jquery可以為按鈕綁定點擊事件。綁定方法:1、利用選擇器選取按鈕元素對象,語法“$("選擇器")”,會傳回包含指定按鈕元素的jquery對象;2、使用click()或dblclick()函數為按鈕綁定點選事件,語法「按鈕元素物件.click(function(){//執行程式碼});」或「按鈕元素物件.dblclick(function(){//執行程式碼});」。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
在jquery中,可以利用click()或dblclick()函數來為按鈕綁定點擊事件。
jquery為按鈕綁定點選事件
#步驟1:利用選擇器選取按鈕元素物件
語法:
$("选择器")
範例$("button"),就可以選取文件中全部button元素。
傳回值:傳回包含指定按鈕元素的jquery物件
步驟2:使用click()或dblclick()函數為按鈕綁定點擊事件
click事件是點擊滑鼠時觸發此事件。
click() 方法觸發 click 事件,或規定發生 click 事件時執行的函數。
按钮元素对象.click(function(){ //运行代码 });
dblclick事件是雙擊滑鼠時觸發此事件,和onclick事件的差異是,該事件需要連續點擊兩下。
dblclick() 方法觸發 dblclick 事件,或規定發生 dblclick 事件時執行的函數。
按钮元素对象.dblclick(function(){ //运行代码 });
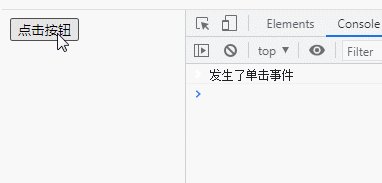
範例1:使用click()為按鈕綁定點擊事件

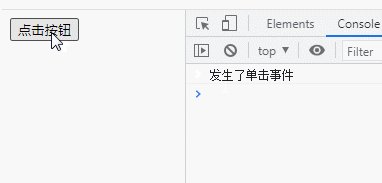
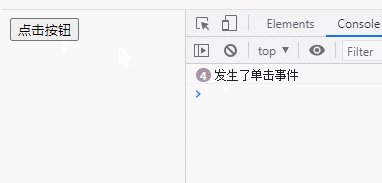
範例2:使用dblclick()為按鈕綁定雙擊事件

【推薦學習:jQuery影片教學、web前端影片】
以上是jquery可以為按鈕綁定點擊事件嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!


