這篇文章跟大家分享10個不錯的CSS實用小技巧,讓前端開發更輕鬆,快來收藏吧,希望對大家有幫助!

CSS 大約有兩百個屬性。很多屬性都是相互關聯的,理清楚每一個屬性細節是不可能的。所以,本文分享一些有用的 CSS 小技巧,方便開發者和設計師參考。 【推薦學習:css影片教學 】
1、打字效果
# #網頁設計變得越來越有創意。在 CSS 動畫的協調下,你的網頁會像活的一樣。在這個範例中,我們將使用 animation 和
屬性去實現打字效果。 具體來說,在這個示範中,我們透過 steps() 屬性來實現分割文字的效果。首先,你必須指定
中傳入的數量,在這個例子中就是文字的長度。 接著,第二步,我們使用
去宣告什麼時候開始執行動畫。中的數字,將不會產生這種效果。step()
如果你在文字Typing effect for text後面加上內容,而不改變
這種效果並不是特別新鮮。然而,許多開發者卻使用 JavaScript 函式庫去實現,而不是使用
。
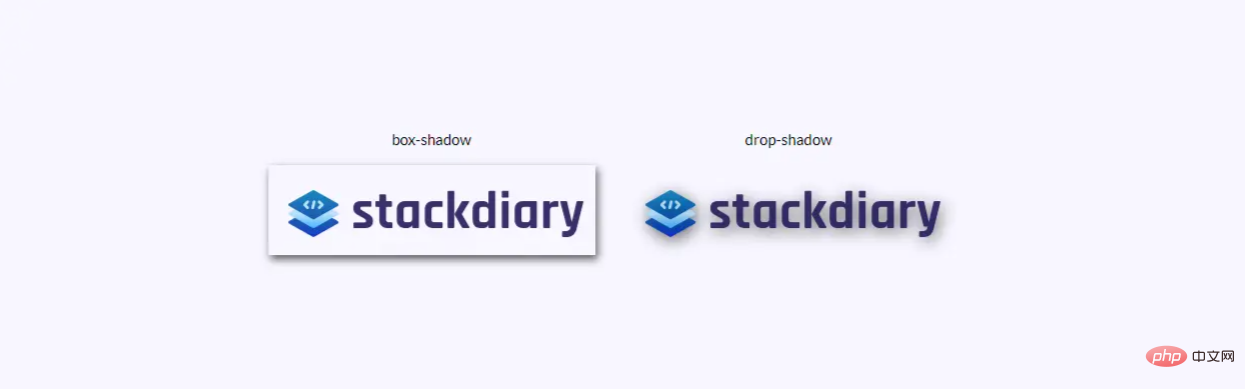
程式碼片段2、透明圖片陰影效果

#你是否使用過box-shadow 為透明的圖片添加陰影,卻讓其看起來像添加了邊框一樣?然而解決方案是使用
。 drop-shadow 的工作方式是,其遵循給定圖片的
通道。因此陰影是基於圖片的內部形狀,而不是顯示在圖片外面。
程式碼片段3、自訂Cursor
你不需要強迫你網站訪客使用獨特的遊標。至少,不是出於使用者體驗的目的。不過,關於
屬性要說明的是,它可以讓你展示圖片,這相當於以照片的格式顯示提示訊息。 一些使用者案例,包括比較兩個不同的照片,你無需在視圖視窗渲染這些照片。例如:cursor 屬性可以用在你的設計中,節省空間。因為你可以在特定的 div 元素中鎖定特定的遊標,所以在此
這外可以無效。目前嘗試對圖片的大小有限制,讀者可以自行更改驗證#程式碼片段
4、使用attr() 來展示tooltip
#attr() 屬性是我最近發現的,也是最得意的發現。我本來打算為我的網站添加 tooltip 的功能,但是發現需要引入一個插件,這就引入了不必要的東西,讓我的網站看起來臃腫。感謝的是,可以使用
來避免這種情況。
tooltip class 去標誌哪個元素需要展示 tooltip 資訊。然後為該元素添加你喜歡的樣式,這個方便演示,我們使用了 dotted border-bottom 的樣式。 :before 偽元素,它將包含內容 content,指向特定的 attr()。這裡指 attr(tooltip-data)。 :hover 偽類,當使用者滑鼠移動道元素上時,它將設定opacity 為1# 。 此外,你可以包含自訂的樣式。這取決於你設定的 tooltp 的數據,你也許需要調整其寬度或邊距。一旦你設定了 tooptip-data arrt() 類,你可以在你設計的其他部分應用。
5、純CSS 實作核算清單
正如我開頭所說的,CSS 正逐步成熟。這個動態清單的示範就是一個很好的例子。
我們使用 checkbox 輸入類型,加上一個 :checked 偽類。當 :checked 傳回 true 的情況時,我們使用 transform 屬性來變更狀態。
你可以使用這個方法來實現各種目標。例如,當用戶點點擊指定的複選框時候,切花到隱藏其內容。在輸入 input 類型的單選和複選框使用,當然,這也可以應用到 <option></option> 和 <select></select> 元素。
