jquery隱藏多個指定td的方法:1、為需要隱藏的多個td元素新增class屬性,屬性值設定為相同值;2、利用class屬性取得多個指定td元素,語法「 $(".class屬性值")”,會傳回包含多個指定td元素的jQuery物件;3、利用hide()函數隱藏取得的td元素即可,語法「td元素物件.hide()」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery隱藏多個指定td的方法
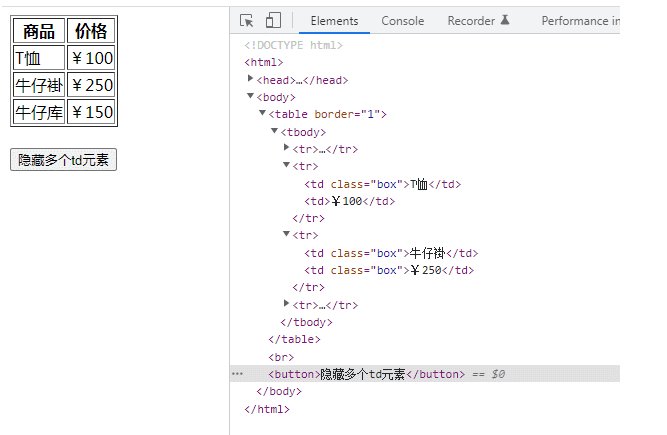
#1、為需要隱藏的多個td元素新增class屬性,屬性值設定為相同值,例如「box」
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |
2、利用class屬性取得多個指定td元素
$(".class属性值")會傳回包含多個指定td元素的jQuery物件
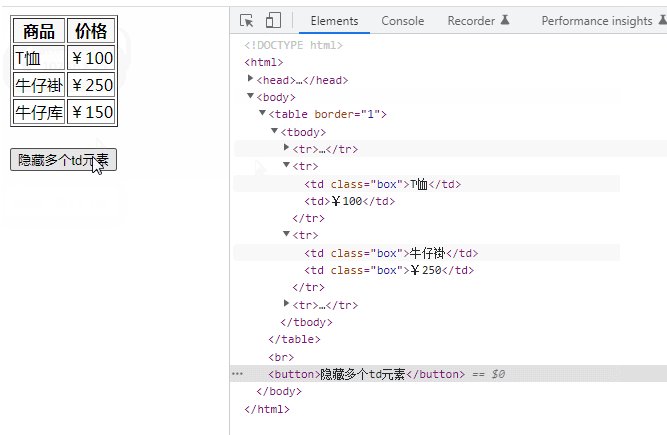
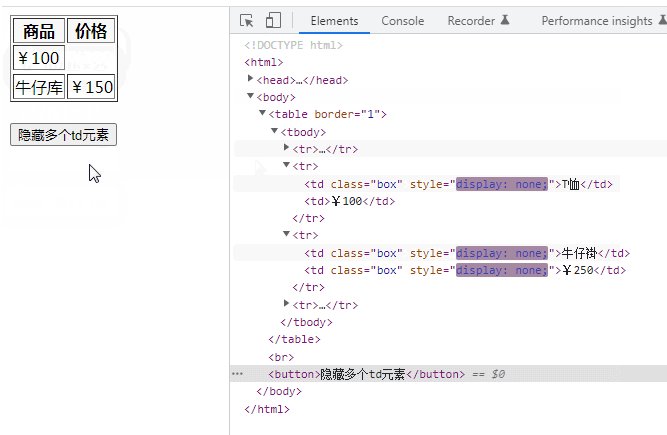
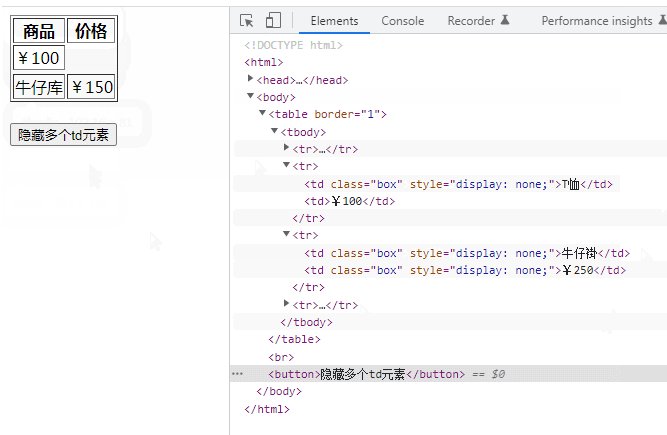
3、利用hide()函數隱藏取得到的物件(td元素)
td对象.hide()
實作程式碼:

【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼隱藏多個指定td的詳細內容。更多資訊請關注PHP中文網其他相關文章!

