方法:1、用removeClass(),可從元素移除指定類,語法“指定元素.removeClass("類名")”,若省略參數,可刪除所有類;2、用toggleClass (),語法「指定元素.toggleClass("類別名稱",false)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中刪除一個類別的方法
#方法1:使用removeClass()
removeClass() 方法從被選元素移除一個或多個類別。
$(selector).removeClass("类名")
如果沒有規定參數,則該方法將從被選元素中刪除所有類別。
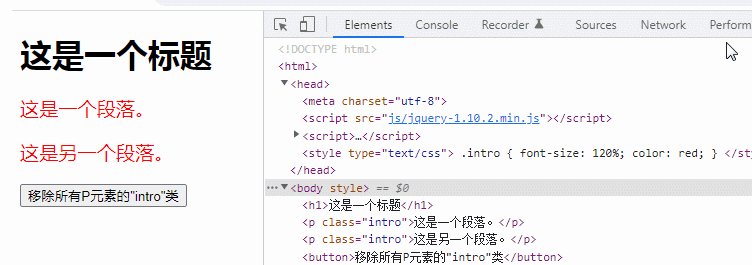
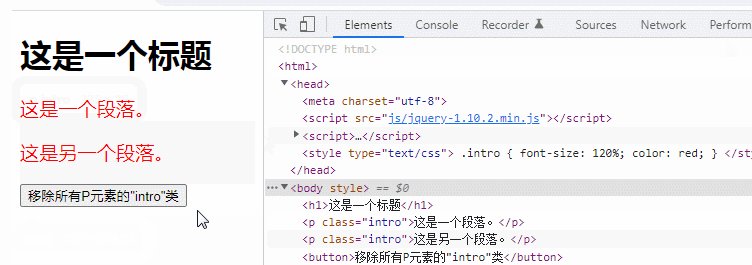
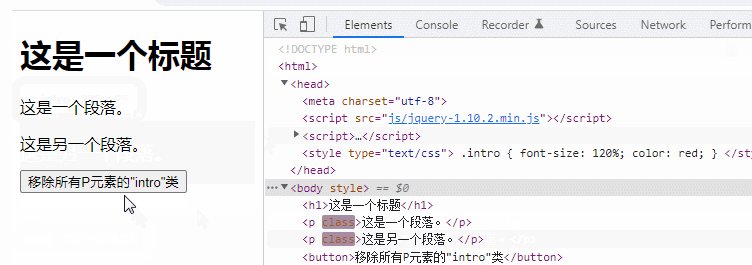
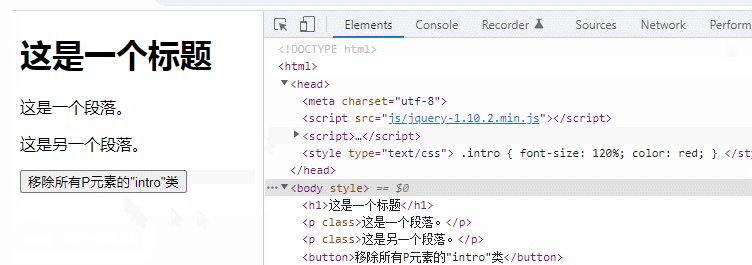
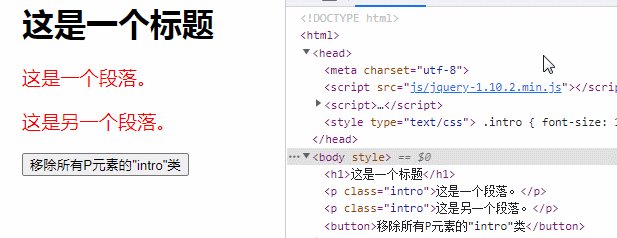
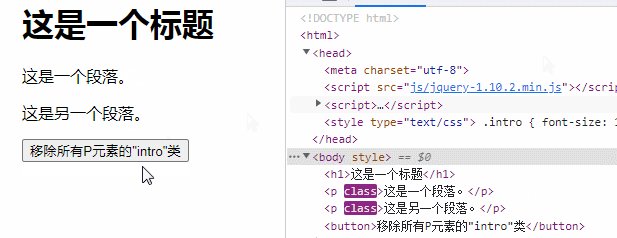
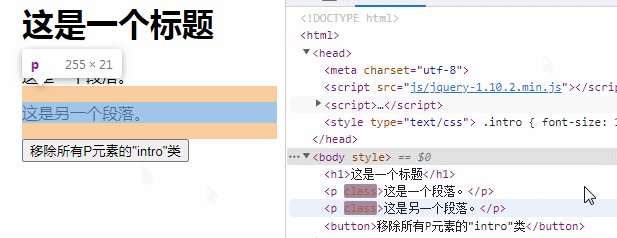
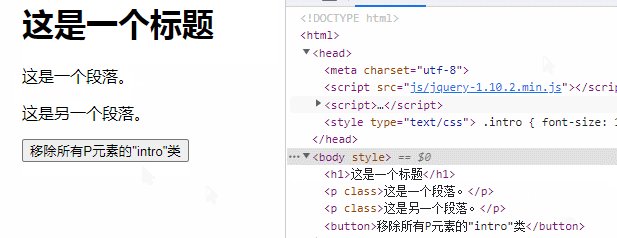
範例:移除p元素的"intro" 類別:

#方法2:使用toggleClass()
toggleClass() 方法對新增和移除被選元素的一個或多個類別進行切換。
該方法檢查每個元素中指定的類別。如果不存在則新增類,如果已設定則刪除之。這就是所謂的切換效果。
然而,透過使用 "switch" 參數,您能夠規定只刪除或只新增類別。
$(selector).toggleClass(classname,switch)
| 參數 | 描述 |
|---|---|
| classname | 必需。規定新增或移除的一個或多個類別名稱。如需規定若干個類,請使用空格分隔類名。 |
| function(index,currentclass) | #可選。規定傳回需要新增/刪除的一個或多個類別名稱的函數。
|
| switch | #可選。布林值,規定是否僅新增(true)或移除(false)類別。 |
範例:

#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery中怎麼刪除一個類的詳細內容。更多資訊請關注PHP中文網其他相關文章!



