方法:1、用「$(selector).height()」取得元素高度;2、用「$(window).height()」取得目前視窗可視區域高度;3、用“ $(document).height()」取得目前視窗文件高度;4、以「$(document.body).height()」取得目前視窗文檔body的高度;5、以「$(document).scrollTop() ”獲取螢幕滾動高度。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery各種高度的取得方法
#1、取得元素或螢幕高度
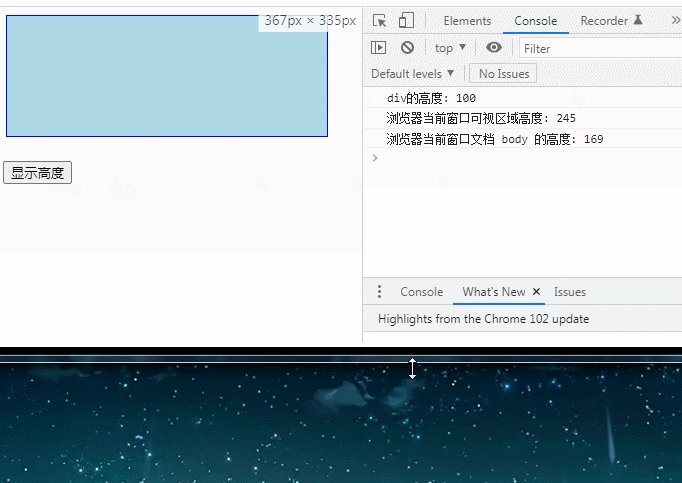
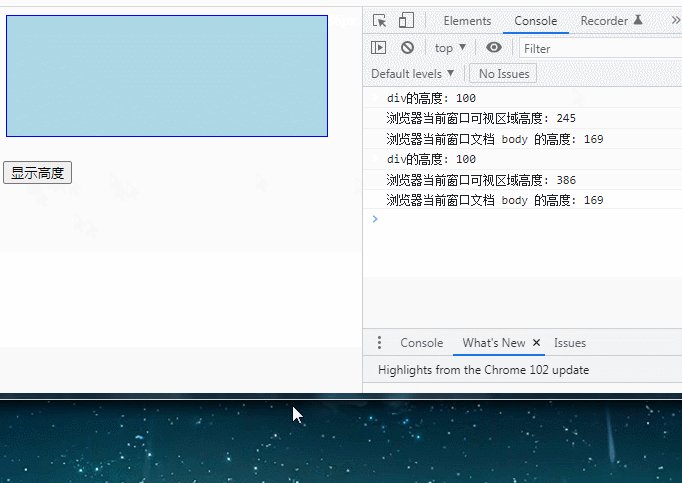
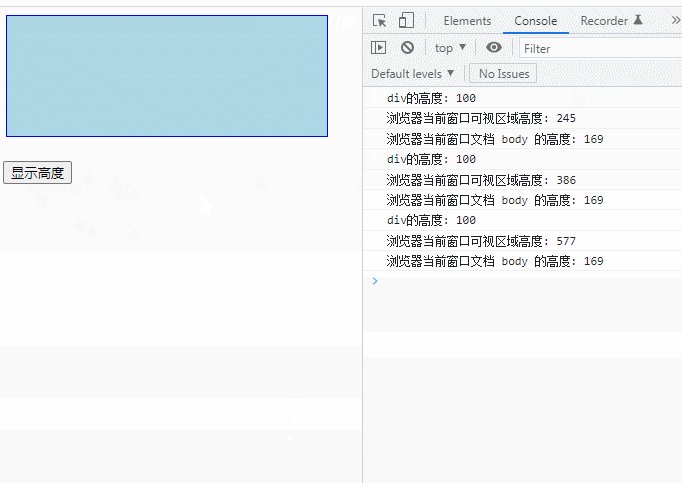
$(selector).height()被选元素的高度 $(window).height()浏览器当前窗口可视区域高度 $(document).height() 浏览器当前窗口文档的高度 $(document.body).height() 浏览器当前窗口文档 body 的高度 $(document.body).outerHeight(true) 文档body 的总高度 (border padding margin)
2、螢幕捲動高度
$(document).scrollTop()
3、取得容器到距離頂部的高度
document.getElementById(str).getBoundingClientRect().top
#範例:

【推薦學習:jQuery影片教學、web前端影片】
#以上是jquery怎麼求高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!


