jquery可以為頁面新增元素。新增方法:1、利用「元素物件.append("插入內容")」在元素的結尾加入元素;2、利用「元素物件.prepend("插入內容")」在元素的開頭加上元素;3、利用「元素物件.after("插入內容")」在被選元素後加入元素;4、利用「元素物件.before("插入內容")」在被選元素後加入元素。

本教學操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
jquery可以為頁面新增元素
append() -在被選元素的結尾插入內容
$(selector).append(content,function(index,html))
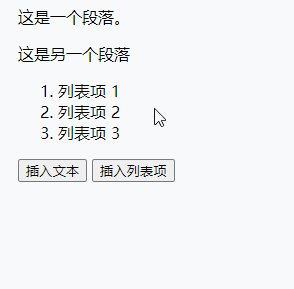
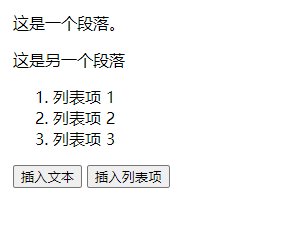
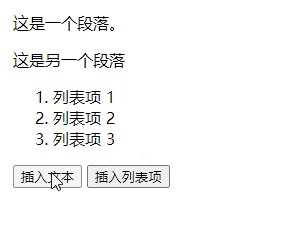
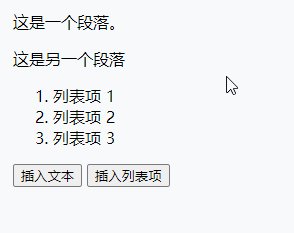
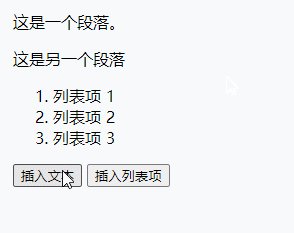
範例如下:
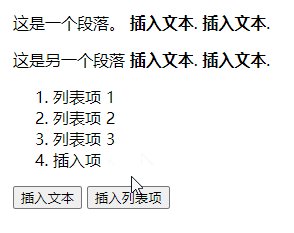
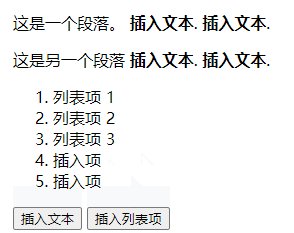
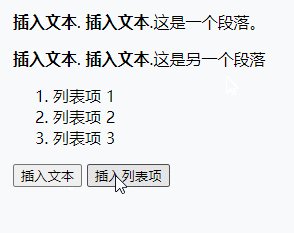
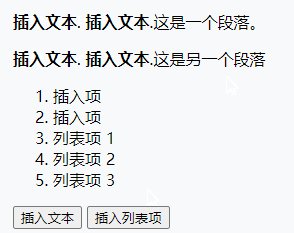
輸出結果:

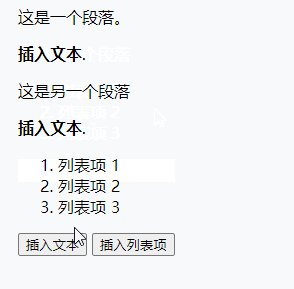
prepend() - 在被選元素的開頭插入內容
$(document).ready(function(){ $("#btn1").click(function(){ $("p").prepend(" 插入文本."); }); $("#btn2").click(function(){ $("ol").prepend("
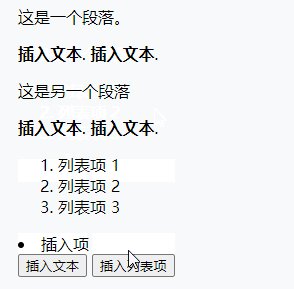
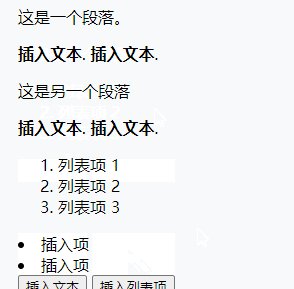
#after() - 在被選元素之後插入內容
$(document).ready(function(){ $("#btn1").click(function(){ $("p").after(" 插入文本."); }); $("#btn2").click(function(){ $("ol").after("