兩種方法:1、用prop()將disabled屬性的值設為false,語法「元素物件.prop("disabled",false)」。 2、用removeAttr()刪除屬性,語法「元素物件.removeAttr("disabled")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
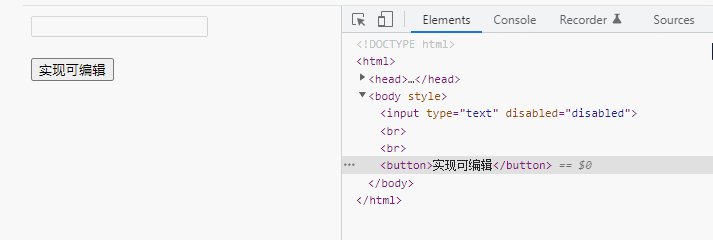
在HTML中,如果元素(textarea、input等)設定了disabled屬性,就會處於不可編輯狀態。
那麼怎麼將不可編輯的元素恢復可編輯狀態呢,下面介紹一下jquery方法。
1、使用prop()
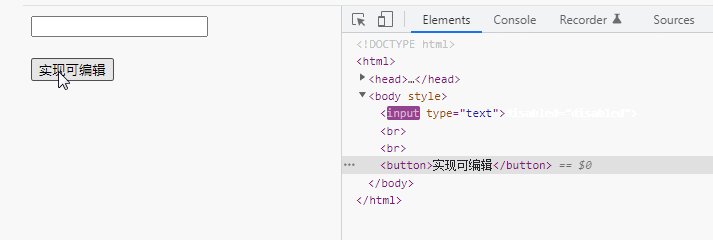
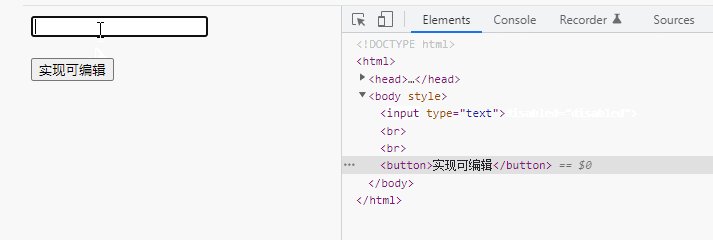
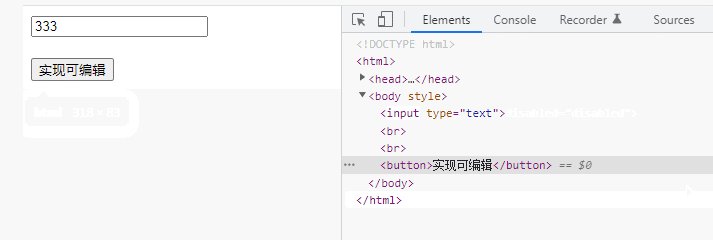
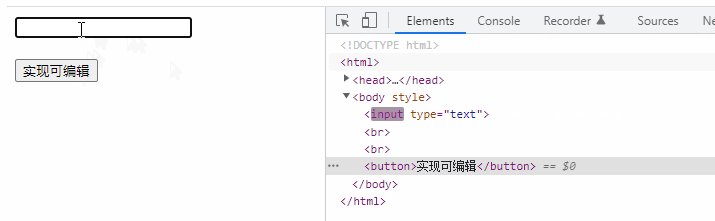
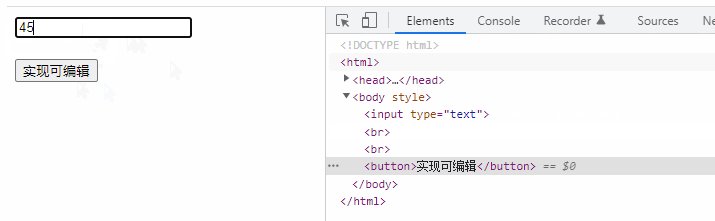
只需要將disabled屬性值設為false即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
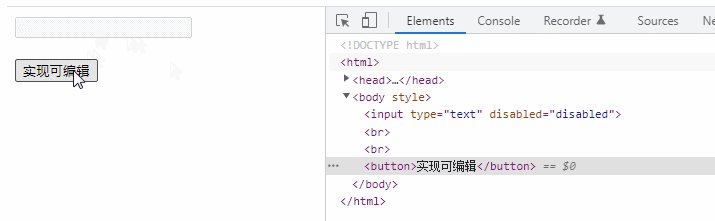
$("button").click(function(){
$("input").prop("disabled",false);
});
});
</script>
</head>
<body>
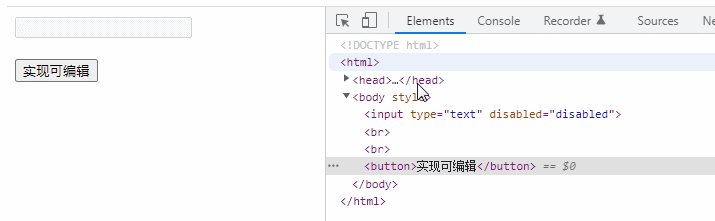
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
2、使用removeAttr()
只需要使用removeAttr()刪除disabled屬性即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("disabled");
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼實作元素可編輯的詳細內容。更多資訊請關注PHP中文網其他相關文章!



