jquery根據id移除元素的方法:1、透過id屬性值選取指定元素,語法“$("#id屬性值")”,會傳回一個包含指定元素的jQuery物件;2、用remove()方法移除被選的元素物件即可,語法「指定id元素物件.remove()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery根據id移除元素的方法
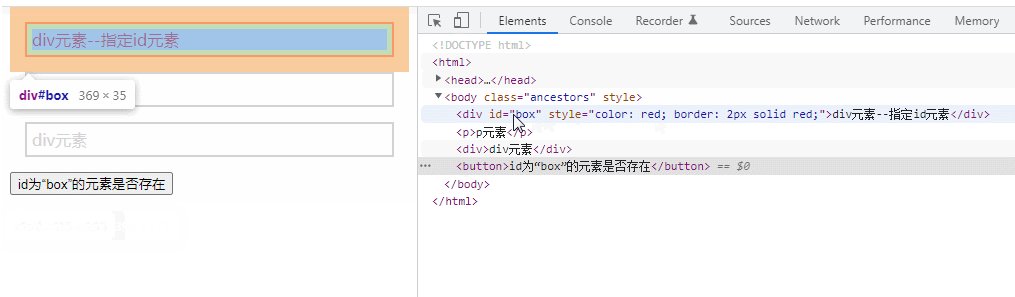
#1、透過id屬性值選取指定元素
$("#id属性值")會傳回一個包含指定元素的jQuery物件
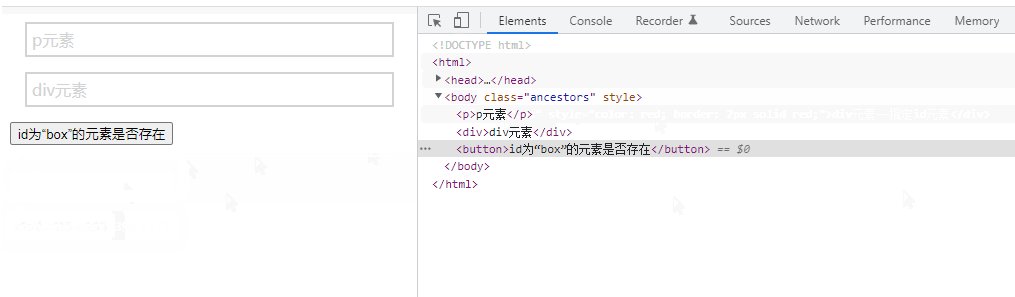
2、利用remove()方法移除被選元素物件
remove() 方法移除被選元素,包括所有的文字和子節點。
指定id元素对象.remove()
附註:此方法也會移除被選取元素的資料和事件。
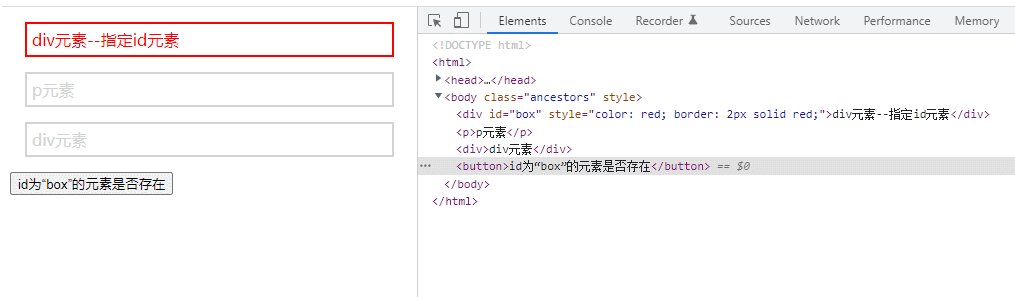
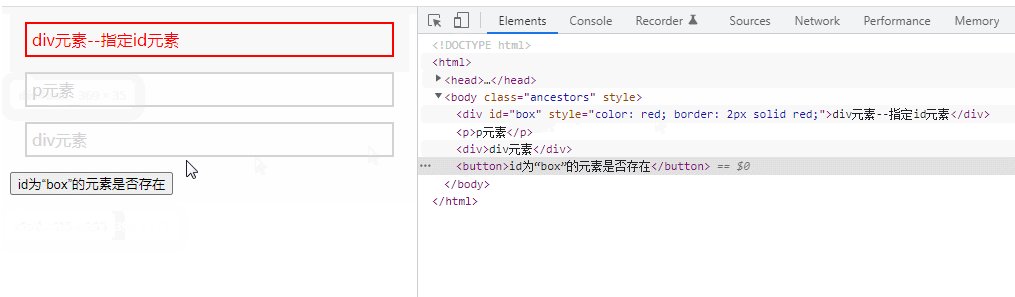
實作範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#box").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("#box").remove();
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素--指定id元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼根據id移除元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!


