這篇文章跟大家分享20多個前端實用工具,幫助你在開發專案時提升開發效率,快來收藏使用吧,希望對大家有幫助!

#Layout:https://layout.bradwoods.io/customize
它是一個全功能的CSS 和JSX 產生器,用於使用CSS Grid 佈局語法產生不同種類的佈局,任意修改Grid 的屬性,並且即時展示畫面,產生對應程式碼。當然還有 Flex佈局(不過現在還不是很完善)。 【推薦學習:css影片教學】
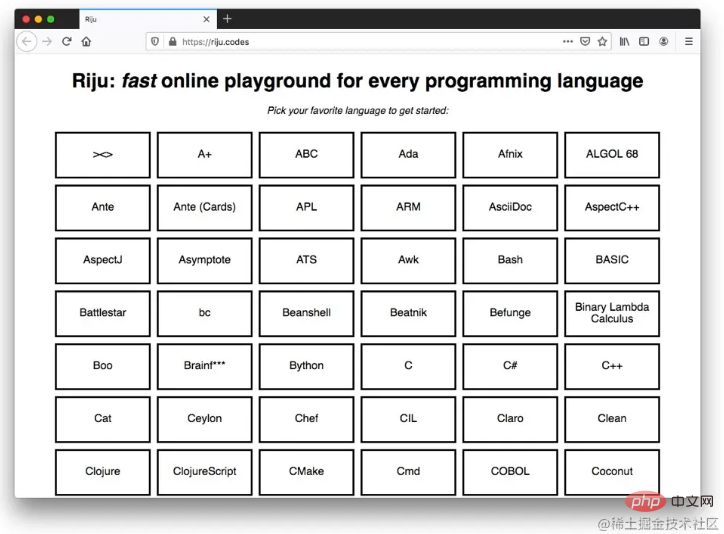
Riju:https ://riju.codes/
Riju 是繼承了224種語言的線上程式碼運行平台,十分簡潔,無廣告,非常推薦

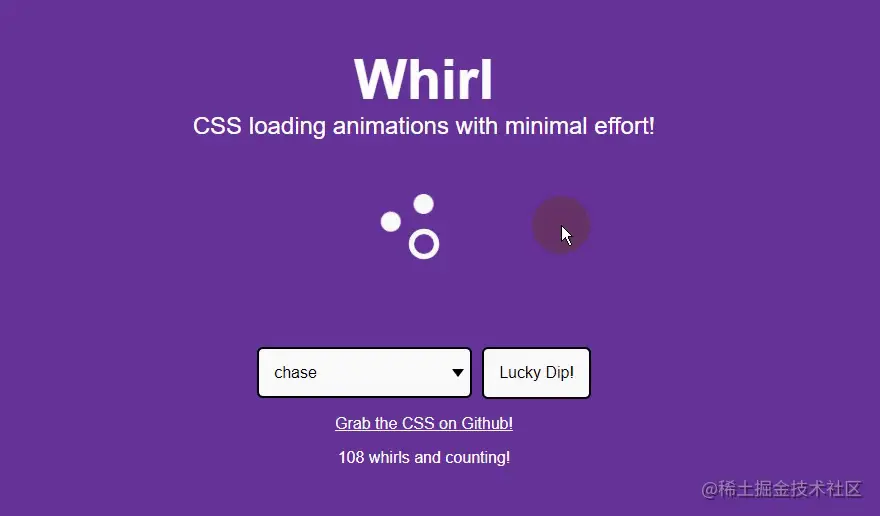
Whirl:https://whirl.netlify.app/
Whirl 是一個CSS動畫庫,與其它的動畫庫不一樣,它集合了108 種載入動畫,簡潔且獨特,值得學習,所有的原始碼也都能取得到!

