取代標籤屬性值的兩種方法:1、使用attr()取代屬性值,語法「$("img").attr({屬性1:"新值",屬性2:"新值"...});」。 2.使用prop()取代屬性值,語法「$("img").prop({屬性1:"新值",屬性2:"新值"...});」。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
HTML標籤的屬性
HTML 中的標籤就像關鍵字一樣,每個標籤都有自己的語意(意義),例如
標籤代表段落,標籤代表加粗。根據標籤的不同,瀏覽器會使用不同的方式來展示標籤中的內容。
一般情況下,一個HTML 標籤由開始標籤、屬性、內容和結束標籤組成,標籤的名稱不會區分大小寫,但大多數屬性的值需要區分大小寫,如下所示:
属性 ↓PHP中文网↑ ↑ ↑ 开始标签 内容 结束标签
屬性可以為HTML 標籤提供一些額外信息,或對HTML 標籤進行修飾。屬性需要加入在開始標籤中,語法格式為:
attr="value"
attr 表示屬性名,value 表示屬性值。屬性值必須使用雙引號" "或單引號' '包圍。
注意,雖然雙引號和單引號都可以包圍屬性值,但是為了規範和專業,請盡量使用雙引號。
一個標籤可以沒有屬性,也可以有一個或多個屬性。
jquery修改標籤屬性值的兩種方法
#方法1:使用attr()修改屬性值
attr() 方法可以設定被選元素的屬性值。
取代語法:
//单个属性 $("div").attr("属性名","新属性值"); //多个个属性 $("div").attr({属性1:"新值",属性2:"新值"....});
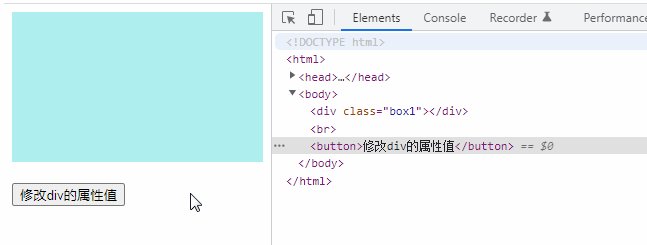
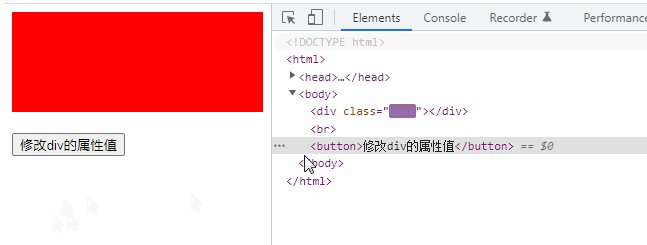
範例1:修改div標籤style屬性的值
範例2:修改width和height屬性

方法2:使用prop()修改屬性值
和attr() 方法一樣,prop( )方法也可以設定被選元素的屬性值。
修改語法:
//单个属性 $("div").prop("属性名","新值"); //多个个属性 $("div").prop({属性1:"新值",属性2:"新值"....});
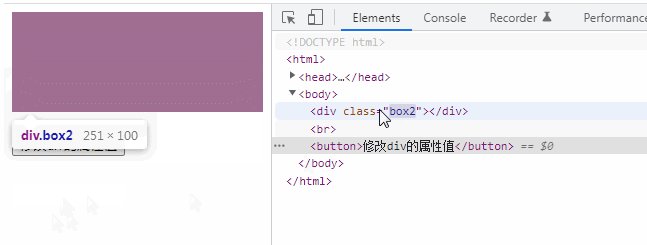
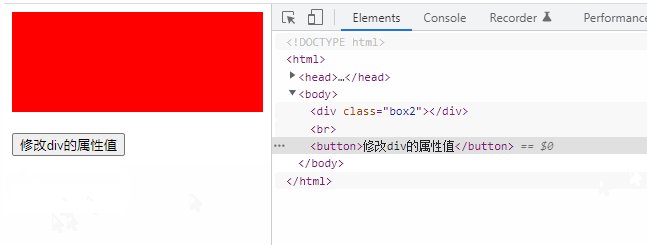
範例1:修改div標籤class屬性

範例2:修改src和alt屬性

【推薦學習:jQuery影片教學、web前端影片】
#以上是jquery怎麼替換標籤屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!


