jQuery中提供了四種事件監聽方式:1、使用bind(),可以為被選元素添加一個或多個事件處理程序,並設定事件處理函數;2、使用live(),可以為目前或未來的符合元素新增一個或多個事件處理器,並設定處理函數;3、使用delegate(),可以為指定的元素(屬於被選元素的子元素)新增一個或多個事件處理程序;4、使用on(),可以在被選元素及子元素上新增一個或多個事件處理程序。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
jQuery提供了多種綁定事件的方式,每種方式各有其特點,明白了它們之間的異同點,有助於我們在寫程式碼的時候進行正確的選擇,從而寫出優雅又容易維護的程式碼。下面我們來看下jQuery中綁定事件的方式都有哪些。
jQuery中提供了四種事件監聽方式,分別是bind、live、delegate、on,對應的解除監聽的函數分別是unbind、die、undelegate、off
# 1、blind
定義與用法:為被選元素新增一個或多個事件處理程序,並規定事件發生時執行的函數。
語法:
$(selector).blind("事件类型",data,function(){});
//data是传入函数的参数用event.data获取(平时用的.click()等都是其简化用法)特點
適用於靜態頁面,只能給呼叫它時已存在的元素綁定,不能給未來新增的元素綁定
當頁面載入完時,才進行blind;
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
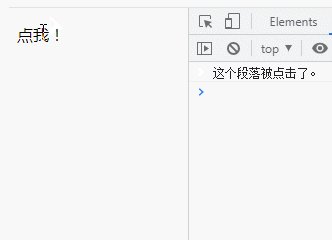
$("p").bind("click", function() {
console.log("这个段落被点击了。");
});
});
</script>
</head>
<body>
<p>点我!</p>
</body>
</html>
2、live
定義:在目前或未來的符合元素中新增一個或多個事件處理器;
語法:
live("事件类型",data, 函数名);//data可选特點:live並沒有將事件綁定到自身(this)上,而是綁定到this.context上
正是利用了事件委託機製完成事件的監聽處理,把節點的處理委託給document
新加入的元素不必再綁定一次監聽器,可多事件處理
只能放在直接選擇的元素的後面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").live("click", function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>点我!</button>
<br><br>
</body>
</html>
注意:live() 方法在jQuery 版本1.7 中被廢棄,在版本1.9 中移除。請使用 on() 方法代替。
3、delegate
delegate() 方法為指定的元素(屬於被選元素的子元素)新增一個或多個事件處理程序,並規定當這些事件發生時運行的函數。
使用 delegate() 方法的事件處理程序適用於目前或未來的元素(例如由腳本建立的新元素)。
語法:
delegate(selector,type,[data],fn)
特點:更精確的小範圍使用事件代理,效能優於.live()。可以用在動態新增的元素上。
("父级选择器").delegate(".a","click",function())//表示:.a的事件通过父级元素进行委托,(this)获取的是触发事件的子元素實例:當點擊
元素時,改變所有
元素的背景顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("div").delegate("p", "click", function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这个段落在 div 元素内。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>#4、on
定義:將監聽事件綁定到就近父級元素
語法:
on(type, 选择器,方法)
特點:
在父元素底下新加入的標籤也可以用監聽事件
也支援多時事件處理
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
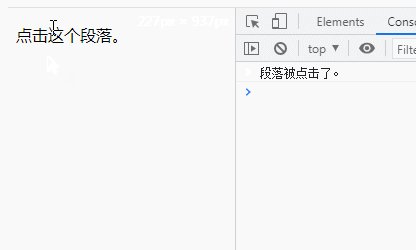
$("p").on("click", function() {
console.log("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery事件監聽有哪幾種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



