方法:1、利用replaceWith()方法,該方法用於集合中所有匹配的元素,語法為「元素物件.replaceWith(content,function(index))」;2、利用replaceAll()方法,該方法用於將被選元素替換為新的HTML元素,語法為「元素物件.replaceAll(selector)」。

本教學操作環境:windows10系統、jquery3.6.0版本、Dell G3電腦。
1、replaceWith() 方法
$(selector).replaceWith(content,function(index))
content 必要。規定要插入的內容(可包含 HTML 標籤)。
可能的值:
HTML 元素
#jQuery 物件

DOM 元素function(index) 可選。規定傳回替換內容的函數。
 index - 傳回集合中元素的 index 位置。
index - 傳回集合中元素的 index 位置。
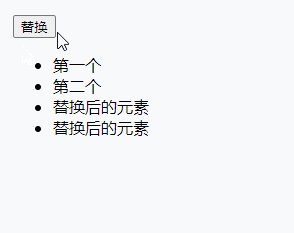
$(DOM).replaceWith(newContent) 用於取代集合中所有符合的元素,並且傳回已刪除的元素集合:<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery.js"></script>
<script type="text/javascript">
$('document').ready(function (){
$('body>input').click(function (){
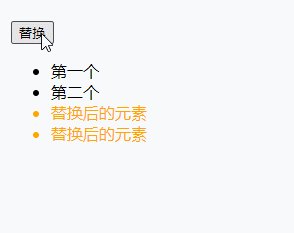
$('body>ul>li:gt(1)').replaceWith('<li>替换后的元素</li>')
})
})
</script>
</head>
<body>
<input type="button" value="替换">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery.js"></script>
<script type="text/javascript">
$('document').ready(function (){
$('body>input').click(function (){
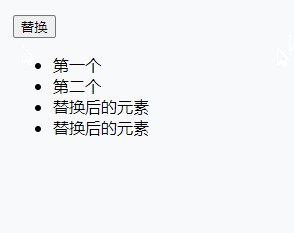
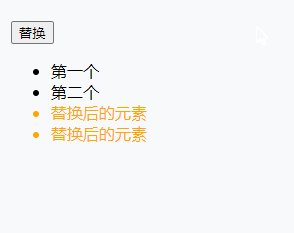
$('<li>替换后的元素</li>').replaceAll('body>ul>li:gt(1)').css('color','orange');
})
})
</script>
</head>
<body>
<input type="button" value="替换">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</body>
</html>以上是jquery怎麼替換dom元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!


