es6中有繼承。 es6中使用extends關鍵字就可以繼承任何擁有constructor和原型的對象,不僅可以繼承一個類,也可以繼承普通的建構子;constructor是類的建構函數,在透過new創造類的實例時會自動呼叫該方法。

本教學操作環境:windows10系統、ECMAScript 6.0版本、Dell G3電腦。
ECMAScript 6 新增特性中最出色的一個就是原生支援了類別繼承機制。雖然類別繼承機制使用的是新語法,但背後依舊使用的是原型鏈。
ES6 類別支援單繼承。使用 extends 關鍵字,就可以繼承任何擁有 [ [ constructor ] ] 和 原型的物件。很大程度上,這意味著不僅可以繼承一個類,也可以繼承普通的建構子。
在ES6中,我們有了語法糖,引入了class類別的概念,而在class中,有一個預設的屬性方法:constructor。方法是類別的建構函數,當我們透過new創造該類別的實例時,會自動呼叫該方法。
類別和原型上定義的方法都會帶到衍生類別。
class Vehicle {
//原型上的方法
identifyPrototype( id ){
console.log( id, this ); // this 实例
}
static identifyClass( id ){
console.log( id, this ); // this Vehicle 类
}
}衍生類別的方法可以透過 super 關鍵字來引用它們的原型。這個關鍵字只能在衍生類別中使用,而且僅限於類別建構子、實例方法和靜態方法內部。在類別建構子中使用 super 可以呼叫父類別建構子。
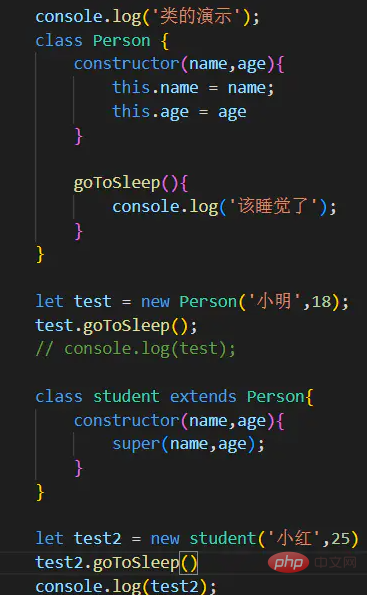
extends關鍵字、super()
extends表示繼承父類,super()表示父類別建構函數,寫法繼續上面的寫:

那麼這裡應該很清楚了,相較於ES5中麻煩的this指向以及constructor指向的改動,這裡直接使用extends和super()就能夠解決
【相關推薦:javascript影片教學、web前端】
以上是es6中有繼承嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!