6、使用##:is()<span style="font-size: 18px;"></span> 和:where()<span style="font-size: 18px;"></span> 新增元素樣式
框架運作的一種方式是透過使用條件邏輯選擇器。換言之,:is() 和 :where() 屬性可以用來同時設定多種設計元素的樣式。但是,更重要的是,你可以使用這些屬性去查詢你需單獨處理的元素。 下面的
片段是一個小案例,你可以透過MDN 學習更多關於:is() 和: where() 的內容。
7、使用關鍵影格實作手風琴下拉效果
函式庫,例如jQuery, Cash 等,即使你想使用一個簡單的縮放功能,你都要整個引入。幸運的是,許多 CSS 技巧能夠避免這種引入。例如下面的手風琴片段程式碼。 如果你認真看當下
設計的趨勢,你會發現在登陸頁面就會發現手風琴這種設計效果。這是一種簡縮內容的方式,以節省設計空間。常見問題解答,產品功能,使用提示等功能,都可以放在手風琴內實現。下面是純 CSS 程式碼片段對其的實作。
8、側邊欄的 Hover 效果 有沒有可以使用 為了相容性,我在多種行動端中進行測試,感覺還不錯。雖然這種效果在桌面中使用比在行動端中使用順暢。 在這個練習案例中,使用 9、使用first-letter 實作首字母大寫 在 說到這個屬性,你可以用它做很多事。當特定元素在頁面中第一次出現,我們可以使用 10、使用::before 新增按鈕的圖示 每當我需要連結到外部其他資源的時候,我都會使用自訂的按鈕來實現。準確來說,是一個添加圖標的按鈕。簡單的谷歌搜索,你會發現很多 所以,為了實現這個目標,我為特定按鈕建立了一個 你可以透過寬高屬性來調整圖示的尺寸,以更好地適應按鈕樣式。 最重要的一點,這些 當然,這還需要更大的進步空間。我不建議單純的這些小技巧就低估了框架和函式庫的使用。 。 但是,不需要寫冗長的 英文原文網址:https://stackdiary.com/useful-css-tricks/ 本文為譯文,採用意譯。 【完】 (學習影片分享:web前端)CSS 就可以實作一個動態 Hover 效果的側邊欄呢?當然,這得多虧 transform 和 :hover 屬性。 position: sticky; 建立一個吸附的側邊欄,其工作的效果良好。 CSS 中,可以選擇確定的first-of-type 元素。在這個例子中,我們使用 ::first-letter 偽類去實現首字母大寫的效果。這個類別可以讓我們更自由的添加樣式。所以,你可以調整大寫字母的樣式以符合你的網站設計風格。 first-of-type 單獨進行新增樣式。但是,正如下面程式碼展示,儘管元素已經出現過,你仍然可以使用在多個元素上。 
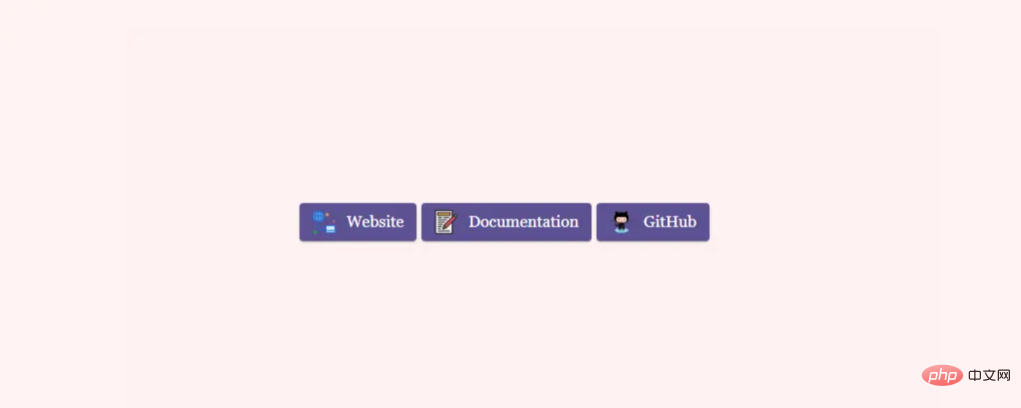
button generators ,但是我對可以隨時使用的通用解決方案更感興趣。 :before 偽元素。需要宣告的是,程式碼片段中的 content:"\0000a0"; 是 的 Unicode 轉義。 CSS 技巧凸顯了不使用JavaScript 來實現功能的潛力。你可以使用上面這些小技巧,應用在你的設計上。事實上,許多這樣的例子可以混合使用,以創造出自由風格的設計。 JavaScript 函數,透過 CSS 來實現設計的效果正走在路上。
以上是快看! 10個不錯的CSS實用小技巧(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!





