3種方法:1、用removeAttr()去除radio框的checked屬性,語法「單選框物件.removeAttr("checked");」。 2.用attr()將checked屬性的值設為false,語法「物件.attr("checked",false)」;3、用prop()將checked屬性的值設為false,語法「物件.prop( "checked",false)」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery去掉radio單選框選取狀態的3種方法
方法1:使用removeAttr()
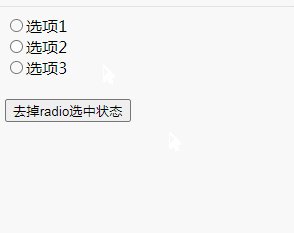
#radio單選框的選取狀態是由checked屬性控制的,只需使用removeAttr()去掉該屬性即可。

方法2:使用attr()
也可使用attr()將radio單選框的checked屬性設置為false值來取消radio選取。
$(document).ready(function(){ $("button").click(function(){ $("input").attr("checked",false); }); });

方法3:使用prop()
也可使用prop()將radio單選框的checked屬性設置為false值。
$(document).ready(function(){ $("button").click(function(){ $("input").prop("checked",false); }); });
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼去掉radio單選框的選取狀態的詳細內容。更多資訊請關注PHP中文網其他相關文章!