#Pikaday:https://pikaday.com/
Pikaday 是個日期選擇器,無依賴、輕量(5k)、CSS模組化,樣式也很簡約,我特別喜歡,令人意外的是,它在Github上竟然斬獲了7k Star
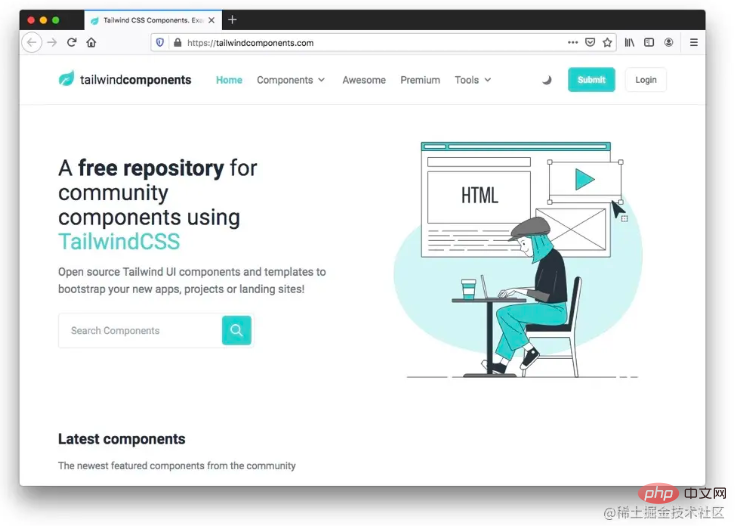
#Tailwind Components:https://tailwindcomponents.com/
# Tailwind Components 是一個Tailwind UI 套件,這個網站是一個由社區貢獻的各種Tailwind 組件

Tail-Kit 是第一個非常棒的Tailwind UI元件庫,它有超過250個開源元件,同時相容React、 Vue 和Angular
######八、party.js############party.js:https://party.js .org/#########party.js 還蠻有意思的,你們應該看過很多部落格網站,滑鼠點擊或拖曳時會有很多酷炫的動效,這個函式庫就是做這個的,你可以輕鬆地實現那些效果###################九、AI去背景############baseline:https://baseline. is/tools/background-remover/#########baseline 是一款免費的透過AI來去除圖片背景的工具網站,支援JPEG、PNG,最終會返回一個透明背景的PNG圖片給你# #################十、Layout patterns#############Layout patterns:https://web.dev/patterns/layout/## #######Layout patterns 是Google Developers 旗下開發者資源中新增的版塊,裡面列舉了使用CSS構建佈局UI,現在列舉了11種佈局~ 後續應該還會持續增加,探索更多可能,建議收藏##################十一、Lowdefy#############Lowdefy:https://lowdefy.com/##### #####Lowdefy 是一個開源的低程式碼框架,透過YAML 輕鬆建立web 應用、管理面板、 BI 儀表板、工作流程和CRUD 應用###tidy.js 是用來處理資料相關的JavaScript 函式庫,它包含70多個不同類別的函數(整理、分組、數學、排序等等)

