兩種取得方式:1、使用val()取得input值,語法「$("input").val()」;val()可以傳回value屬性的值,而input元素顯示的值就是透過value屬性控制的,因此value屬性值就是input值。 2.使用attr()傳回value屬性值,以取得input值,語法「$("input").attr("value")」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
在HTML中,input輸入框顯示的值是透過value屬性控制的;也就是說,取得input值,就是取得input元素中value屬性的值。
因此,在jquery中可以使用以下兩種方法來取得input值:
#使用val()
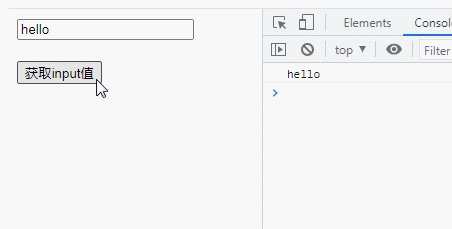
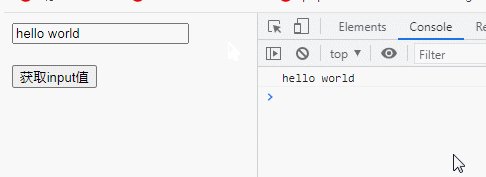
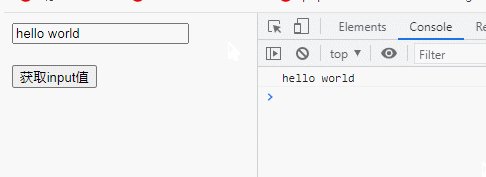
方法1:使用val() 取得input值
val() 方法可以傳回被選元素的value 屬性的值。語法:$("input").val()
<script>
$(function () {
$("button").click(function () {
var value=$("input").val();
console.log(value);
})
})
</script>

#方法2:使用attr()取得input值
#attr()可以取得元素中指定屬性的值;只需要將參數設為「value」即可取得value屬性的值。$("input").attr("value")<script>
$(function () {
$("button").click(function () {
var value=$("input").attr("value");
console.log(value);
})
})
</script>
jQuery影片教學、web前端影片
# 】###以上是jquery取得input值有幾種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



