觸發方法:1、使用keydown(),語法“$(selector).keydown()”,可觸發鍵盤鍵按下時事件;2、使用keypress(),語法“元素物件.keypress ()」;3、用keyup(),語法「元素物件.keyup()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery的鍵盤事件觸發方法有三種:
#keydown():新增/觸發keydown 事件
#keypress():新增/觸發keypress 事件
#keyup():新增/觸發keyup 事件
#1
1 、keydown()當鍵盤鍵被按下時發生keydown 事件。
keydown() 方法觸發 keydown 事件,或規定發生 keydown 事件時執行的函數。
觸發語法:$(selector).keydown()
keypress() 方法觸發keypress 事件,或規定當發生keypress 事件時執行的函數。
keypress 事件與 keydown 事件類似。當按鈕被按下時發生該事件。
觸發語法:$(selector).keypress()
當鍵盤鍵被放開時發生 keyup 事件。
keyup() 方法觸發 keyup 事件,或規定發生 keyup 事件時執行的函數。
觸發語法:$(selector).keyup()
範例1:
 #
#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
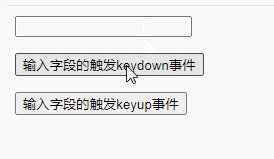
$("input").keydown(function(){
$("input").css("background-color","lightblue");
});
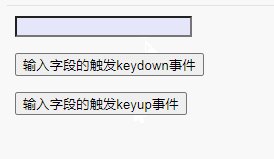
$("input").keyup(function(){
$("input").css("background-color","lavender");
});
$("#btn1").click(function(){
$("input").keydown();
});
$("#btn2").click(function(){
$("input").keyup();
});
});
</script>
</head>
<body>
<input type="text">
<p><button id="btn1">输入字段的触发keydown事件</button></p>
<p><button id="btn2">输入字段的触发keyup事件</button></p>
</body>
</html>範例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
i = 0;
$(document).ready(function() {
$("p").keypress(function() {
$("span").text(i += 1);
});
$("button").click(function() {
$("p").keypress();
});
});
</script>
</head>
<body>
<p>触发次数: <span>0</span></p>
<button>触发按键事件keypress</button>
</body>
</html>【推薦學習:jQuery影片教學、
web前端影片###】###以上是jquery怎麼實作鍵盤事件觸發的詳細內容。更多資訊請關注PHP中文網其他相關文章!