jquery能修改input的值,利用val()方法即可;此方法用於設定或傳回指定元素的value屬性,input的value屬性也即該元素的值,只需將參數設定修改後的input的值即可,語法為「input元素物件.val("這是改變後的值");」。

本教學操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
val() 方法傳回或設定被選元素的 value 屬性。
當用於傳回值時:
該方法傳回第一個符合元素的 value 屬性的值。
當用於設定值時:
此方法設定所有符合元素的 value 屬性的值。
注意:val() 方法通常與 HTML 表單元素一起使用。
語法
傳回value 屬性:
$(selector).val()
設定value 屬性:
$(selector).val(value)
透過函數設定value 屬性:
$(selector).val(function(index,currentvalue))
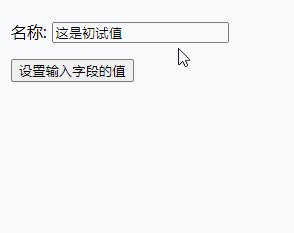
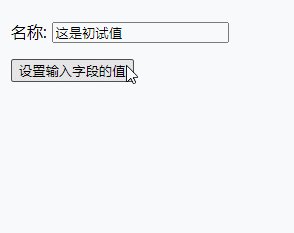
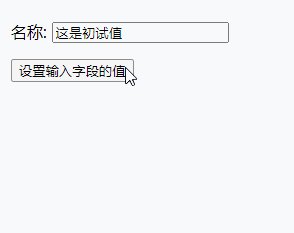
範例如下;
輸出結果:

#影片教學推薦:jQuery影片教學
以上是jquery能修改input的值嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



