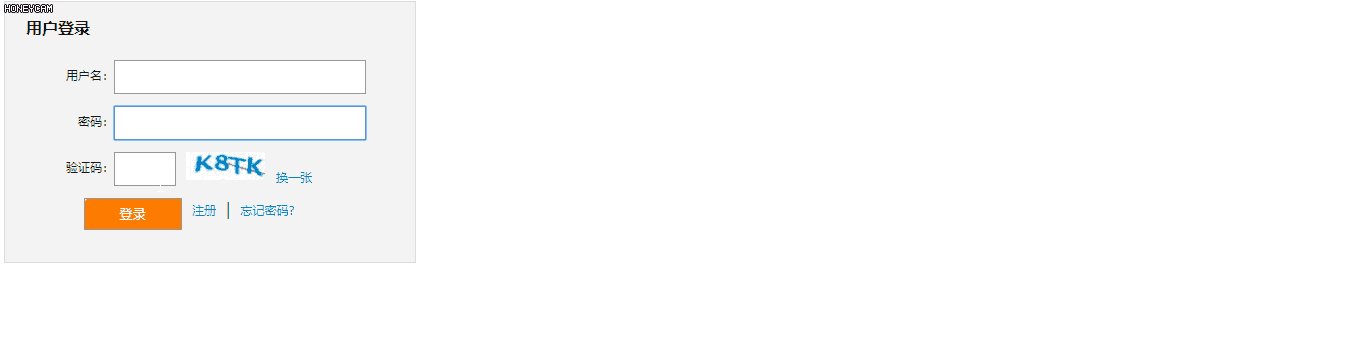
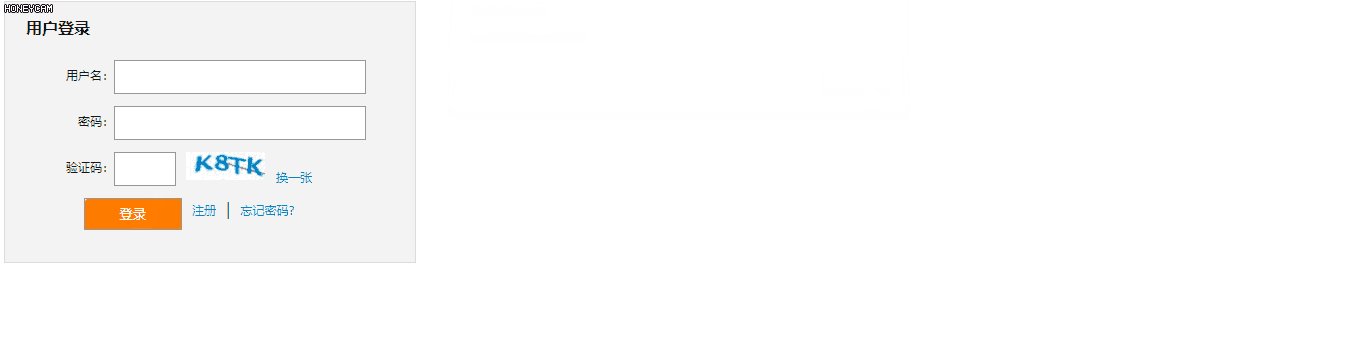
1、使用者名輸入框取得焦點時輸入框背景色為淺藍色,失去焦點時還原為白色背景色。
- 2、滑鼠移至登入按鈕時字體變粗,移出時整體恢復正常。
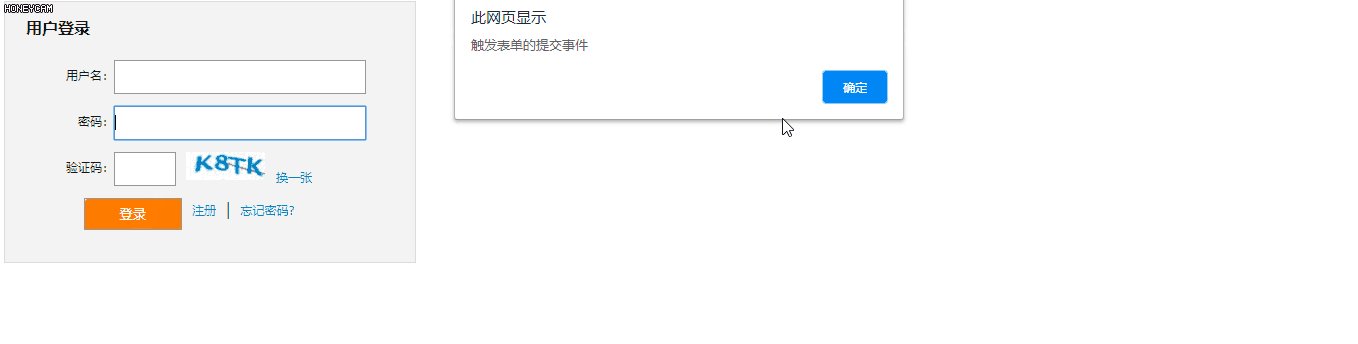
- 3、敲擊鍵盤的「回車」鍵時觸發表單提交事件。
程式碼:
效果:
 ##【推薦學習:
##【推薦學習:
jQuery影片教學
、web前端影片】#
以上是jquery中常用的事件有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




 ##【推薦學習:
##【推薦學習:

