在css3中,可用“:first-letter”選擇器和color屬性來修改首字母顏色,語法“元素:first-letter{color:顏色值;}”;“:first-letter”可選中元素的首字母,color可給選取的字母設定文字顏色。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3修改首字母顏色
實作想法:
使用「: first-letter」選擇器選取元素的首字母
使用color屬性給選取的字母修改文字顏色。
Color屬性可以指定文字的顏色。
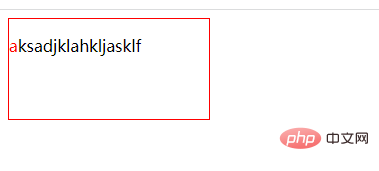
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.first {
width: 200px;
height: 100px;
border: 1px solid red;
}
.first p::first-letter {
color: red;
}
</style>
</head>
<body>
<div class="first">
<p>aksadjklahkljasklf</p>
</div>
</body>
#擴充知識:
:first-letter選擇器可以使用下列屬性:
font
color
#background
以上是css3怎麼改首字母顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