uncut:https://uncut.wtf/

fetoolkit:https://www.fetoolkit.io/
fetoolkit 是一個前端開發工具箱,收錄了20多種編碼、圖片相關的工具,包括CSS、 JSON、圖示、 SVG、圖像壓縮、 npm、 regex 等工具
Unicode Arrows:https://unicodearrows.com/
#Unicode Arrows 是一個收錄了各式各樣的箭頭相關的十六進位代碼
#components AI:https://components.ai/
#components AI 是主題建構器,包括語法高亮生成器、漸層、陰影工具、SVG 圖案產生器、動畫背景等等,全部都可以在線上調試,非常好用
Glitter:https://wh0.github.io/glitter/
Glitter 是一個螢光字體產生器,項目不複雜,但很好看,我們可以隨意修改文本,最後導出SVG
Iconduck:https://iconduck.com/
#Iconduck 是一個開源icon網站,擁有超過100,000個圖標,可以透過關鍵字搜索,並且都商業項目中可使用
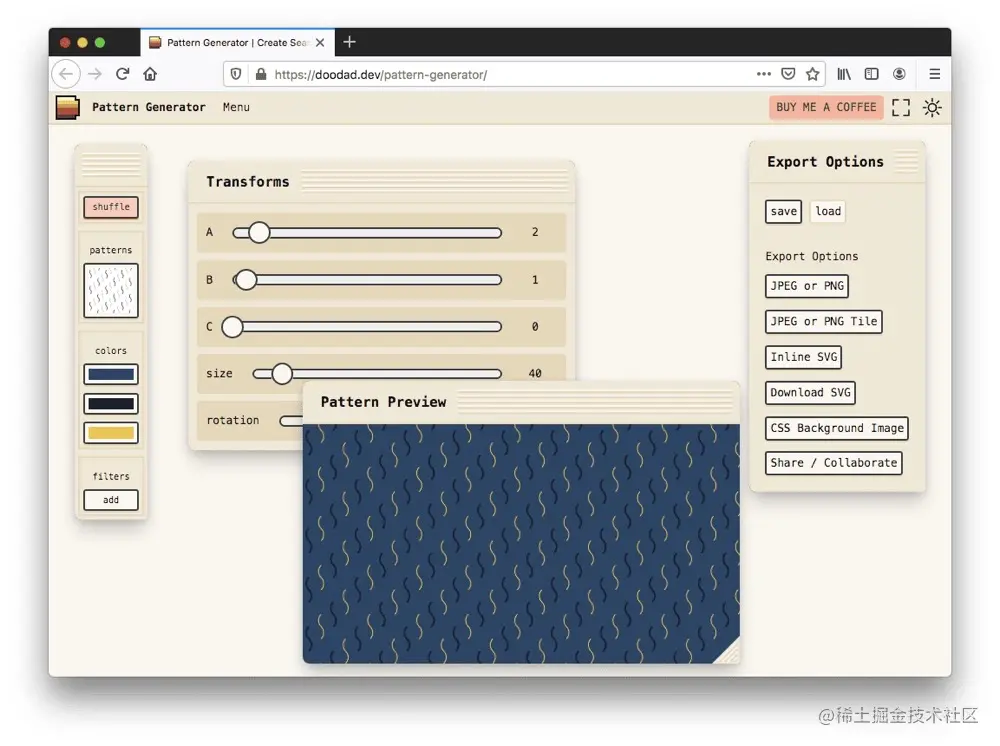
pattern-generator:https:// doodad.dev/pattern-generator/
pattern-generator 是一個幫助你產生背景圖片的網站,就幾十種圖案可選,而且每個圖案裡的元素都可以透過互動按鈕任意修改,最後可以匯出JPEG、 PNG、SVG 、CSS背景程式碼,也支援退出後恢復上一次操作的內容
buttons-generator:https://markodenic.com/tools/buttons-generator/
buttons-generator 是包含了很多種互動形式以及樣式的按鈕的網站,大概有**120 **種,對於有自訂按鈕需求的小夥伴可以作參考
Coding Fonts:https://coding-fonts.css-tricks.com/fonts/hack/?language=html&theme=dark
#Coding Fonts 是收集了45種程式碼字體的網站,大部分都是免費的,當然也有收費的,可以選個心儀的放到自己的編輯器裡去(小聲bb一句,我還是最喜歡
,免費又好看)
svgrepo:https://www .svgrepo.com/
svgrepo 是一個SVG 圖標庫,坐擁 300,000 免費使用的SVG圖標,大部分也都是可以商用的。網站支援搜索,無需登入即可收藏(可能是存的localstorage)~
maplibre:https://maplibre.org/###maplibre 是一個JavaScript世界地圖庫,開箱即用,同時也支援了IOS和Android的SDK###
#Dopefolio:https://github.com/rammcodes/Dopefolio
Dopefolio 是一個開箱即用的官網頁面產生器,沒有依賴一堆的三方開源函式庫,全部是純HTML、CSS,所以SEO做的非常好,Lighthouse分數也很高,同時支援頁面回應式。有官網頁面需求的朋友可以嘗試使用
animista:https:/ /animista.net/
CSS 動畫集,可自由調節動畫參數,產生程式碼片段,用法簡單
CSS Inspiration -- CSS靈感
https://csscoco.com/inspiration/
每次老闆都要幫你安排各種花俏的樣式的時候這裡就可以做參考呢
end
(學習影片分享:web前端)
以上是【吐血總結】20+個前端實用工具,快放入收藏夾!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




