顯示隱藏的實作方法:1、使用「$("id值")」語句透過id屬性值取得指定元素,傳回元素物件;2、使用toggle()、slideToggle()或fadeToggle( )來顯示或隱藏所取得的元素對象,例如「id元素物件.toggle()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery讓id元素顯示隱藏的方法
#1、透過id屬性值取得指定元素
$("id值")會傳回一個包含指定元素的物件
2、顯示隱藏被選元素
jquery可以利用以下3種內建方法來隱藏和顯示元素
toggle() 方法
slideToggle() 方法
fadeToggle() 方法
這三種方法都會檢查id元素的可見狀態,若是顯示狀態則隱藏,若是隱藏狀態則顯示。
1、toggle() 方法
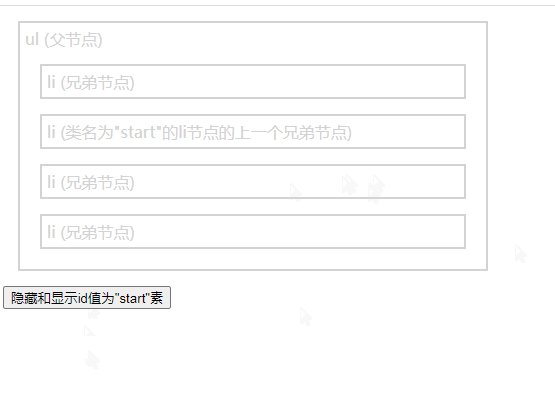
toggle() 方法在被選元素上進行 hide() 和 show() 之間的切換。
此方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則執行 show(),如果一個元素是可見的,則執行 hide() - 這會造成一種隱藏和顯示狀態切換的效果。
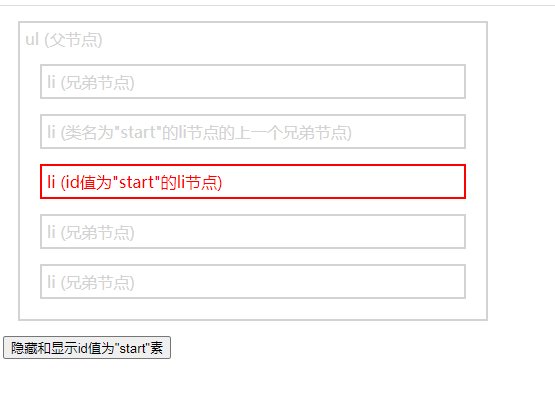
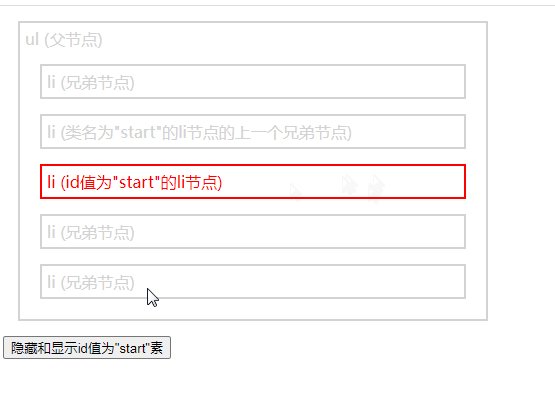
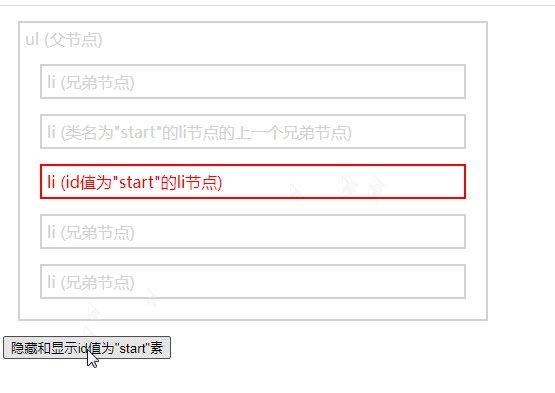
範例1:使用toggle() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("#start").toggle();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li id="start">li (id值为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>隐藏和显示id值为"start"素</button>
</body>
</html>
2、slideToggle() 方法
slideToggle() 方法在被選元素上進行 slideUp() 和 slideDown() 之間的切換。
此方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則運行 slideDown(),如果一個元素是可見的,則運行 slideUp() - 這會造成一種隱藏和顯示狀態切換的效果。
範例2:
$("button").click(function() {
$("#start").slideToggle()
});3、fadeToggle() 方法
fadeToggle() 方法在fadeIn() 和fadeOut() 方法之間切換。
如果元素是淡出顯示的,fadeToggle() 會使用淡入效果來顯示它們。
如果元素是淡入顯示的,fadeToggle() 會使用淡出效果來顯示它們。
範例3:
$("button").click(function() {
$("#start").fadeToggle()
});#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼讓id元素顯示隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!




