jquery中有四種請求方式:1、「$.ajax()」請求返回指定對象,語法為「$.ajax({name:value,…})」;2、「HTTP GET 」請求載入訊息,語法為「$.get(url,傳遞的參數,回呼函數,類型)」;3、「HTTP POST」請求載入訊息,語法為「$.post(...)」; 4.「HTTP GET」載入JSON數據,語法「$.getJSON(...)」。

本教學操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
Ajax即Asynchronous Javascript And XML(異步JavaScript和XML)在2005年被Jesse James Garrett提出的新術語,用來描述一種使用現有技術集合的'新'方法,包括: HTML 或XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。
使用Ajax技術網頁應用程式能夠快速地將增量更新呈現在使用者介面上,而不需要重載(刷新)整個頁面,這使得程式能夠更快地回應使用者的操作。前端培訓學習中在jQuery中,Ajax常見的請求方式主要有一下4種:
1、$.ajax()傳回其建立的 XMLHttpRequest 物件。
$.ajax() 只有一個參數:參數 key/value 對象,包含各配置及回呼函數資訊。
如果你指定了dataType選項,那麼需要保證伺服器回傳正確的MIME訊息,(如 xml 返回 "text/xml")。
實例:
儲存資料到伺服器,成功時顯示資訊。
$.ajax({ type: "post", dataType: "html", url: '/Resources/GetList.ashx', data: dataurl, success: function (data) {if (data != "") { $("#pager").pager({ pagenumber: pagenumber,
pagecount: data.split("$")[1], buttonClickCallback: PageClick }); $("#anhtml").html(data.split("$")[0]); } } });2.透過遠端 HTTP GET 請求載入資訊。
比相比複雜的$.ajax而言,GET請求功能則顯得更加簡單,請求成功時可呼叫回呼函數。當然如果需要在出錯時執行函數,那麼也請使用$.ajax。
實例:
$.get("test.cgi", { name: "John",
time: "2pm" },function(data){ alert("Data Loaded: " + data); });3. 透過遠端 HTTP POST 請求載入資訊。
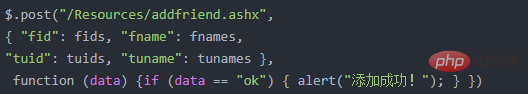
POST請求功能也相對比較簡單,請求成功時可呼叫回呼函數。如果需要在出錯時執行函數,那麼請使用 $.ajax請求。
實例:

4.透過 HTTP GET 請求載入 JSON 資料。
實例:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?
tags=cat&tagmode=any&format=json&jsoncallback=?",function(data){ $.each(data.items, function(i,item){ $("<img / alt="jquery有幾種請求方式" >").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false; }); });影片教學推薦:jQuery影片教學
以上是jquery有幾種請求方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



