刪除方法:1、利用“:not()”和“:first”選擇器選取表頭以外的其他行,語法“$("tr:not(:first)")”,會傳回一個包含元素的jq物件;2、用remove()刪除選取的全部元素,語法「被選元素物件.remove()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery刪除除表頭外的其他行的方法
#在表格中,表頭指的是表格的第一行,即第一個tr元素的內容。
jquery刪除表頭以外的其他行,就是刪除除第一行外的tr元素。
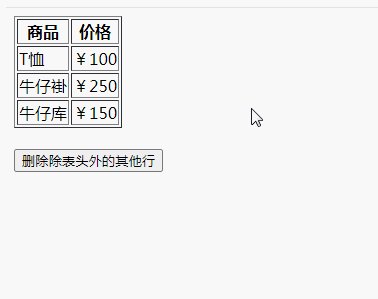
好了,分析了刪除思想,下面我們來具體看看,以下面表格為例
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>

刪除步驟:
1、利用:not()和:first選擇器選取表頭以外的其他行
$("tr:not(:first)")tr:first可以選取第一個tr元素,加了一個:not()選擇器則會選取第一行外的tr元素
範例:
$("tr:not(:first)").css("background","red");2、使用remove()刪除選取的全部元素
被选元素对象.remove()
完整範例:
<script>
$(document).ready(function() {
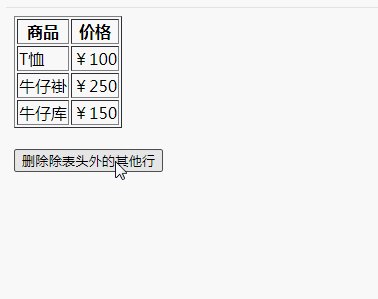
$("button").on("click", function() {
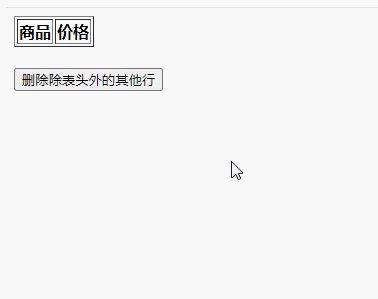
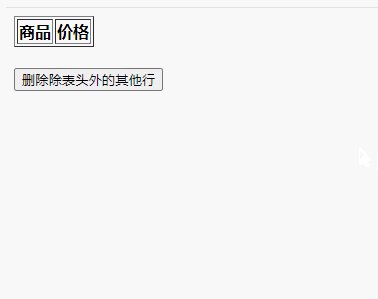
$("tr:not(:first)").remove();
});
});
</script>
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |

【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼刪除表頭以外的其他行的詳細內容。更多資訊請關注PHP中文網其他相關文章!


